✔ Bạn cũng có thể tải về máy file PDF nội dung tài liệu này tại đây: Tải về file PDF.
Trong bài trước Học Đồ Họa Online đã hướng dẫn cho các bạn về hiệu ứng 3D trong AI để thiết kế một phong bì dạng 3D. Hôm nay, chúng ta tiếp tục với hiệu ứng 3D trong việc thiết kế hiệu ứng chữ trong loại bài Tự Học AI online.
Mục Lục
Chi tiết hướng dẫn
- Chương trình: Adobe Illustrator CS5-CC
- Khó khăn: Trung bình
- Thời gian hoàn thành ước tính: 35 phút
Hình ảnh cuối cùng

Bước 1
Bạn trong font chữ phù hợp với dự án của bạn, trong bài hướng dẫn này tôi đã chọn font Lobster 2, nhưng cũng khuyên bạn nên thử qua Lobster, ChunkFive, hoặc là Birra. Dùng Type Tool (T) gõ văn bản bạn cần thiết kế, ở đây tôi viết “Italian Roast”, vì đó là tên của một loại cà phê và tôi thấy hiệu ứng chữ này phù hợp với tất cả những thứ liên quan đến cà phê, bao bì và cà phê. Expand văn bản của bạn để chữ của bạn thành dạng Object, và sau đó Ungroup văn bản của bạn.

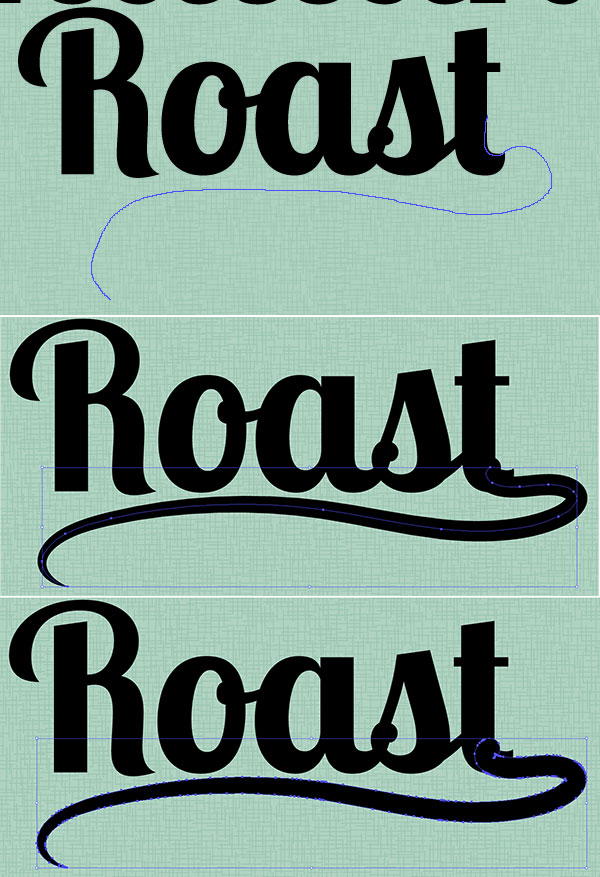
Bước 2
Tôi nghĩ rằng từ “Roast” cần một sự phát triển mạnh mẽ. Sử dụng Pencil Tool (N) Tôi đã vẽ một đường cong từ chữ “T” di chuyển sang trái và dừng lại bên dưới chữ “R”. Áp dụng một nét dày cho đường dẫn trong Stroke panel. Sử dụng Width Tool (Shift – W) để làm thon phần đuôi của đường viền bằng cách đặt các điểm bằng công cụ gần phần cuối của phần đuôi và kéo chuột của để làm cho đường dẫn mỏng hơn ở phần cuối đó. Khi bạn đã có hình dạng mà bạn thích, Expand nó trong Object và Group các đối tượng lại với nhau, ở đây là đuôi và và chữ Roast.

Bước 3
Để đảm bảo phần đuôi vừa vẽ và chữ T liền mạch ta Zoom (Z) phóng to vị trí đó lên. Sử dụng Pen Tool (P) để vẽ một hình dạng ẩn dấu đá nhỏ ở cuối chữ “T” và chảy vào đường cong ta vẽ ở trên.

Bước 4
Tôi sẽ chủ yếu tập trung vào từ “Italian” trong hướng dẫn này, vì các bước xử lý văn bản là giống nhau cho cả hai nhóm từ. Chọn nhóm “Italian” và nhấn Unite bên trong Pathfinder panel . Với đối tượng được chọn, hãy chuyển đến Effect > 3D > Extrude & Bevel và áp dụng các thuộc tính sau:
- Trục X: 7 °
- Trục Y: 12 °
- Trục Z: 0 °
- Độ sâu Extrude: 50pt
- Bề mặt: Bóng nhựa

Bước 5
Với văn bản 3D mới của bạn đã được chọn, Expand Appearance Object và Ungroup. Select mặt trước của văn bản (các chữ cái không có bản sao 3D của chúng) và đặt màu tô thành màu nhạt: kem, bạc hà nhạt, v.v. Group cùng các thành phần 3D của chữ.

