✔ Bạn cũng có thể tải về máy file PDF nội dung tài liệu này tại đây: Tải về file PDF.
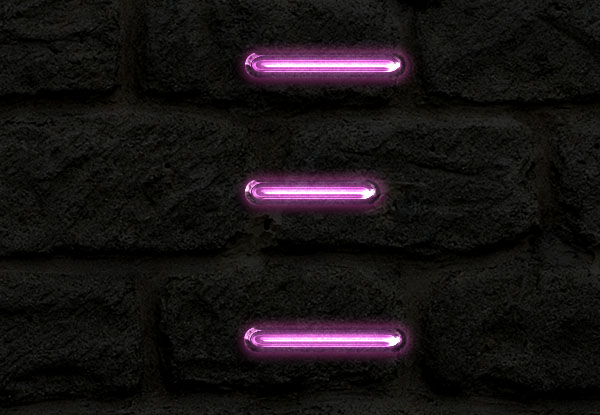
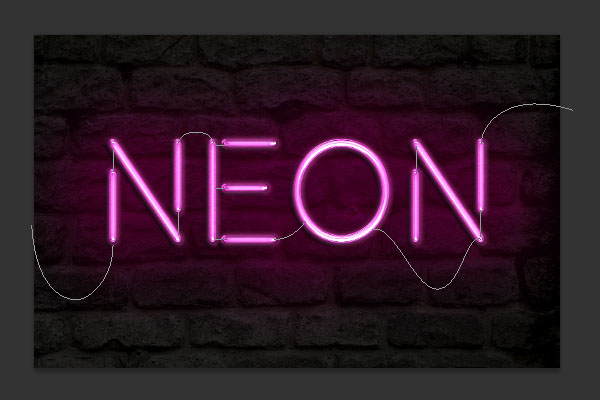
Hiệu ứng chữ neon trong photoshop sẽ là bài đầu tiên trong loạt bài hướng dẫn photoshop của web nhé. Hi vọng bài này sẽ giúp ích được cho nhiều bạn muốn và đang nghiên cứu học hỏi môn đồ họa. Đây sẽ là thành quả của chúng ta.

Trong bài hướng dẫn này, mình sẽ sử dụng font Beon Medium và hình bức tường đá, các bạn có thể sử dụng hình của mình luôn nhé

Bây giờ chúng ta bắt đầu bài hướng dẫn nhé.
Bước 1: tạo nền cho hình
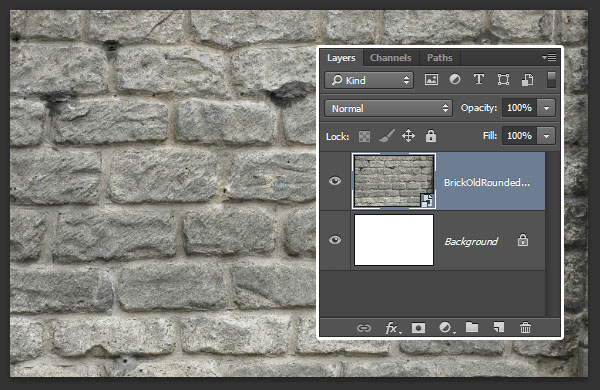
Mở luôn tấm hình nền đá, hoặc tạo một file mới như mình kích thước là 1500 x 950 px và Resolution là 300.

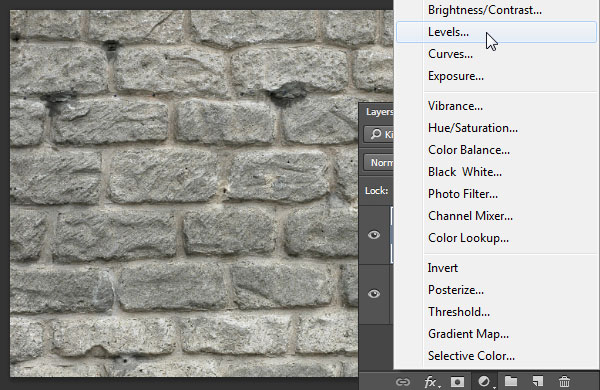
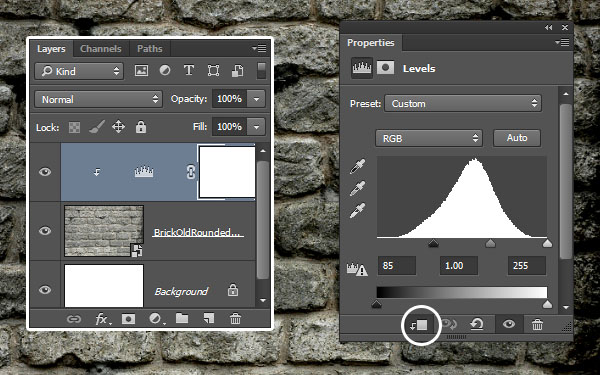
Vào Levels và chọn thông số như bên dưới

các bạn nhớ để ý phần mình khoanh hình tròn màu trắng nhé

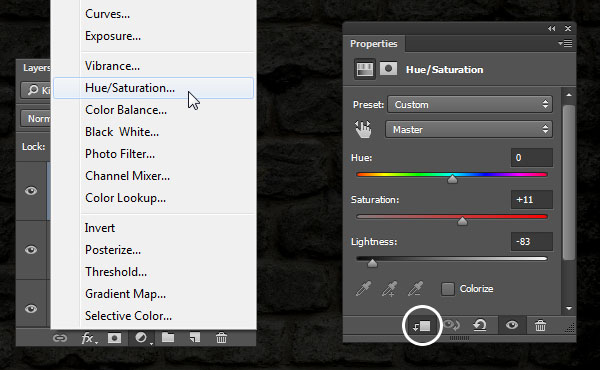
tiếp tục chọn Hue và thiết lập thông số như trong hình

