✔ Bạn cũng có thể tải về máy file PDF nội dung tài liệu này tại đây: Tải về file PDF.
Trong hướng dẫn này, bạn sẽ học cách tạo hiệu ứng chữ Halloween ma quái trong Adobe Photoshop.
Hướng dẫn này Học Đồ Họa Online sẽ chỉ cho bạn cách sử dụng một vài kiểu lớp của Photoshop, cùng với một số textures và blend modes.
Mục Lục
Hình ảnh cuối cùng
Như mọi khi, đây là hình ảnh cuối cùng mà chúng tôi sẽ tạo:

Chi tiết hướng dẫn
- Chương trình: Adobe Photoshop CC 2015
- Thời gian hoàn thành ước tính: 20 phút
- Khó khăn: Người bắt đầu
Tài nguyên
- Green Fuz Regular font.
- Texture 83 by deadcalm-stock.
- Seamless_Monster_Flesh_0001 by JamesPodesta91.
- Black thread pattern by Listvetra.
Bước 1
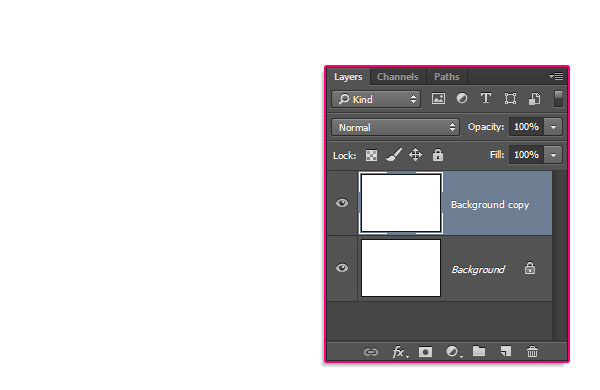
Tạo một file mới 850 x 600px và sao chép Background.

Bước 2
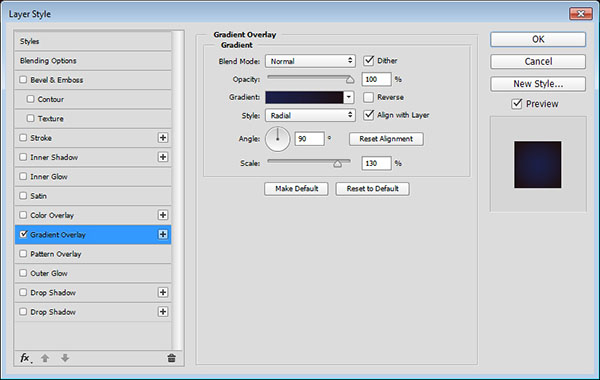
Nhấp đúp vào Background copy để áp dụng Lớp phủ Gradient có hiệu lực bằng cách sử dụng cài đặt sau:
- Check the Dither box
- Style: Radial
- Scale: 130%
- Nhấn vàoGradient để tạo gradient bằng cách sử dụng các màu # 1a1c49 ở bên trái và # 1f1115 ở bên phải.

Điều này sẽ tạo ra tô màu nền.

Bước 3
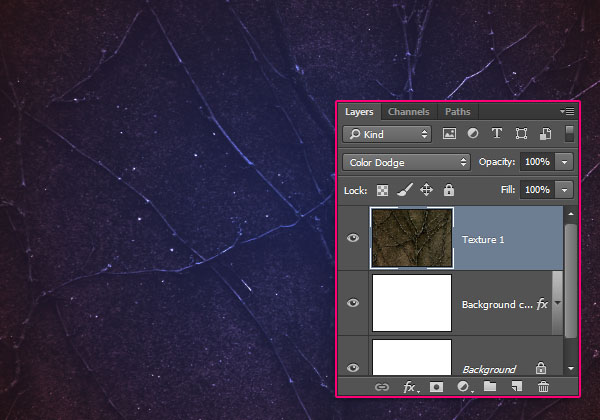
Đặt hình ảnh Texture 83 trên đầu trang của Background copy , thay đổi kích thước nếu cần, sau đó đổi tên lớp của nó thành Texture 1và thay đổi nóBlend Mode to Color Dodge

Bước 4
Đặt hình ảnh Seamless_Monster_Flesh_0001 trên đầu trang của Texture 1 lớp, thay đổi kích thước nếu cần, đổi tên lớp của nó thành Texture 2 và thay đổi lớp của nó Blend Mode to Color Dodge.