Bước 6
Bạn sẽ cần hai màu cho các thành phần 3D của văn bản. Trong trường hợp này, tôi đã chọn màu xanh mòng két và màu xanh mòng két đậm hơn. Sử dụng Direct Selection Tool (A), chọn các thành phần dưới cùng của văn bản 3D và áp dụng màu bóng tối nhất làm màu tô (xem bên dưới). Đối với bất kỳ thứ gì nằm ở bên phải của mỗi chữ cái và không phải là một phần của đường cong, hãy áp dụng màu bóng sáng hơn làm màu tô (xem bên dưới).

Bước 7
Đối với các hình dạng uốn lượn trong văn bản 3D, bạn sẽ áp dụng Linear Gradient đi từ màu bóng sáng hơn sang màu bóng tối hơn bằng cách sử dụng Gradient panel để sắp xếp góc của gradient. Tôi đã khoanh tròn các phần của phần 3D của văn bản nơi đặt các gradient. Sau khi hài lòng với màu bóng và độ chuyển màu của văn bản 3D, hãy đảm bảo rằng tất cả nhóm cùng nhau và Unhide phần còn lại của văn bản của bạn. Làm lại Các bước 4-7 trên bất kỳ văn bản nào khác mà bạn có thể có trong bảng vẽ của mình.

Bước 8
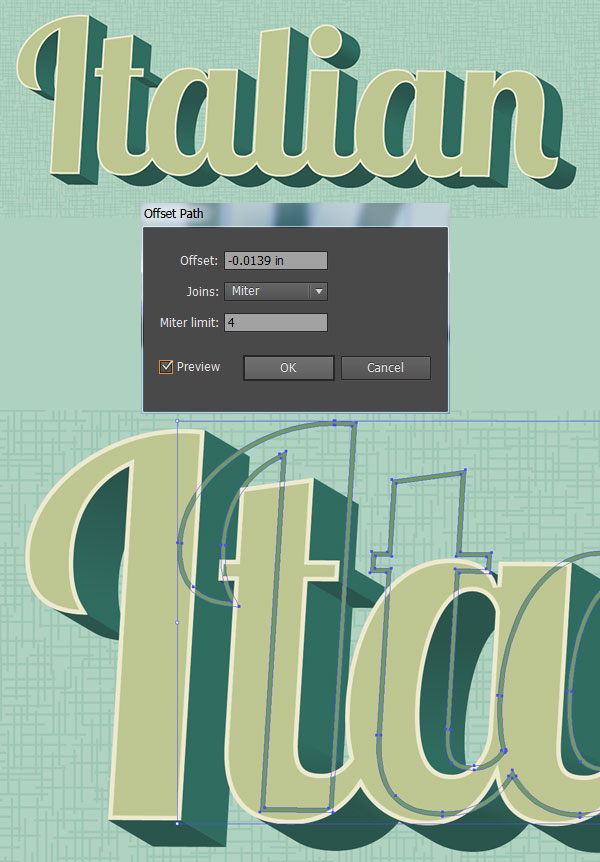
Chọn mặt văn bản của bạn (nhóm từ Bước 5), Copy (Control – C), Paste (Control – V), và đi đến Object > Path > Offset Path… bạn sẽ áp dụng -1px Offset. Với cả mặt văn bản được sao chép và đối tượng bù đắp được chọn, hãy nhấn Minus Front bên trong Pathfinder panel. Đối với màu tô, chọn màu sáng hơn màu mặt của văn bản (màu kem nhạt, xem bên dưới). Copy và Paste hình dạng đường viền này và áp dụng màu đậm hơn màu bạc hà được sử dụng cho mặt của văn bản.

Bước 9
Đặt hình dạng đường viền thứ hai này ở bên phải của hình dạng đường viền màu kem nhạt và bên dưới nó trong Layers panel. Copy, Paste và Align (bên trong Align panel) nhóm mặt trước của văn bản với chính nó. Với khuôn mặt được sao chép và hình dạng đường viền màu xanh lá cây được chọn, nhấn Control-7 để tạo ra một Clipping Mask. Làm lại Các bước 8-9 trên văn bản khác của bạn (nếu có).

Bước 10
Group văn bản cổ điển của bạn với nhau, Copy và Paste. Unite các Đã dán nhóm văn bản trong Pathfinder. Đặt màu tô thành màu đậm hơn nữa (trong trường hợp này là màu xanh mòng két rất đậm) và đặt nó phía sau nhóm văn bản trong Layers panel. Di chuyển nó sang trái và xuống dưới (xem bên dưới) để nó tạo thành một chút bóng đổ.

Bước 11
Sử dụng Rounded Rectangle Tool, Vẽ một hình chữ nhật bo tròn trên bảng vẽ, phía sau các nhóm văn bản, với màu xám xanh.