Bước 2: thiết kế chữ
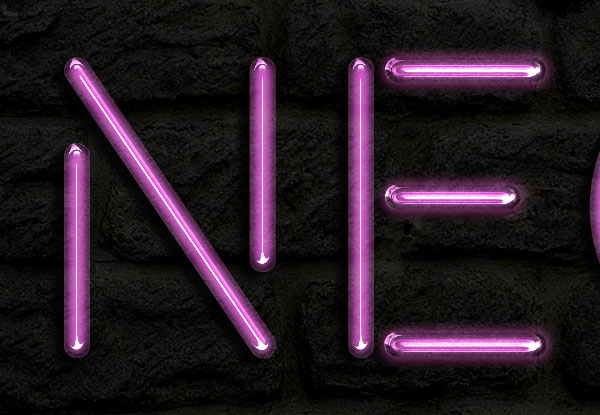
Viết chữ gì bạn tùy thích, ở đây mình viết chữ NEON lưu ý các bạn phải viết hoa hết với màu chữ #a33e88 và font Beon Medium

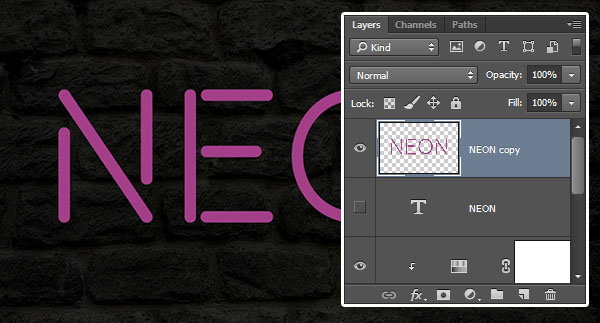
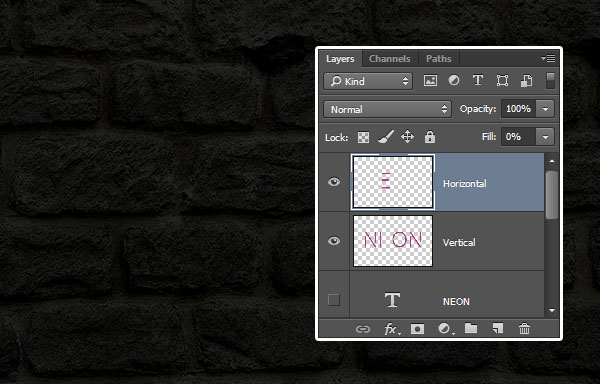
nhân đôi lớp Text lên, sau đó nhấn phải chọn Rasterize Type sau đó ẩn lớp text đi.

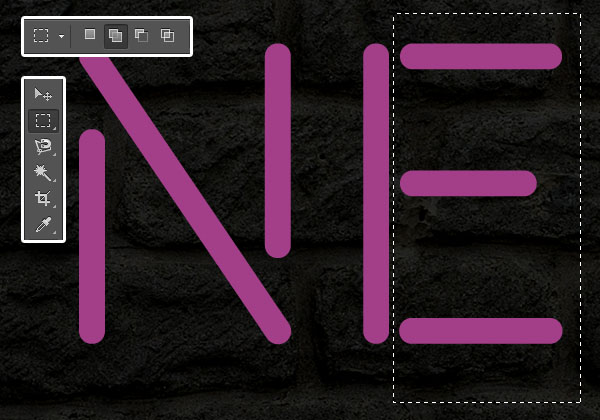
Ở đây ta sẽ dùng công cụ chọn và chọn tất cả những đường thẳng nằm ngang (như trong hình) chuột phải chọn Layer Via Cut

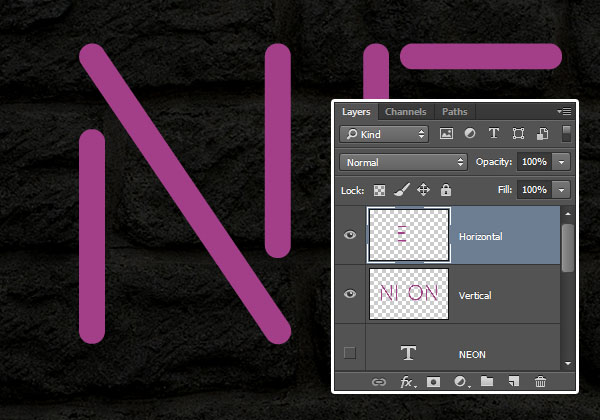
đặt tên cho nó là Horizontal hay tên gì tùy bạn