Bước 5
Nhấn vào Create new fill or adjustment layer icon ở cuối Lớp bảng điều khiển và chọn Levels.

Bước 6
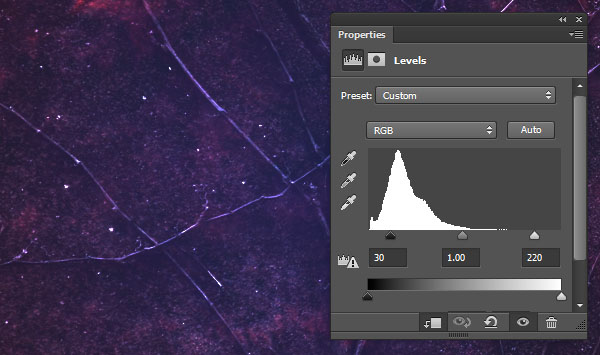
Nhấn vào Clip to layer icon, sau đó thay đổi Shadows với 30, và Highlights với 220.

Bước 7
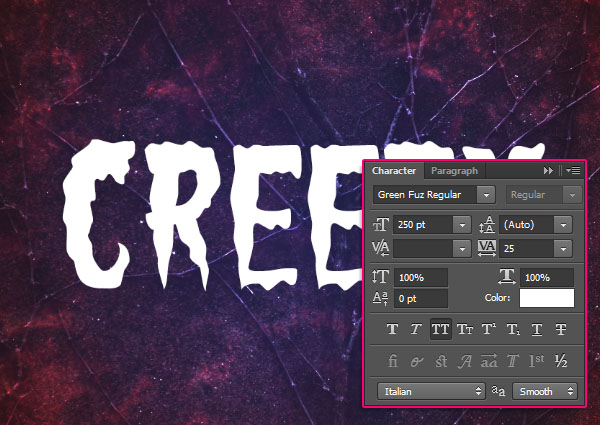
Tạo văn bản bằng phông chữ Green Fuz Regular. Size Là 250pt, và Tracking value là 25.

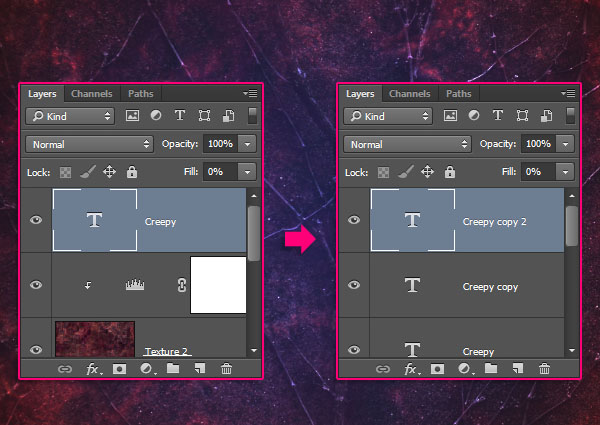
Bước 8
Thay đổi lớp văn bản của Fill có giá trị là 0, sau đó nhân đôi nó hai lần.

Bước 9
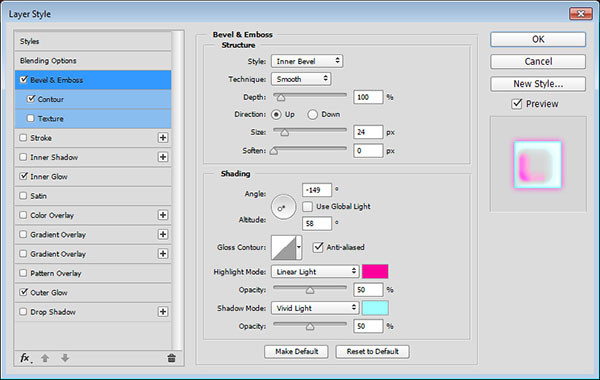
Nhấp đúp vào original text layer và áp dụng các cài đặt kiểu lớp sau:
– Bevel and Emboss
- Size: 24
- Uncheck the Use Global Light box
- Angle: -149
- Altitude: 58
- Check the Anti-aliased box
- Highlight Mode: Linear Light
- Color:
#ff009c - Opacity: 50%
- Shadow Mode: Vivid Light
- Color:
#a1feff - Opacity: 50%

