✔ Bạn cũng có thể tải về máy file PDF nội dung tài liệu này tại đây: Tải về file PDF.
Hôm nay, chúng ta sẽ tiếp tục với bài hướng dẫn AI đơn giản cho người mới bắt đầu, hướng dẫn cách tạo biểu tượng điều hướng trong Adobe Illustrator của Học Đồ Họa Online.
Mục Lục
Chi tiết hướng dẫn: Biểu tượng điều hướng
- Chương trình: Adobe Illustrator CS6 – CC 2020
- Khó khăn: Người bắt đầu
- Các chủ đề được đề cập: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Thời gian hoàn thành ước tính: 25 phút
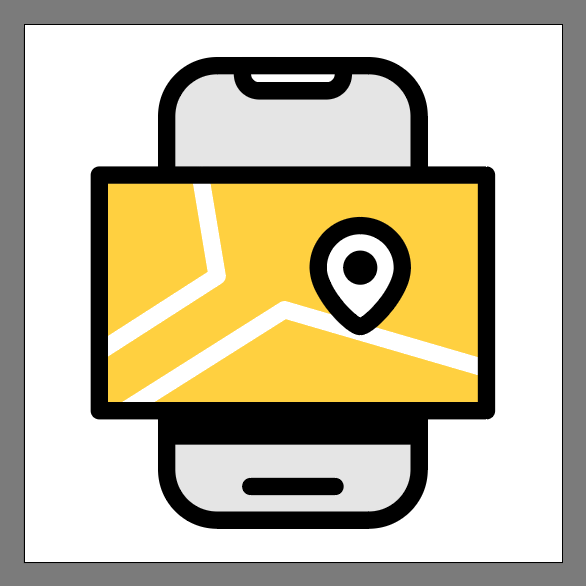
Hình ảnh cuối cùng: Biểu tượng điều hướng

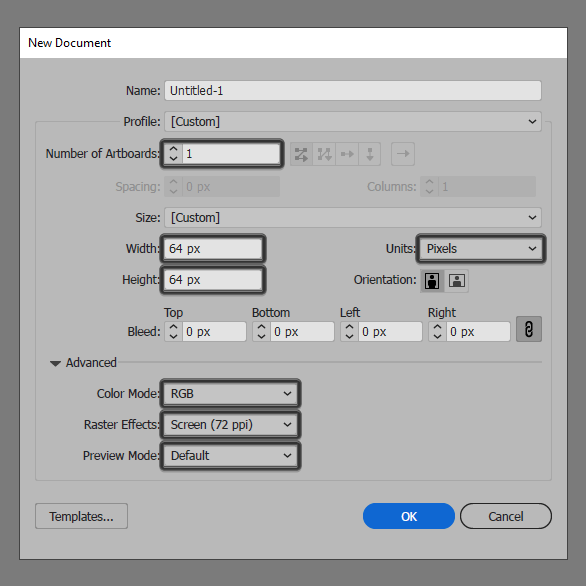
Bước 1: tạo file mới
Tạo file mới Ctrl + N, sau đó thiết lập như hình bên dưới

Bước 2: tạo khung viền điện thoại
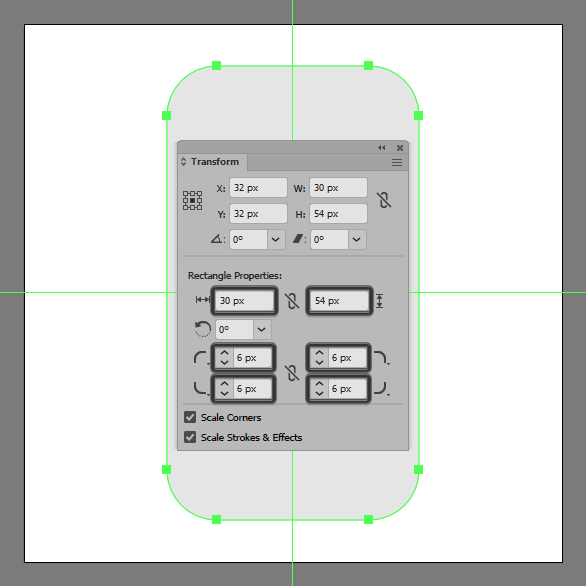
Vẽ hình chữ nhật bo góc kích thước 56 x 56 pixel với một Bán kính góc 6 px, chúng tôi sẽ tô màu bằng cách sử dụng # E6E6E6 và sau đó căn giữa với phần bên dưới Artboard.