phần chữ còn lại đặt tên Vertical. Lưu ý 2 lớp ta sẽ cho Fill bằng 0 nhé

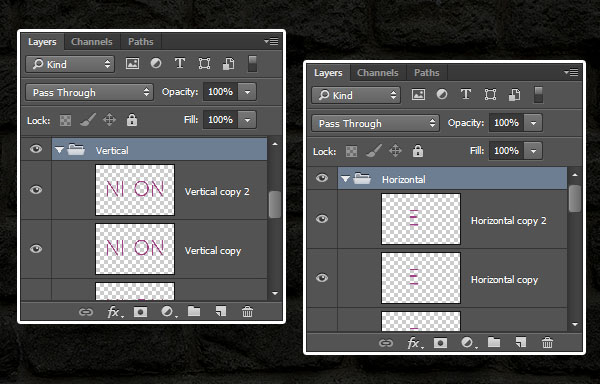
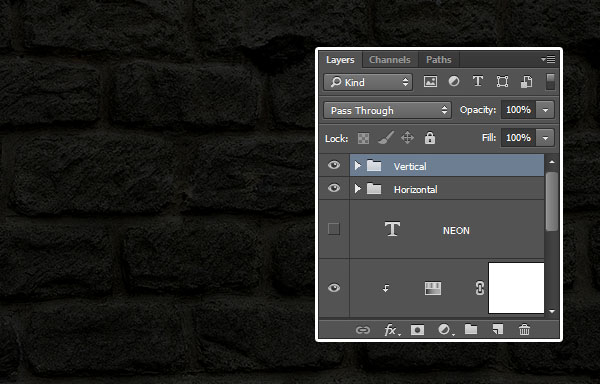
Ta tạo ra 2 group tương ứng với Vertical và Horizontal. Ta sẽ đưa các layer tương ứng vào và nhân đôi lên 2 lần ( tổng công 3 layer trong 1 group)
ta được như trong hình
bắt đầu ta sẽ làm lớp Horizontal trước. Bắt đầu từ lớp Horizontal, sau đó đến copy 1 và copy 2
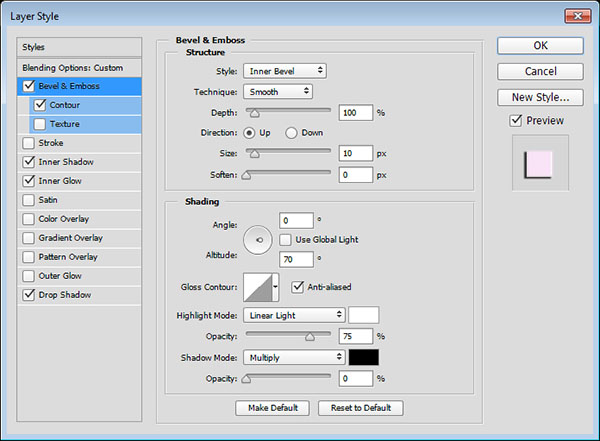
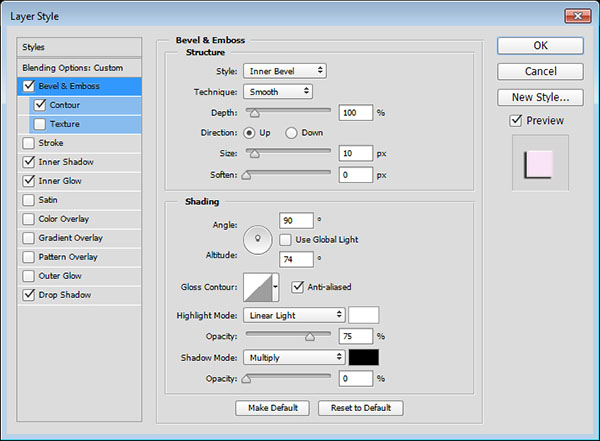
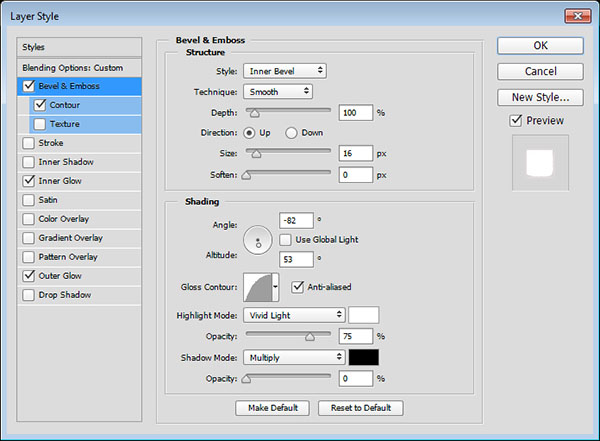
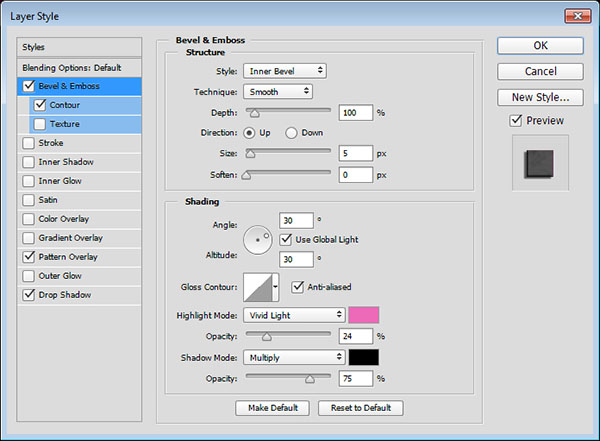
[sociallocker]Lớp Horizontal. Ta chỉnh như thông số nhé
- Size: 10
- bỏ chọn Use Global Light box
- Angle: 0
- Altitude: 70
- Chọn the Anti-aliased box
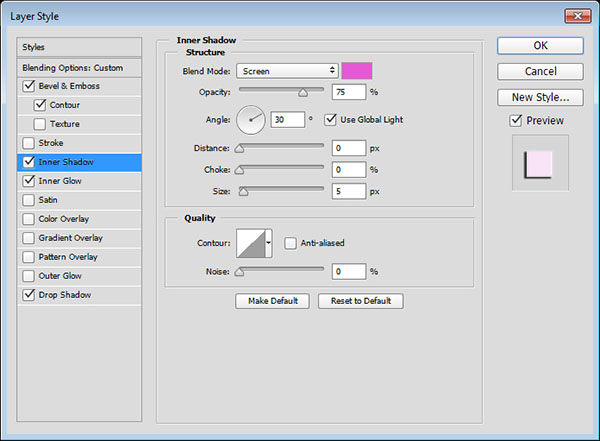
- Highlight Mode: Linear Light
- Shadow Mode – Opacity: 0%


