✔ Bạn cũng có thể tải về máy file PDF nội dung tài liệu này tại đây: Tải về file PDF.
Chào các bạn, hôm nay tiếp tục những bài hướng dẫn AI cơ bản của Học Đồ Họa Online, tôi sẽ hướng dẫn các bạn cách vẽ chiếc lá cực dễ, cực đơn giản chỉ trong 10 bước bằng Illustrator.
Ta hãy cùng thực hiện nhé
Mục Lục
Chi tiết hướng dẫn
- Chương trình: Adobe Illustrator CS6 – CC
- Khó khăn: Trung gian
- Thời gian hoàn thành ước tính: 20 phút
Hình ảnh cuối cùng: Thành phần lá

Bước 1
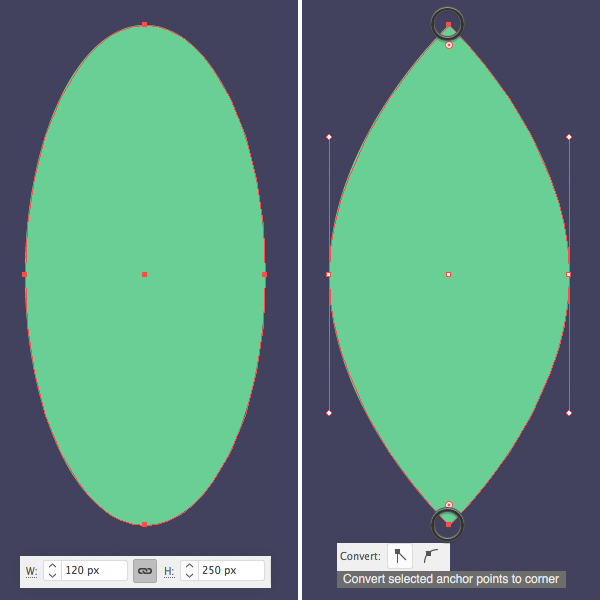
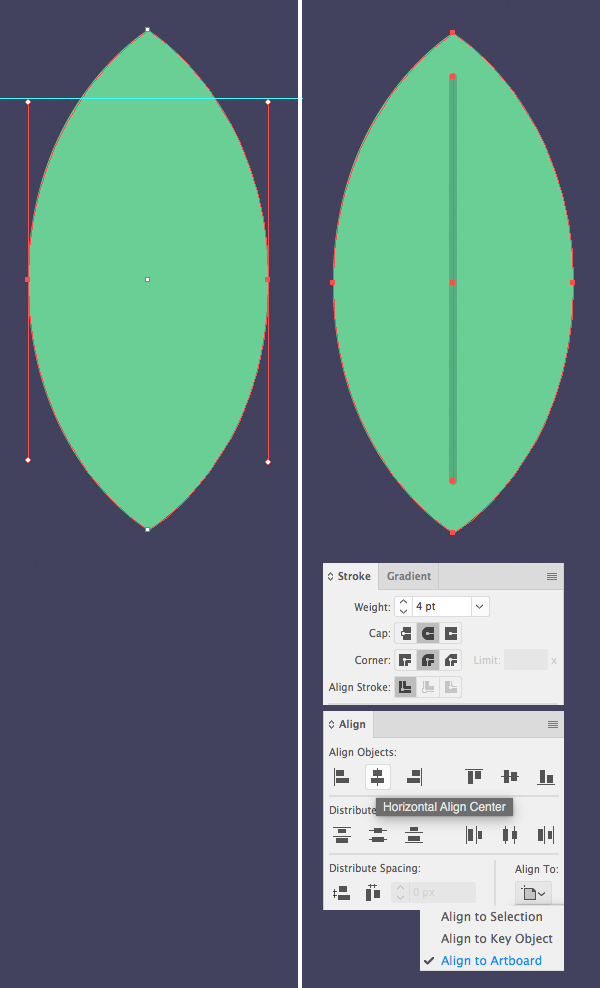
Dùng Công cụ Ellipse (L) và chúng ta vẽ hình bầu dục 120 x 250 pixel màu xanh lá cây. Chọn các điểm neo trên cùng và dưới cùng của nó với Direct Selection Tool (A) và bấm vào Convert selected anchor points to corner trong bảng điều khiển ở trên cùng và làm cho các đầu tròn thành nhọn như hình bên dưới.

