✔ Bạn cũng có thể tải về máy file PDF nội dung tài liệu này tại đây: Tải về file PDF.
Hôm nay, chúng ta sẽ vẽ một logo đơn giản bằng Illustrator nhé. Nào hãy cùng xem bài hướng dẫn mới trong chương trình tự học AI online của Học Đồ Họa Online nhé.
Mục Lục
Chi tiết Hướng dẫn: Biểu tượng logo đơn giản trong AI
- Chương trình: Adobe Illustrator CS6 – CC 2020
- Khó khăn: Người mới bắt đầu
- Thời gian hoàn thành ước tính: 10 phút
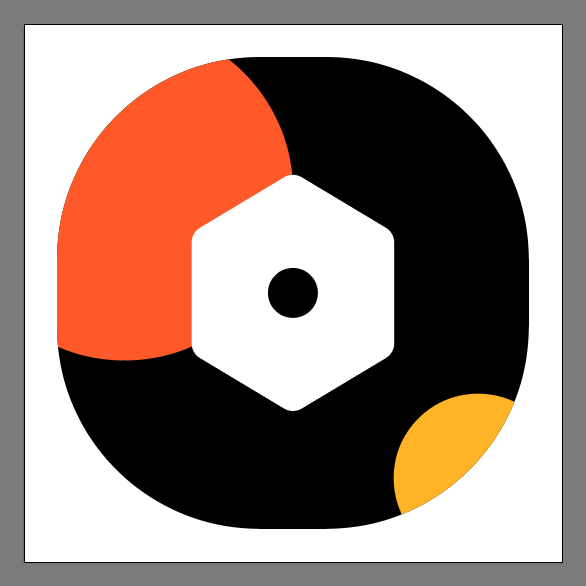
Hình ảnh cuối cùng: logo dạng polygon

Bước 1
Như với mọi dự án mới, chúng tôi sẽ bắt đầu mọi thứ bằng cách thiết lập Tài liệu mới, bằng cách sử dụng Control-N phím tắt), sau đó chúng tôi sẽ điều chỉnh như sau:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
Và Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Bước 2
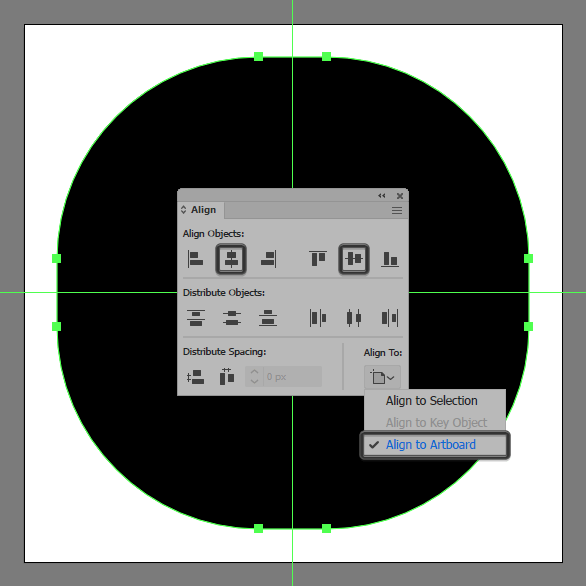
Vẽ hình chữ nhật bo góc kích thước 56 x 56 pixel với Bán kính góc 24 px, chúng tôi sẽ tô màu bằng cách sử dụng # 000000, và sau đó đặt vào trung tâm của Artboard.

Bước 3
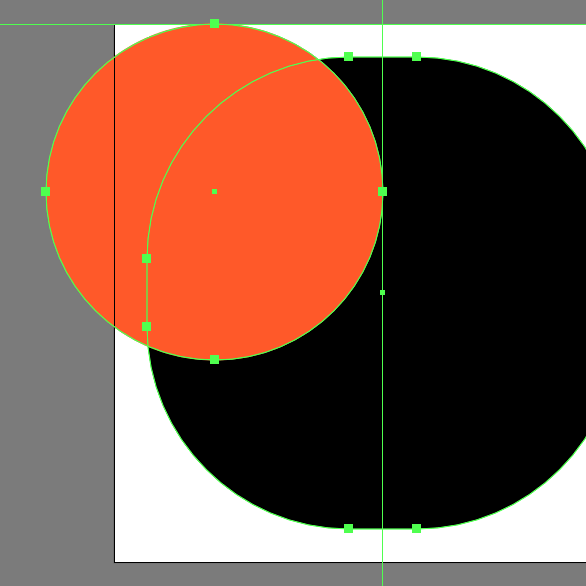
Tiếp tục làm việc trên nền, bằng cách thêm một hình tròn 40 x 40 pixel tô màu # FF5824 và sau đó căn chỉnh để Artboardcạnh trên của nó, đảm bảo nó bên phải anchor point giao với tâm của nền như được thấy trong Hình ảnh bên dưới.