Bước 12
Làm lại Bước 10 và cung cấp cho bất kỳ văn bản nào khác một bóng đổ đơn giản.

Bước 13
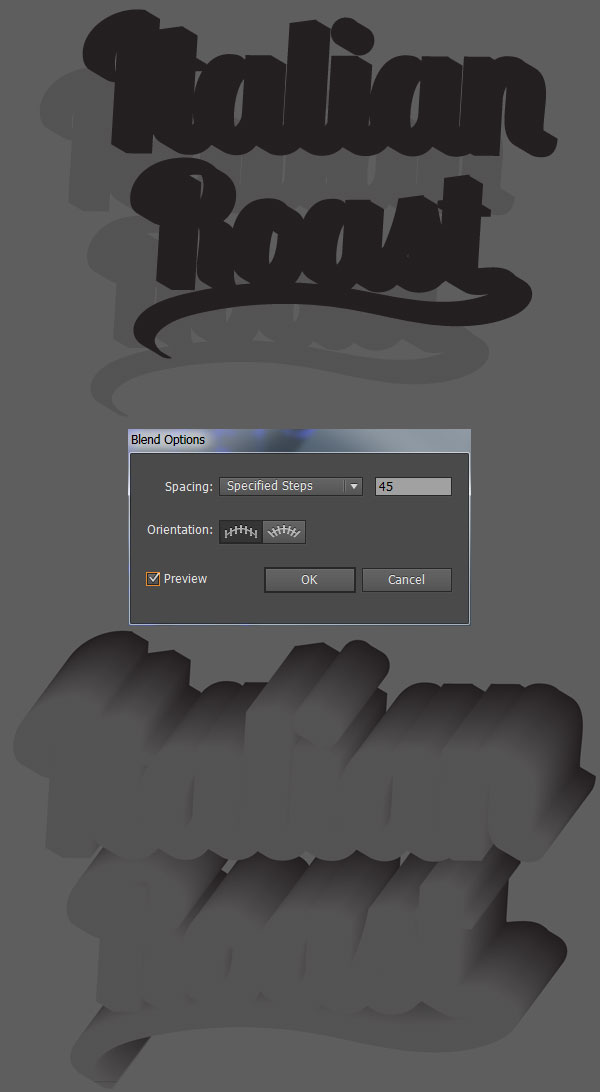
Copy và Paste bóng đổ hai lần thành hai nhóm riêng biệt. Giảm thiểu Opacity của nhóm thứ hai đến 10% bên trong Transparency panel. Đảm bảo rằng nó đã được di chuyển sang trái và hướng xuống từ nhóm đầu tiên. Sử dụng Blend Tool(W) để áp dụng với tùy chọn là 45 Steps. Đặt nhóm pha trộn này đằng sau bóng đổ và văn bản cổ điển.

Bước 14
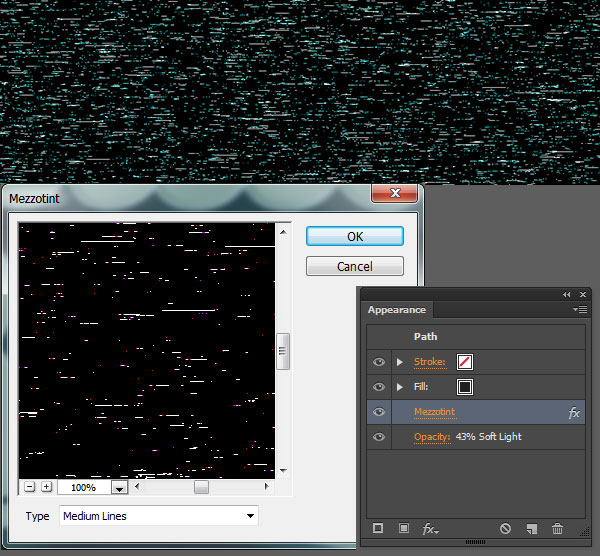
Đối với kết cấu được sử dụng trên đầu của hiệu ứng văn bản cổ điển, Copy và Paste hình chữ nhật làm tròn nền, nhưng hãy đảm bảo rằng nó ở trên các lớp khác trong Layers panel. Đặt màu tô thành màu xám đậm và đi tới Effect > Pixelate > Mezzotint. Chọn Medium Lines là loại Mezzotint. bên trong Transparency panel, đặt Blend Mode đến Soft Light và Opacity đến 43%.

Tuyệt vời, bạn đã hoàn thành!
Bạn đã làm được! Và bạn đã ôn lại cách sử dụng hiệu ứng 3D, Blend trong AI để tạo bóng. Chúc bạn thành công.

Nếu bạn muốn cảm ơn, vui lòng sử dụng các icon Facebook phía dưới cùng để chia sẻ cho bạn bè mình. Đó là cách để giới thiệu cũng như giúp chúng tôi phát triển.
 Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online
Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online