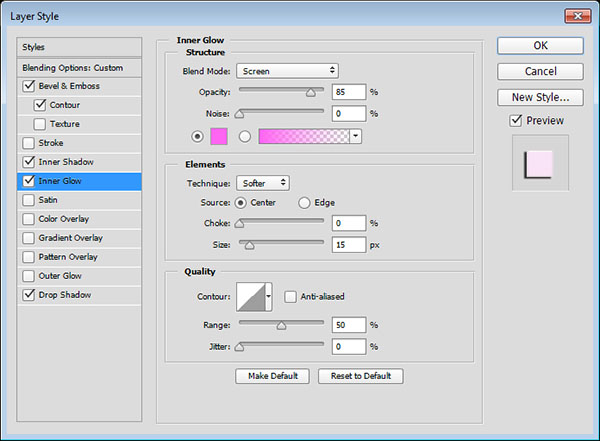
- Blend Mode: Screen
- Color: #e658d4
- Angle: 30
- Distance: 0

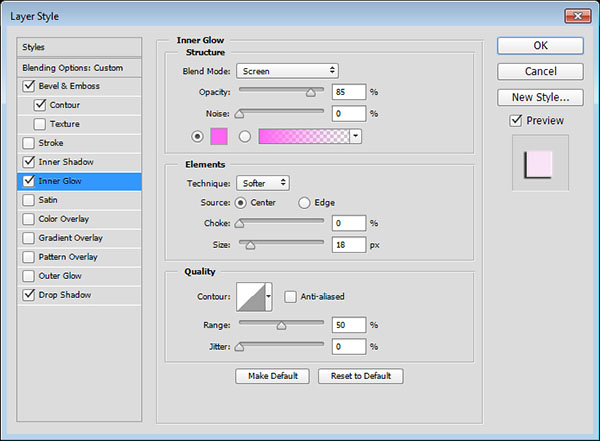
- Opacity: 85%
- Color: #fe66f1
- Source: Center
- Size: 18

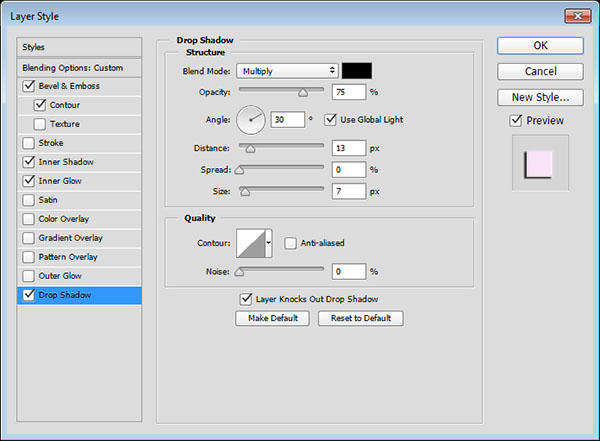
- Distance: 13
- Size: 7

ta sẽ được kết quả như thế này
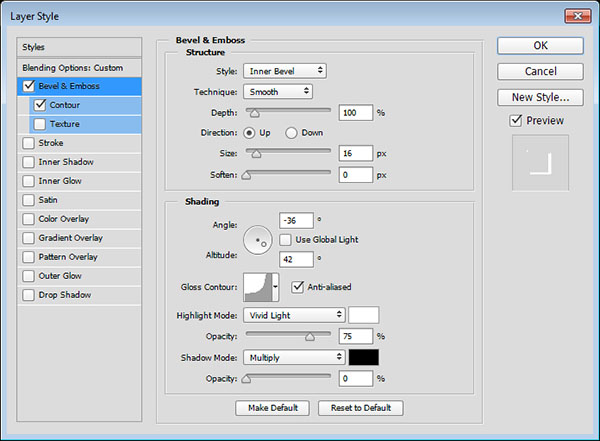
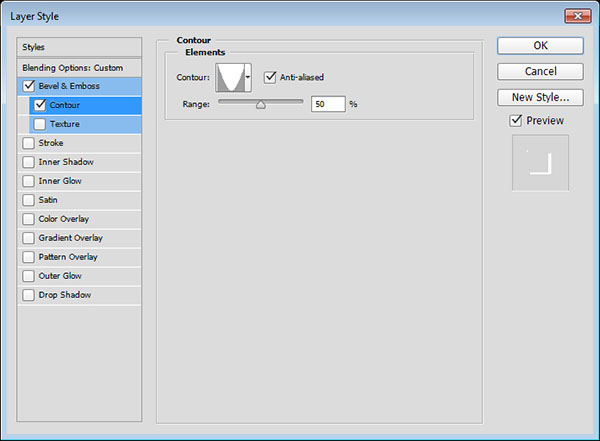
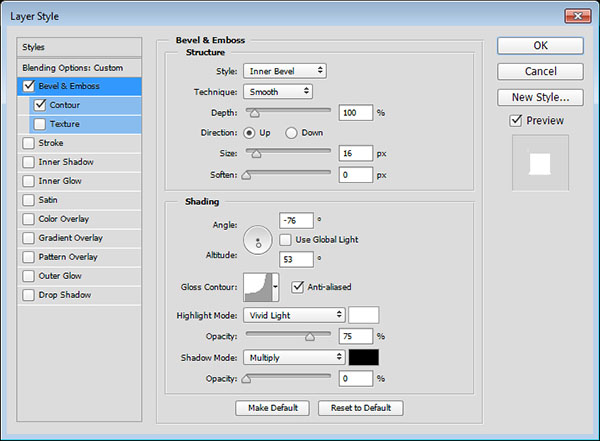
tiếp theo là lớp Horizontal copy 1
- Size: 16
- bỏ chọn Use Global Light box
- Angle: -36
- Altitude: 42
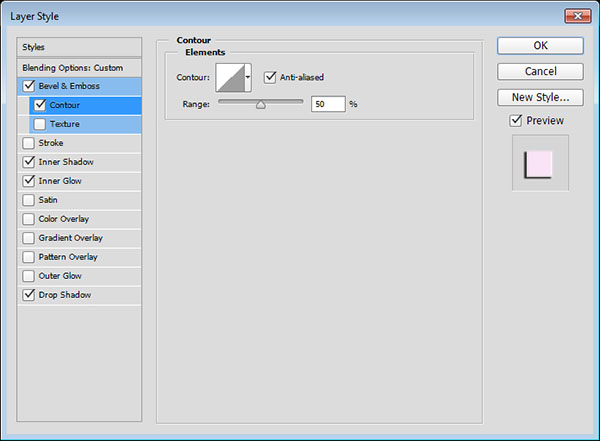
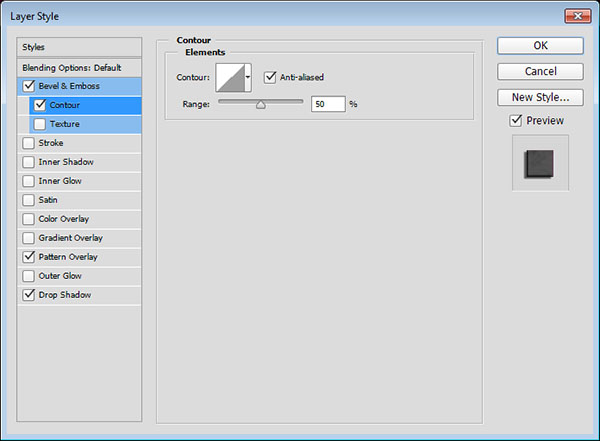
- Contour: Cove – Deep
- Chọn Anti-aliased box
- Highlight Mode: Vivid Light
- Shadow Mode – Opacity: 0%