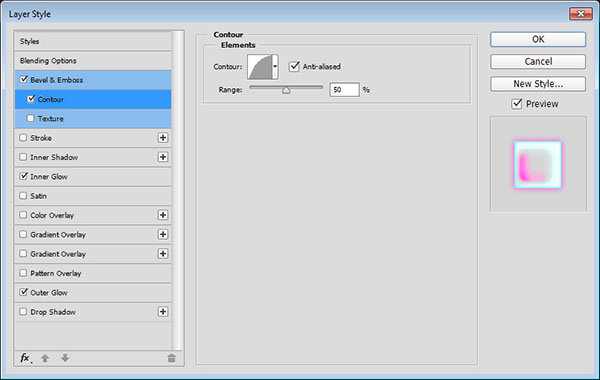
Bước 10
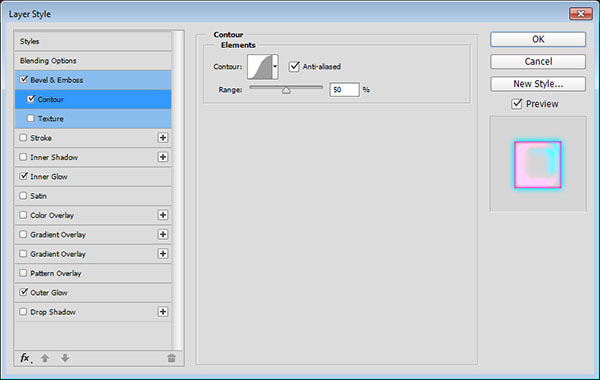
-Contour
- Contour: Half Round
- Check the Anti-aliased box.

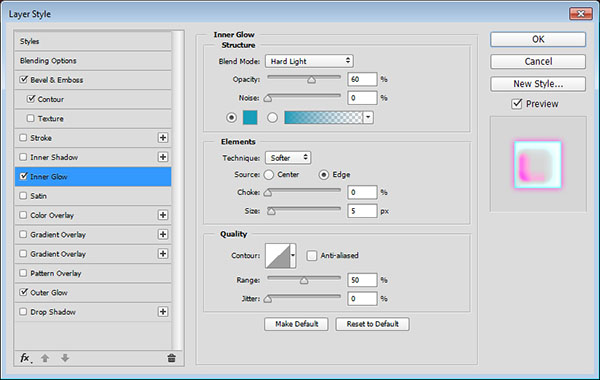
Bước 11
– Inner Glow
- Blend Mode: Hard Light
- Opacity: 60%
- Color:
#199eba

Bước 12
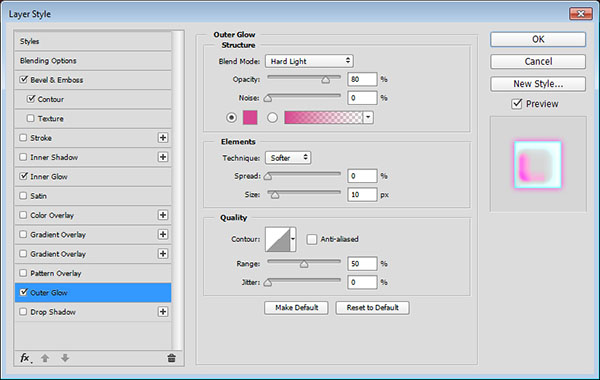
– Outer Glow
- Blend Mode: Hard Light
- Opacity: 80%
- Color:
#d74892 - Size: 10

Điều này sẽ tạo kiểu cho lớp văn bản đầu tiên.