Bước 3
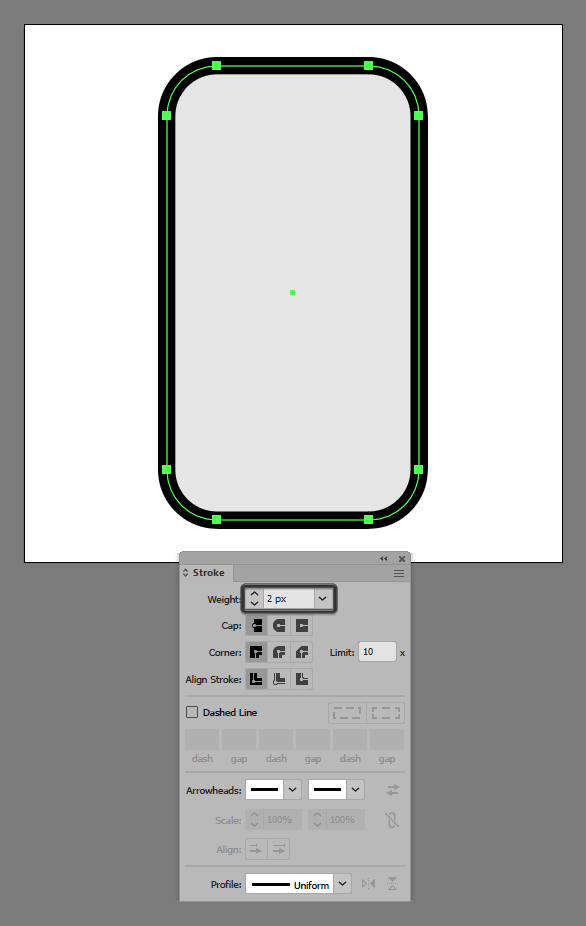
Tăng đường viền stroke lên 2px và tô màu # 000000

Bước 4
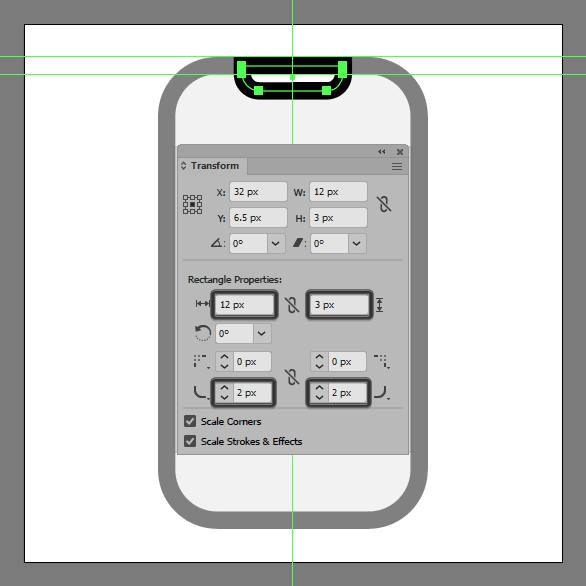
Thêm phần cắt khía bằng cách sử dụng hình chữ nhật kích thước 12 x 3 pixel tô màu #FFFFFF, bo góc phí dưới 2 px. tăng stroke lên 2 px và tô màu # 000000

Bước 5
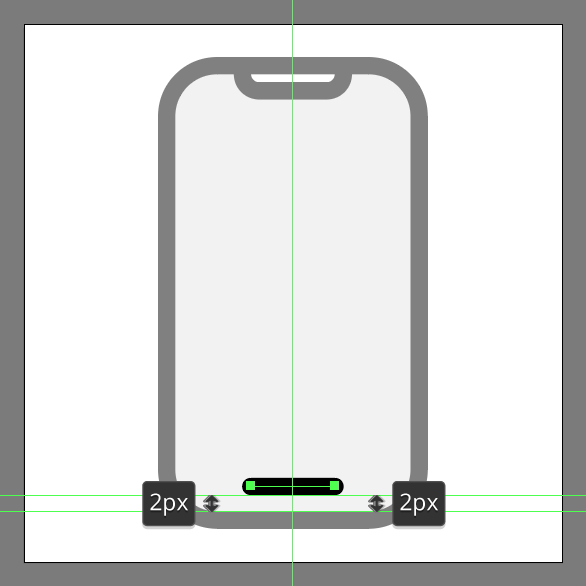
Tạo nút cử chỉ trên màn hình bằng cách sử dụng 1 đường thẳng bo góc dài 10 px rộng 2 px tô màu # 000000 như hình bên dưới. Sau khi bạn hoàn tất, hãy chọn và nhóm (Control-G) tất cả các hình dạng bố cục của điện thoại lại với nhau trước khi chuyển sang bước tiếp theo.