Bước 4
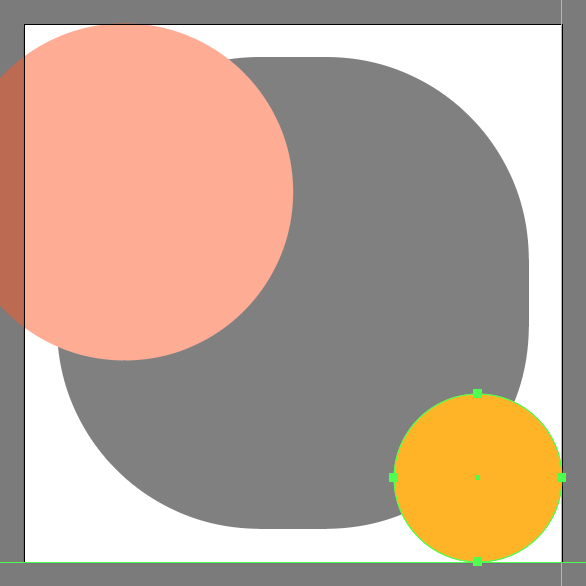
Thêm vòng tròn nhỏ hơn 20 x 20 pixel tô màu # FFB522 và sau đó căn chỉnh để Artboard góc dưới bên phải. Khi bạn đã có cả hai hình dạng tại chỗ, hãy đảm bảo rằng bạn chọn và nhóm chúng lại với nhau bằng cách sử dụng phím tắt Control-G

Bước 5
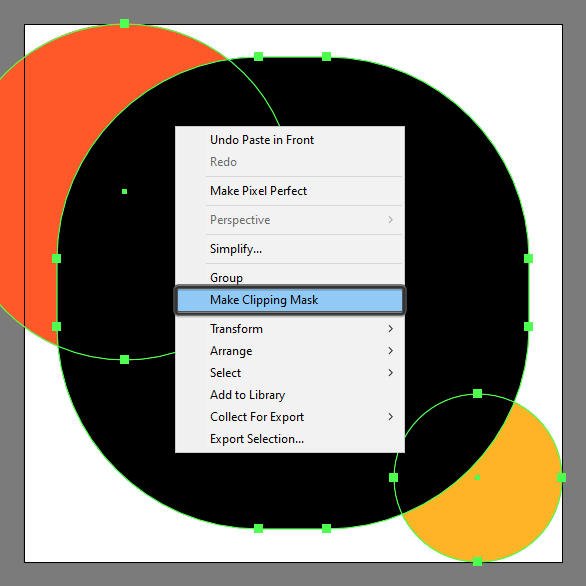
Chọn cả 3 đối tượng nhấn Control-C, sau đó chúng tôi sẽ dán ở phía trước Control-F. Khi chúng tôi đã có bản sao của mình, chỉ cần chọn cả bản sao đó nhấp chuột phải> Make Clipping Mask.

Bước 6
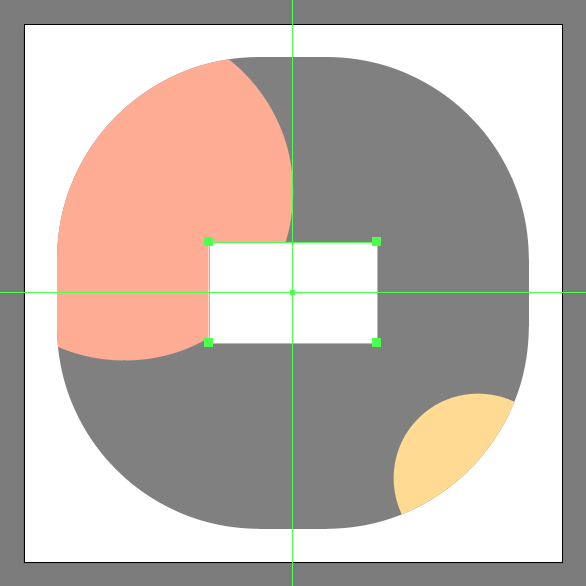
Vẽ hình chữ nhật 20 x 12 pixel tô màu #FFFFFF và sau đó là đặt vào vị trí trung tâm của Artboard.

Bước 7
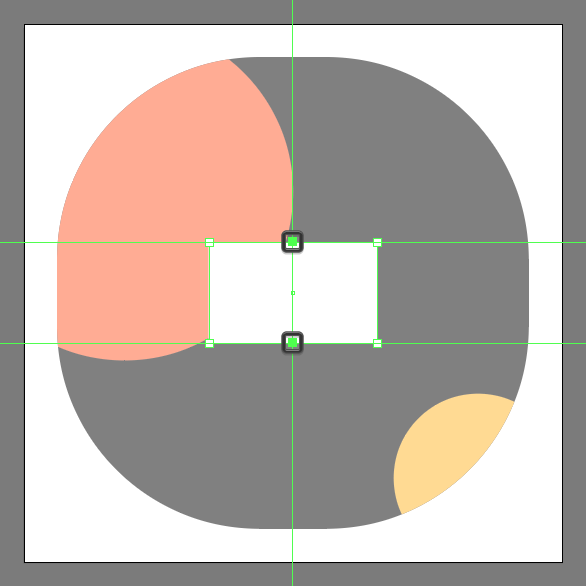
Bắt đầu điều chỉnh hình dạng mà chúng tôi vừa tạo bằng cách lấy Add Anchor Point Tool (+) và sau đó nhấp vào tâm của cả hai cạnh trên và dưới của nó để thêm một anchor point