Bước 13
Nhấp đúp vào bản sao chữ đầu tiên và áp dụng các cài đặt kiểu lớp sau:
– Bevel and Emboss
- Size: 24
- Uncheck the Use Global Light box
- Angle: 30
- Altitude: 48
- Check the Anti-aliased box
- Highlight Mode: Linear Light
- Color:
#00aeff - Opacity: 50%
- Shadow Mode: Vivid Light
- Color:
#f865c9 - Opacity: 50%

Bước 14
– Contour
- Contour: Gaussian
- Check the Anti-aliased box.

Bước 15
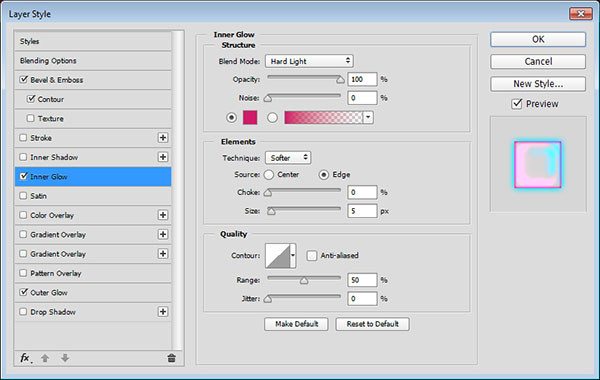
– Inner Glow
- Blend Mode: Hard Light
- Opacity: 100%
- Color:
#cf1c68

Bước 16
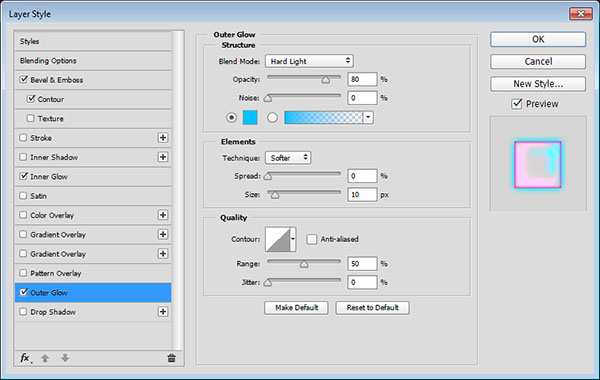
– Outer Glow
- Blend Mode: Hard Light
- Opacity: 80%
- Color:
#00c0ff - Size: 10

Điều này sẽ tạo kiểu cho lớp văn bản thứ hai.

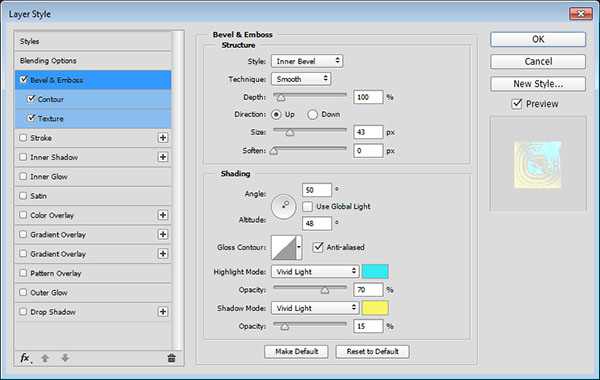
Bước 17
Nhấp đúp vào bản sao văn bản thứ hai để áp dụng kiểu lớp sau:
– Bevel and Emboss
- Size: 43
- Uncheck the Use Global Light box
- Angle: 50
- Altitude: 48
- Check the Anti-aliased box
- Highlight Mode: Vivid Light
- Color:
#35e9f0 - Opacity: 70%
- Shadow Mode: Vivid Light
- Color:
#f8f665 - Opacity: 15%