Bước 6: vẽ chi tiết điều hướng
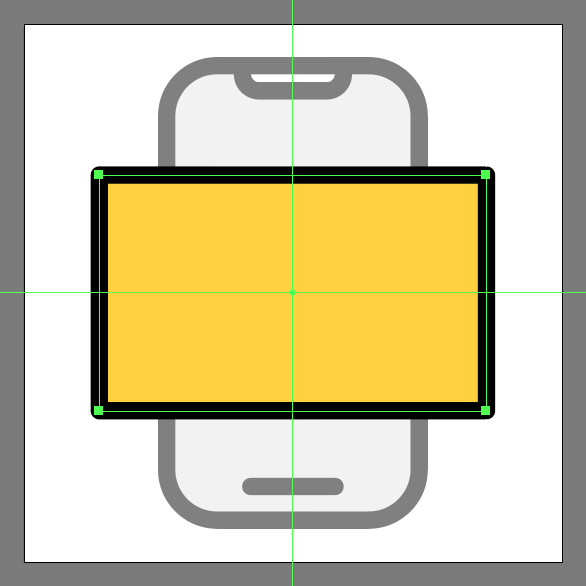
Thêm các hình dạng chính cho màn hình xoay bằng cách vẽ hình chữ nhật kích thước 46 x 28 pixel tô màu # FFD13E, đường viền 2 px và tô màu # 000000, chúng ta sẽ đặt cả hai vị trí vào giữa điện thoại.

Bước 7
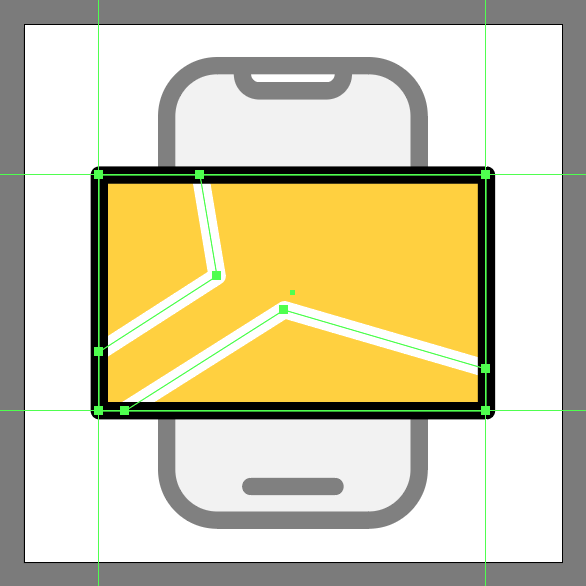
Lấy cái Pen Tool (P), và sử dụng 2 px StrokeWeight (#FFFFFF) nhanh chóng vẽ các đường phố nhỏ sau đó nhấn (Control-G)

Bước 8
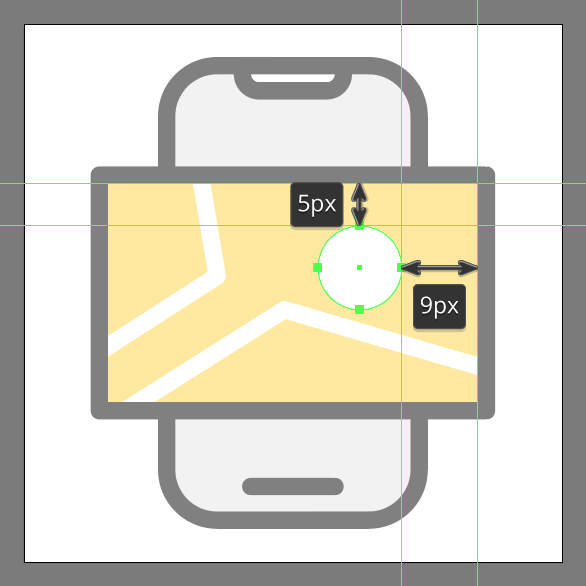
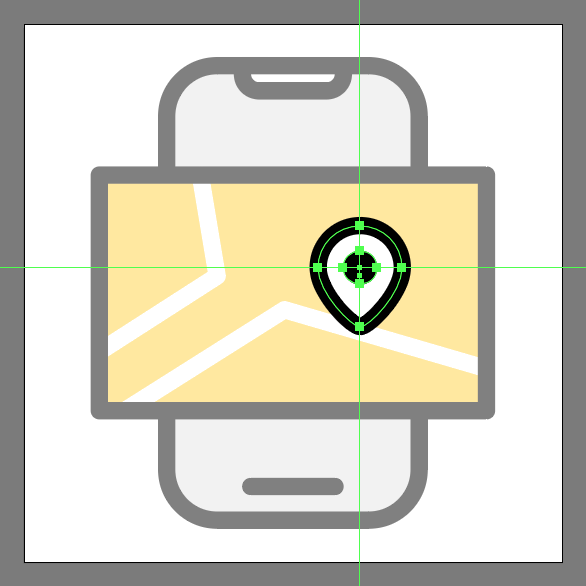
Tạo hình dạng chính cho ghim vị trí bằng cách sử dụng hình tròn 10 x 10 pixel màu (#FFFFFF) mà chúng tôi sẽ đặt ở góc trên bên phải của màn hình.