Bước 8
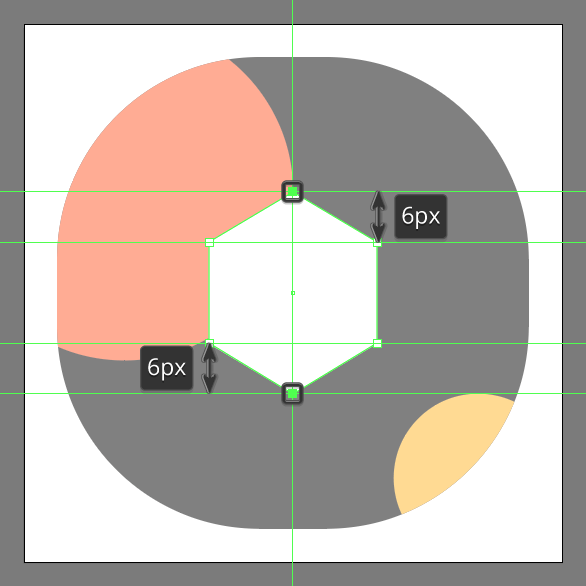
Tiếp tục điều chỉnh hình dạng, bằng cách chọn riêng từng hình mới được tạo anchor points sử dụng Direct Selection Tool (A),, và sau đó đẩy chúng ra bên ngoài theo trục thẳng đứng một khoảng là 6 px bằng cách sử dụng các phím mũi tên định hướng.

Bước 9
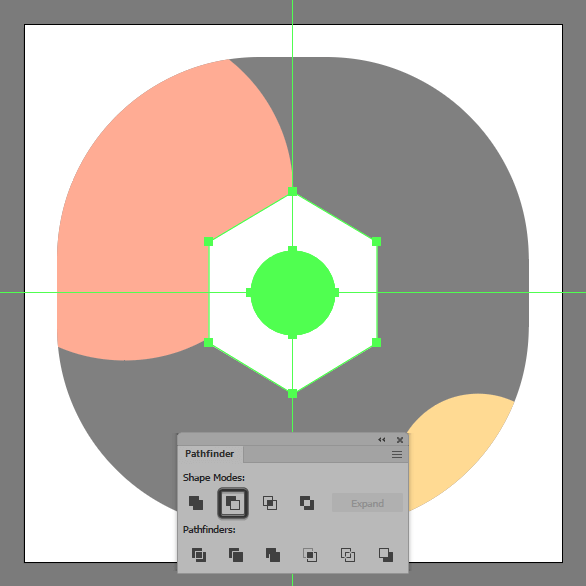
Thêm phần cắt bên trong bằng cách tạo hình tròn 10 x 10 pixel (được đánh dấu bằng màu xanh lá cây) mà sau đó chúng tôi sẽ xóa khỏi bề mặt của hình dạng bằng cách sử dụng Pathfinder’s Minus Front Shape Mode.

Bước 10
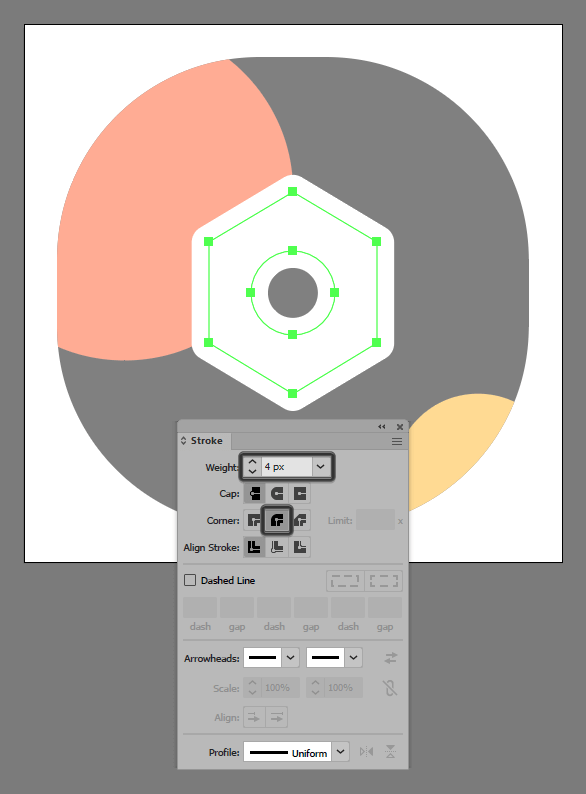
Tăng đường viền polygon lên 4 px (#FFFFFF) và bo góc tròn. Như thường lệ, khi bạn đã hoàn tất, đừng quên chọn và nhóm (Control-G)

Công việc tuyệt vời!
Chúc các bạn thành công

Nếu bạn muốn cảm ơn, vui lòng sử dụng các icon Facebook phía dưới cùng để chia sẻ cho bạn bè mình. Đó là cách để giới thiệu cũng như giúp chúng tôi phát triển.
 Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online
Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online