Bước 2
Chúng ta có thể sử dụng Guides để điều chỉnh độ dài của các chốt neo nếu chúng ta muốn làm cho hình dạng tròn hơn. Đơn giản chỉ cần bật Rulers (Control-R) và kéo Guide xuống Artboard. Khi bạn đã hoàn tất, hãy nhấp vào hướng dẫn và nhấn Xóa bỏ (Backspace trên Mac) để loại bỏ nó. Bạn cũng có thể tắt nó trong View> Guides> Clear Guides.
Sử dụng Pen Tool (P) và giữ Shift để thêm một đường thẳng dọc bên trái. Mở Stroke bảng điều khiển (Window > Stroke) và thiết lập Weight đến 4 điểm, Cap to Round Cap.
Hãy đảm bảo rằng các hình dạng của chúng ta được căn giữa một cách hoàn hảo. Chọn cả lá và đường và mở Align panel (Window > Align). Lựa chọn Align to Artboard và bấm vào Horizontal Align Center để sắp xếp 2 đối tượng canh giữa.

Bước 3
Nhân bản (Control-C> Control-V) chiếc lá và giữ bản sao ở đâu đó sang một bên, chúng ta sẽ cần nó cho chiếc lá tiếp theo.
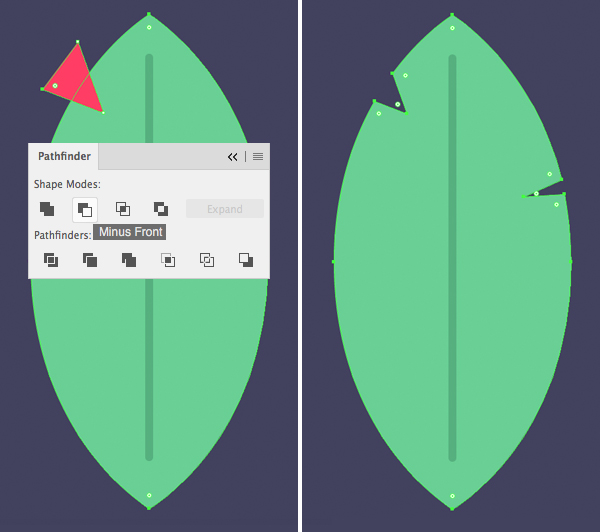
Sử dụng một Pen Tool (P) để tạo ra một hình tam giác nhỏ ở phần trên cùng của chiếc lá. Chọn cả lá và hình tam giác và sử dụng Minus Front chức năng của Pathfinder để cắt nó ra.
Thêm một hình cắt khác ở mặt đối diện của chiếc lá.

Bước 4
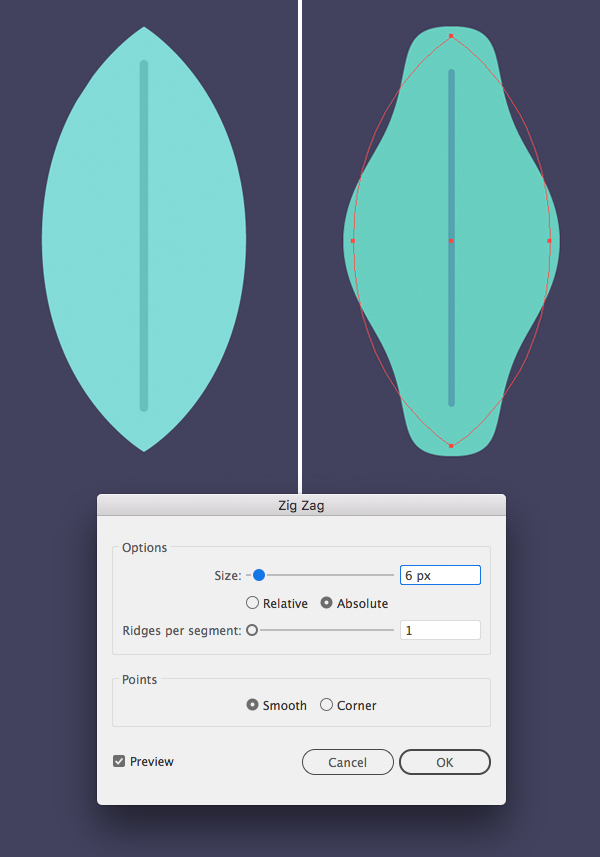
Hãy nhớ bản sao của chiếc lá mà chúng ta đã tạo ở bước trước? Bây giờ là lúc để sử dụng nó! Trước hết, hãy thay đổi màu của nó thành màu xanh lam nhạt.
Tiếp theo, chọn lá và đi tới Effect > Distort & Transform > Zig Zag Đặt Size to 6 px, Ridges per Segment to 1, Points to Smooth.