kết quả ta được như sau

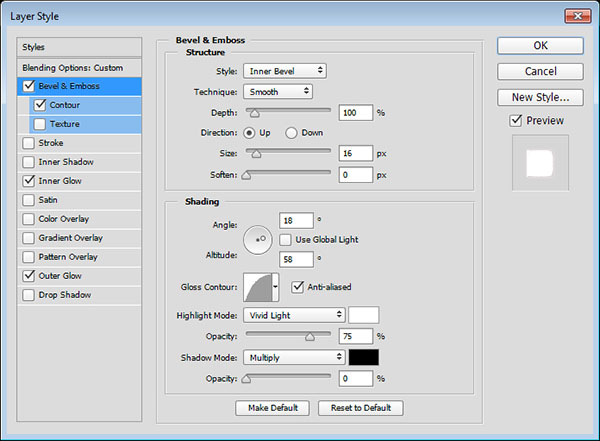
tiếp tục tới lớp copy 2 nhé
- Size: 16
- bỏ chọn Use Global Light box
- Angle: 18
- Altitude: 58
- Contour: Half Round
- Chọn Anti-aliased box
- Highlight Mode: Vivid Light
- Shadow Mode – Opacity: 0%

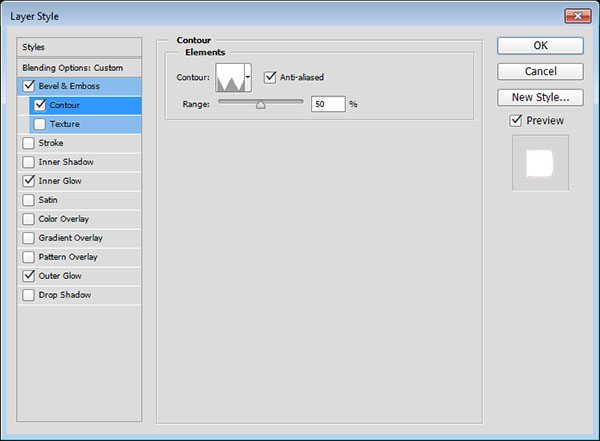
- Contour: Sawtooth 2
- Chọn Anti-aliased box

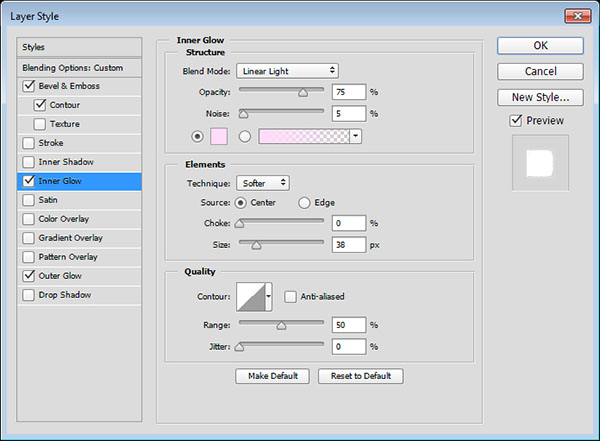
- Blend Mode: Linear Light
- Noise: 5%
- Color: #ffdcfa
- Source: Center
- Size: 38

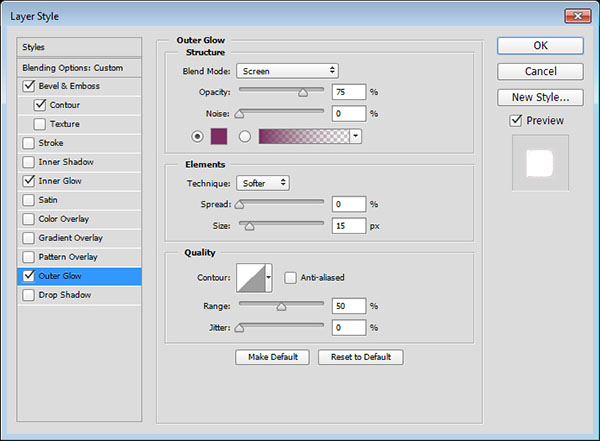
- Color: #7f2d65
- Size: 15

và kết quả cuối cùng của chúng ta

Bây giờ ta sẽ làm cho lớp Vertical.
Ta copy layer Style của lớp Horizontal cho Vertical tương ứng và chỉnh sửa lại một số thuộc tính sau:
Lớp Vertical
- Angle: 90
- Altidue: 74

ta chỉ đồi Size thành 15.