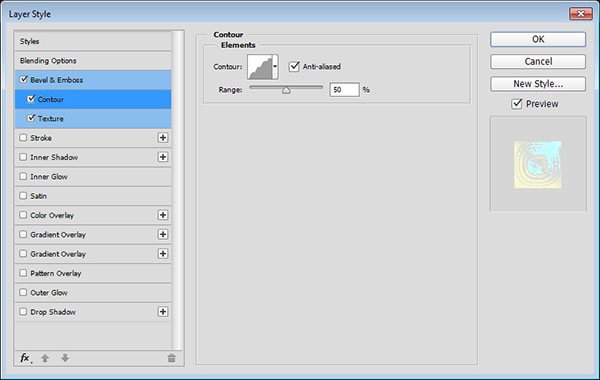
Bước 18
– Contour
- Contour: Rounded Steps
- Check the Anti-aliased box.

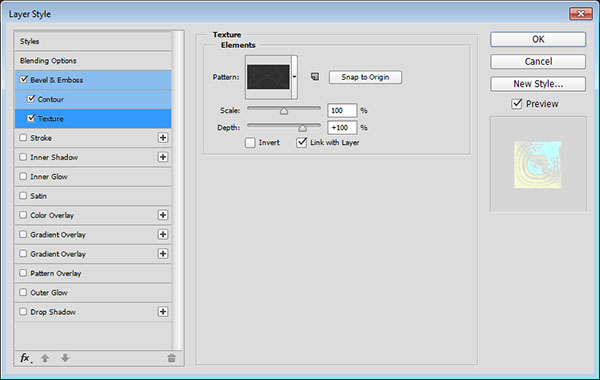
Bước 19
– Texture
- Pattern: Black thread

Điều này sẽ thêm một kết cấu đẹp và chi tiết tinh tế cho văn bản.

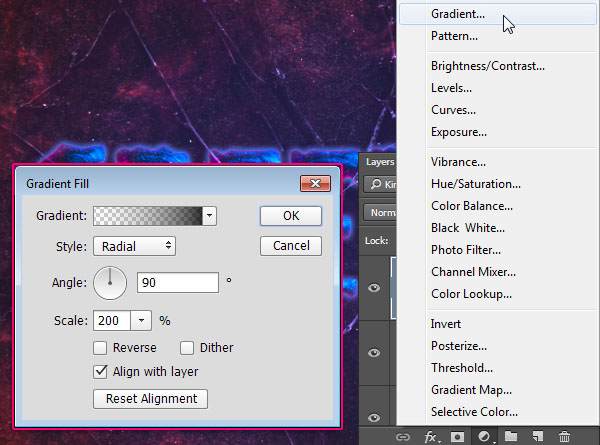
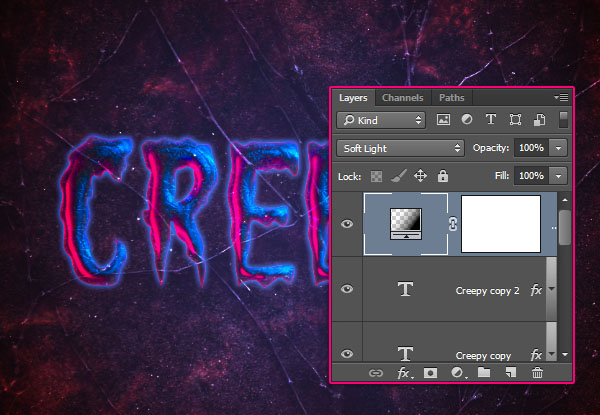
Bước 20
Nhấn vào Create new fill or adjustment layer icon và chọn Gradient.
Tạo một Transparent to Fill Color gradient sử dụng màu sắc # 747474 bên trái và # 000000 rẽ phải.
Thay đổi Style to Radial và Scale đến 200.

Bước 21
Thay đổi Gradient layer’s Blend Mode to Soft Light. Điều này sẽ thêm một họa tiết đẹp vào kết quả cuối cùng.

Và chúng tôi đã hoàn thành!

Nếu bạn muốn cảm ơn, vui lòng sử dụng các icon Facebook phía dưới cùng để chia sẻ cho bạn bè mình. Đó là cách để giới thiệu cũng như giúp chúng tôi phát triển.
 Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online
Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online