Bước 5
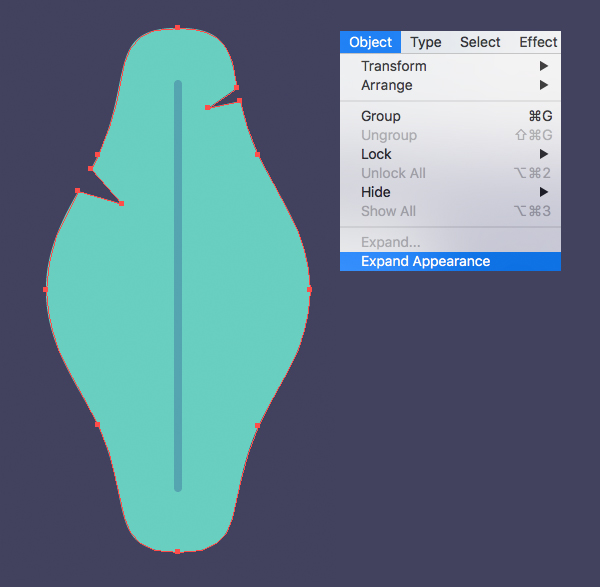
Đi đến Object > Expand Appearance để áp dụng hiệu ứng và thêm một số khía trên lá.

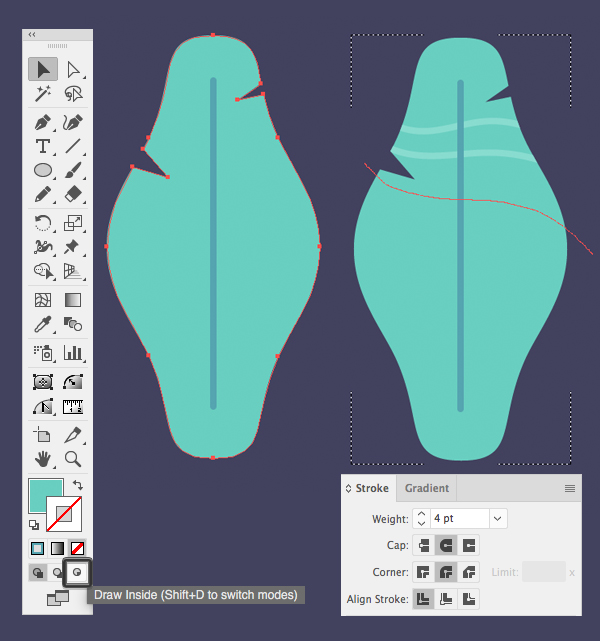
Bước 6
Hãy thêm một số kết cấu cho chiếc lá của chúng ta. Giữ hình dạng chiếc lá được chọn, đi đến Tool panel và nhấp vào Draw Inside ở cuối bảng điều khiển (hoặc nhấn Shift-D để chuyển đổi chế độ). Bạn sẽ thấy một khung gạch ngang xung quanh đối tượng, cho biết rằng bạn có thể vẽ bên trong nó.
Đi theo Công cụ bút chì (N) và chọn màu xanh lam nhạt Stroke màu sắc trong Color panel. Đặt Weight to 4 pt và bắt đầu thêm các đường lượn sóng cho chiếc lá.

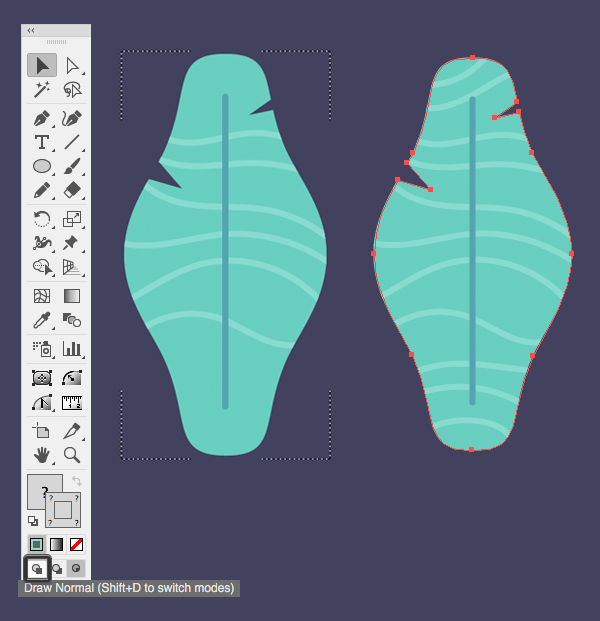
Bước 7
Khi bạn đã thêm đủ số dòng, hãy chuyển trở lại Draw Normal bằng cách nhấp vào biểu tượng ở cuối Tool panel.