và ta được kết quả sau:

tiếp tục tới lớp copy 1
- Angle : -76
- Altitude : 53.

kết quả của ta
và lớp copy 2
- Angle : -82
- Altitude : 53.

và thành quả cuối cùng

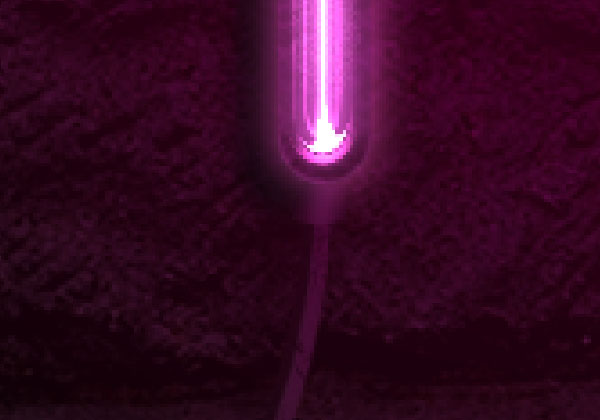
Bước 3: làm phần tỏa sáng cho bóng đèn và làm phần dây điện
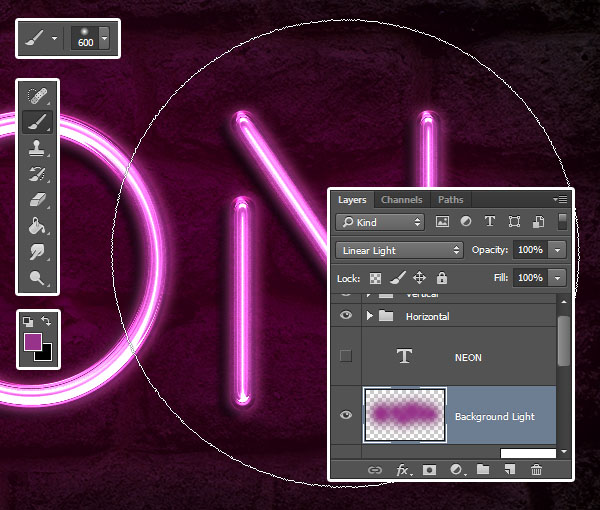
Tạo lớp mới đặt tên là Background Light, trong phần Blend Mode chọn Linear Light. Thiết lập cọ Brush lớn nhất và mềm mại và click tô màu cho layer vừa tạo với mã màu là #98338b. Các bạn nhớ là click chứ không rê chuột nhé.

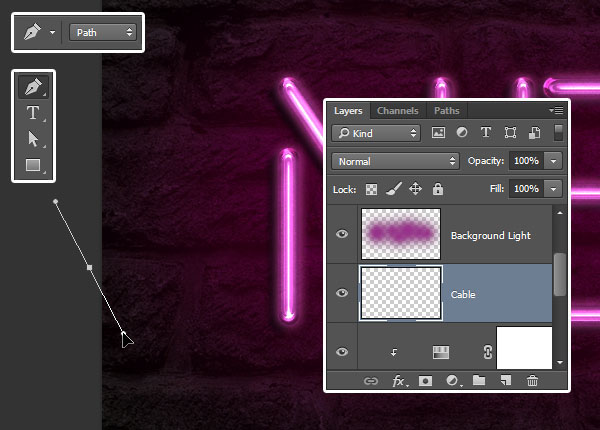
tạo layer mới phía dưới Background light và đặt tên là Cabel. Sau đó dùng công cụ Path Tool để vẽ các đường dây điện.

chúng ta cứ vẽ ra bên ngoài tấm hình luôn nhé

bước này chúng ta vẽ càng đẹp càng tốt nha các bạn, và đây là kết quả sau khi vẽ xong
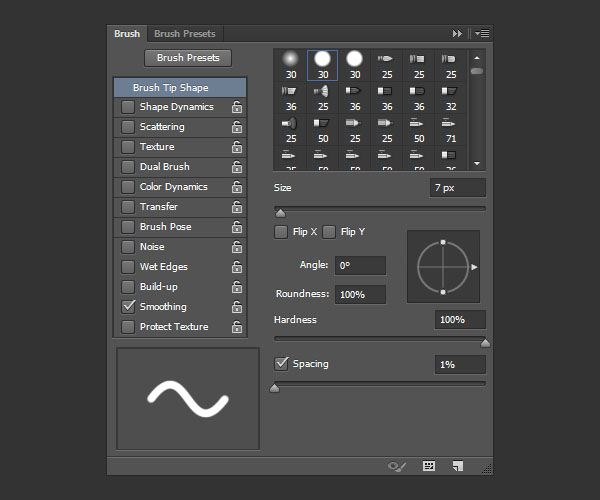
mở hộp thoại cọ Brush và chỉnh thông số như trong hình

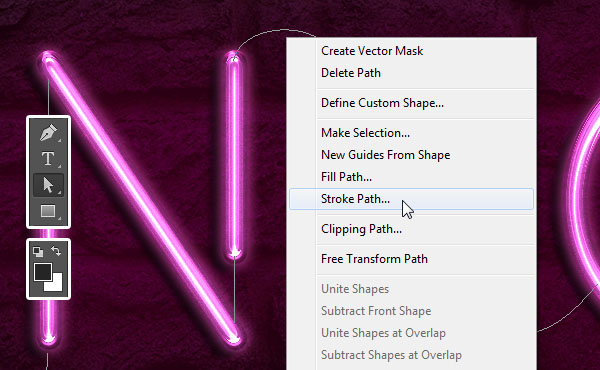
áp cọ Brush mới tạo vào các đường path dây điện vừa vẽ. cho màu Foreground là màu #252525