Bước 9
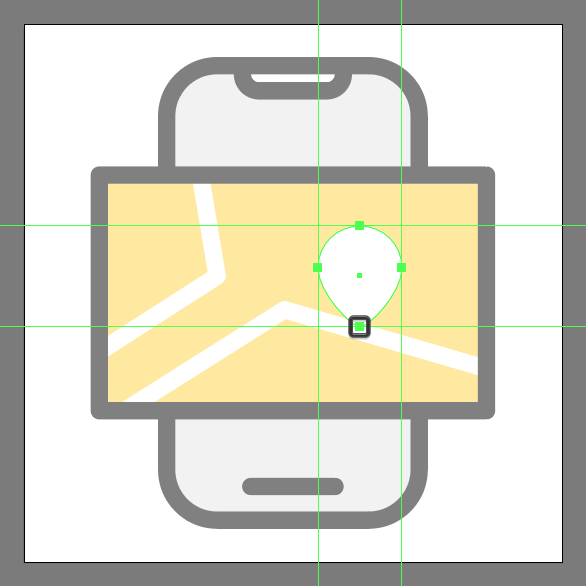
Nhanh chóng điều chỉnh hình dạng mà chúng tôi vừa tạo, bằng cách chọn phần dưới cùng của nó điểm neo sử dụng Direct Selection Tool (A), và sau đó đẩy nó xuống dưới cùng một khoảng là 2 px đảm bảo kéo các điểm cuối của tay cầm về phía bên trong một chút để rút ngắn các đường cong của chúng.

Bước 10
Cho đường viền lên 2 px tô màu (# 000000), Theo sau là một hình tròn 4 x 4 pixel tô màu (# 000000), đảm bảo chọn và nhóm (Control-G) tất cả chúng cùng nhau, thực hiện tương tự cho toàn bộ màn hình sau đó.

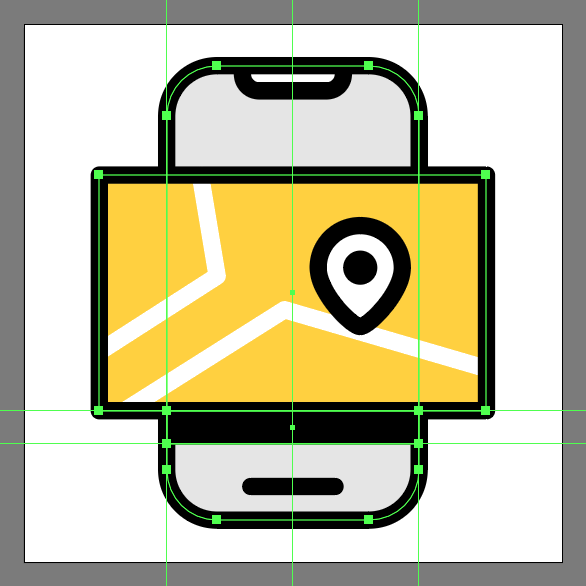
Bước 11
Vẽ hình chữ nhật kích thước 30 x 4 pixel tô màu # 000000, ta sẽ đặt bên dưới phần màn hình như hình kèm theo. Như thường lệ, khi bạn đã hoàn tất, đừng quên chọn và nhóm tất cả các hình dạng sáng tác của biểu tượng trước khi nhấn nút lưu đó.

Hoàn tất
Vậy là chúng ta đã hoàn tất bài học đơn giản dành cho người mới bắt đầu. Chúc các bạn thành công.

Nếu bạn muốn cảm ơn, vui lòng sử dụng các icon Facebook phía dưới cùng để chia sẻ cho bạn bè mình. Đó là cách để giới thiệu cũng như giúp chúng tôi phát triển.
 Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online
Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online