Bước 8
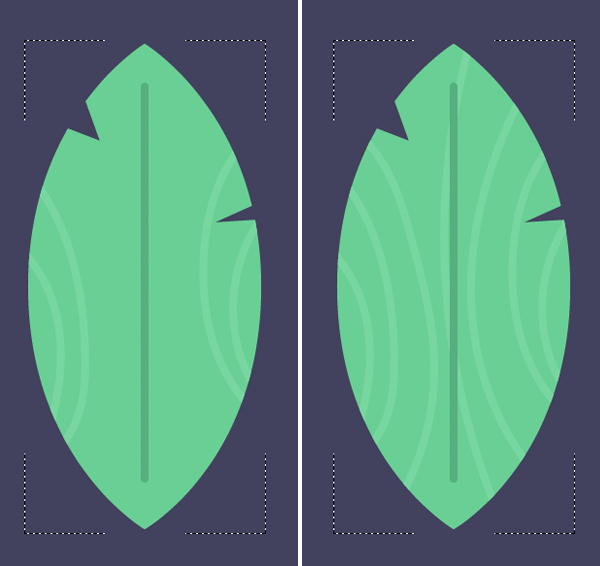
Sử dụng kỹ thuật tương tự để thêm kết cấu cho chiếc lá đầu tiên của chúng ta. Làm cho mẫu đường thẳng khác nhau, thay đổi hướng của các đường.

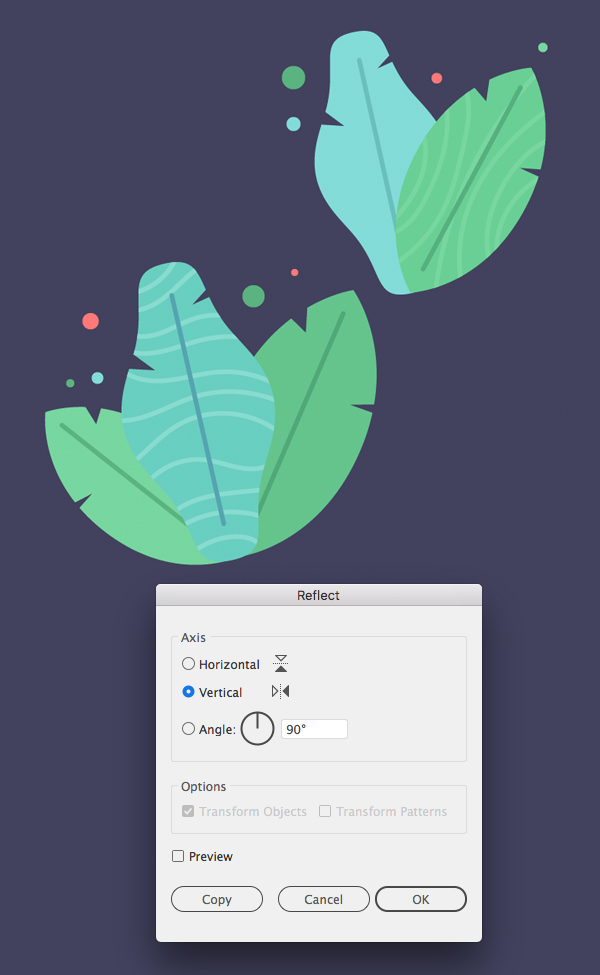
Bước 9
Bây giờ lá của chúng ta cho thành phần lá đã sẵn sàng, chúng ta có thể duplicate (Control-C> Control-V) chúng và kết hợp các bản sao, tạo thành các tác phẩm trang nhã. Xoay các lá và thay đổi tỷ lệ của chúng. Chúng tôi cũng có thể sử dụng Reflect Tool (O) bởi double-clicking nó để lật một số chiếc lá theo chiều dọc, tăng thêm sự đa dạng cho bó hoa của chúng ta.
Sử dụng Công cụ Ellipse (L) trong khi giữ Shift để thêm các vòng kết nối nhỏ ở đây và ở đó.

Bước 10
Thêm các chi tiết khác bằng cách đặt các bản sao tối của bố cục lá bên dưới bó hoa (Shift-Control-[[).

Bạn đã vẽ xong chiếc lá đơn giản trong AI
Làm tốt lắm! Bây giờ chúng ta có thể sử dụng bố cục chiếc lá như hiện tại bằng cách thêm một số văn bản vào nó hoặc tạo nhiều biến thể hơn và kết hợp chúng thành một bộ hoa trang nhã. Tôi hy vọng bạn đã tìm thấy một số mẹo và thủ thuật hữu ích trong hướng dẫn này để sử dụng trong các thiết kế trong tương lai của mình!

Nếu bạn muốn cảm ơn, vui lòng sử dụng các icon Facebook phía dưới cùng để chia sẻ cho bạn bè mình. Đó là cách để giới thiệu cũng như giúp chúng tôi phát triển.
 Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online
Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online