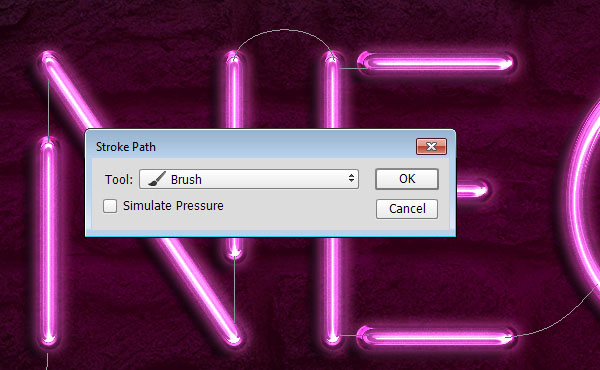
trong hộp thoại nhớ bọ chọn Simulate Pressure

và ta được kết quả như sau

tiếp theo sẽ là chỉnh style cho các sợi dây điện của ta nhé
- Chọn Anti-aliased box
- Highlight Mode: Vivid Light
- Color: #ec6ab7
- Opacity: 24%


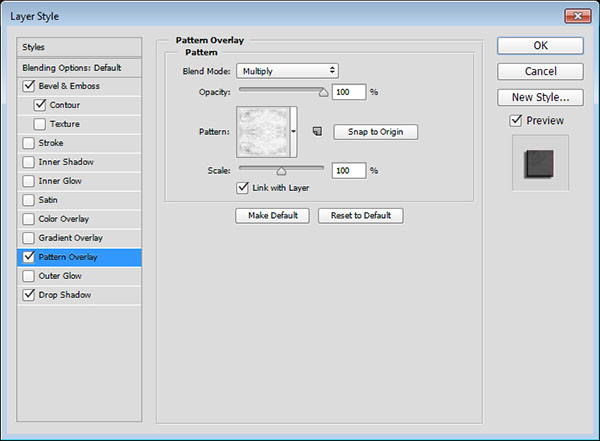
- Blend Mode: Multiply
- Pattern: 8
- mẫu pattern bạn tải tại đây

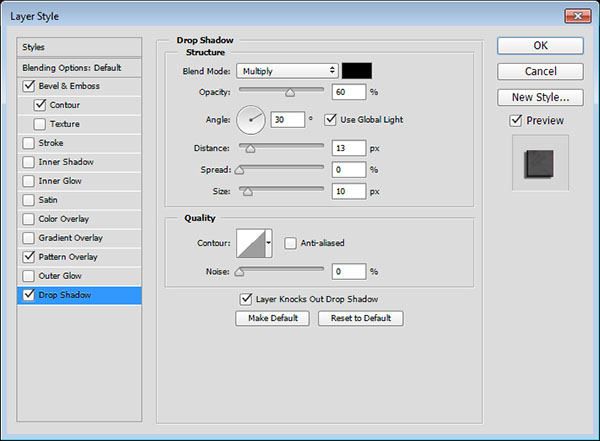
- Opacity: 60%
- Distance: 13
- Size: 10

xong cho lớp Cable nhé

tiếp theo ta sẽ làm móc đính dây điện vào tường nhé
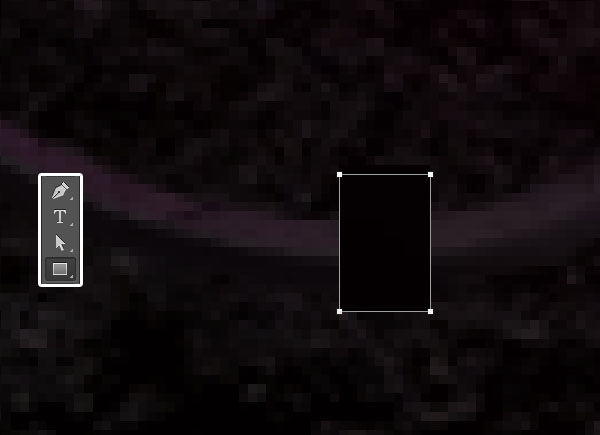
vẽ ra hình chữ nhật nhỏ

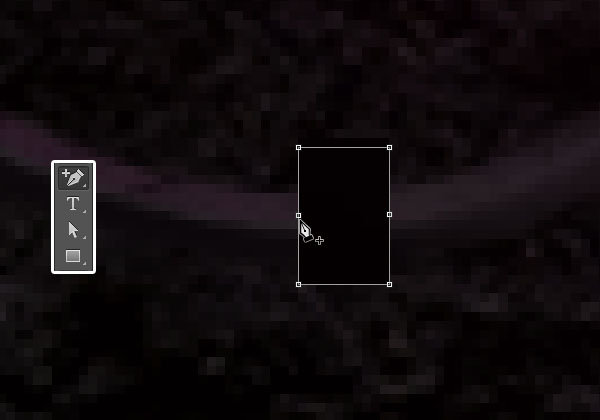
thêm 2 node vào hai bên hình chữ nhật
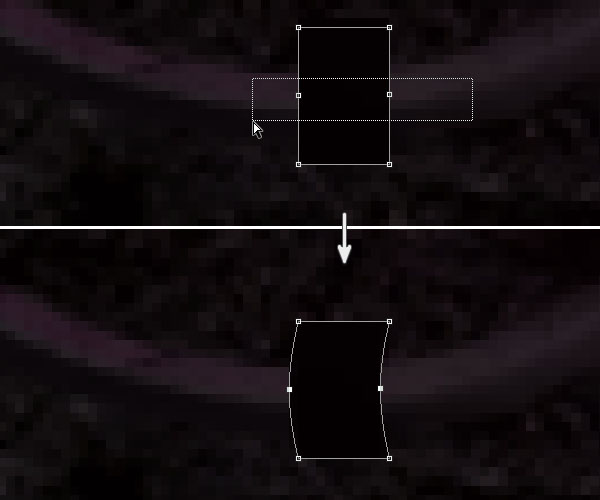
chọn 2 node mới thêm và bẻ cong nó

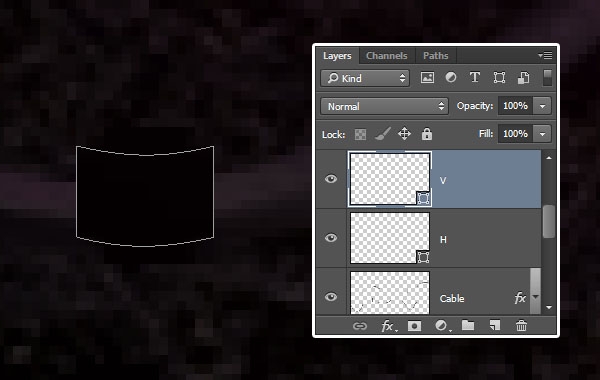
nhân đôi hình chữ nhật vừa vẽ và xoay 90 độ. Sau đó đổi tên lại cho nó. H cho Horizontal và V cho Vertical
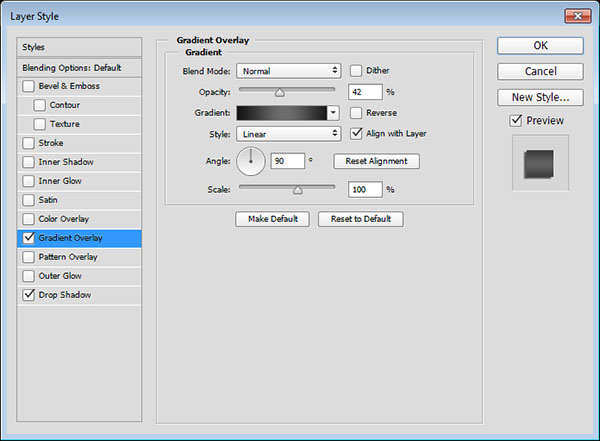
áp các style cho đối tượng lớp H
- Opacity: 42%
- Gradient chọn từ màu #151515 ở bên trái, #6d6d6d ở giữa, và #161616 cho bên phải

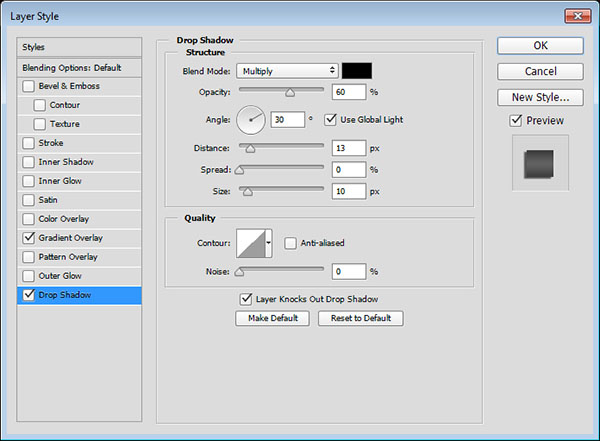
- Opacity: 60%
- Distance: 13
- Size: 10

ta được như sau
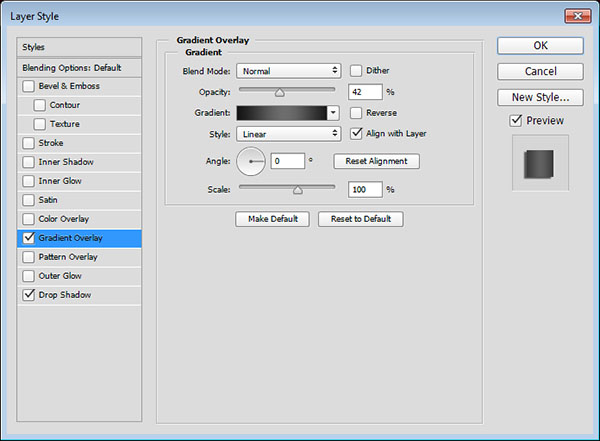
Copy Style từ lớp H sang lớp V và chỉnh lại các thông số sau
- Gradient Overlay‘s Angle value sang 0

cuối cùng ta nhân đôi và di chuyển đến các vị trí mà ta mong muốn.
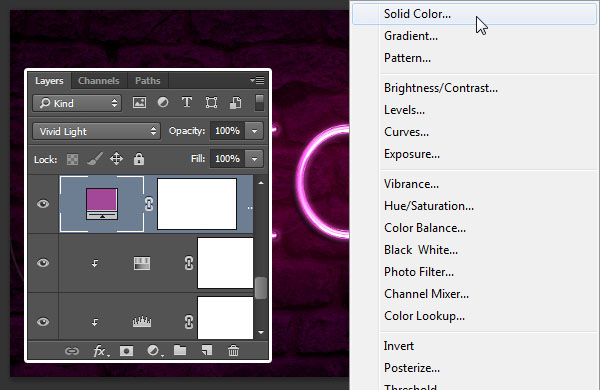
Tạo lớp Solid Color bên dưới lớp Cable và cho màu #a34799, trong Blend Mode chọn Vivid Light

và ta đã xong bài hướng dẫn này, kết quả cuối cùng của ta

các bạn thấy hay thì like hoặc g+ cho bài Hiệu ứng chữ neon trong photoshop nhé. Đừng quên theo dõi hoặc để lại email để cập nhật các bài khác từ học photoshop online nhé các bạn.
Nếu bạn muốn cảm ơn, vui lòng sử dụng các icon Facebook phía dưới cùng để chia sẻ cho bạn bè mình. Đó là cách để giới thiệu cũng như giúp chúng tôi phát triển.
 Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online
Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online