Trong hướng dẫn ngày hôm nay, chúng ta sẽ xem hướng dẫn quá trình tạo biểu tượng hộp thư bằng những hình cơ bản, và một số biến đổi đơn giản. Hãy cùng xem bài hướng dẫn mới của Học Đồ Họa Online trong loạt bài tự học AI online nhé.
Mục Lục [Ần mục lục]
Chi tiết Hướng dẫn: Biểu tượng Hộp thư
- Chương trình: Adobe Illustrator CS6 – CC 2020
- Độ Khó : Người bắt đầu
- Thời gian hoàn thành ước tính: 20 phút
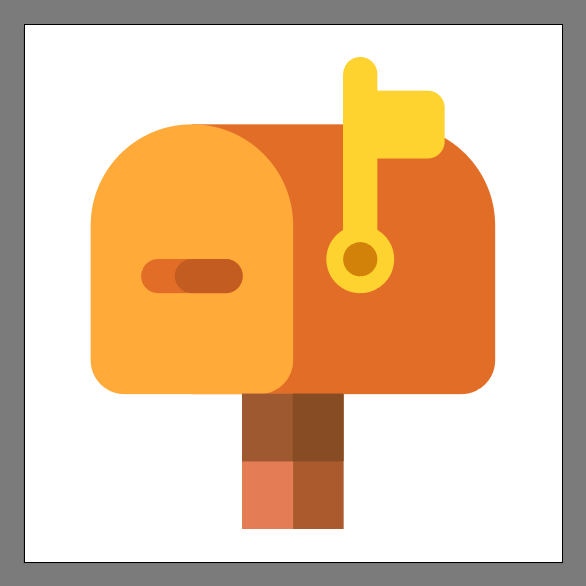
Hình ảnh cuối cùng: Biểu tượng Hộp thư

Bước 1
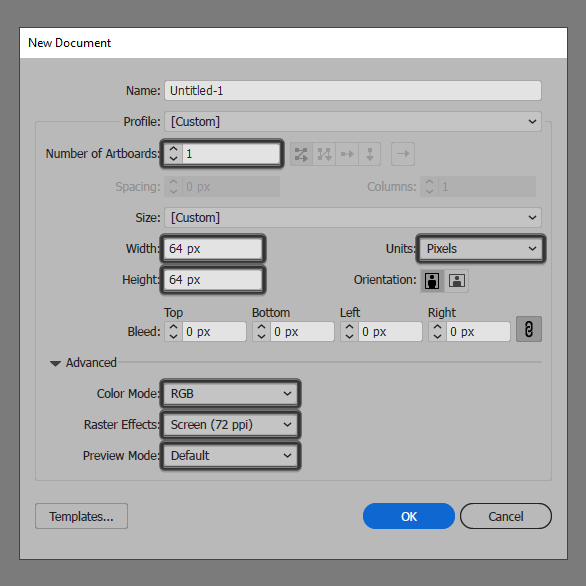
Như với mọi dự án mới, chúng tôi sẽ bắt đầu mọi thứ bằng cách thiết lập Tài liệu mới, bằng cách sử dụng Control-N (phím tắt), sau đó chúng tôi sẽ điều chỉnh như sau:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
Và tab Advanced:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Bước 2: tạo hình hòm thư
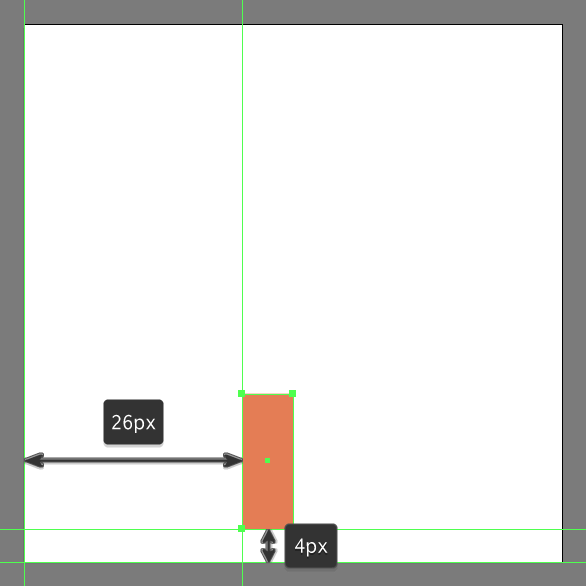
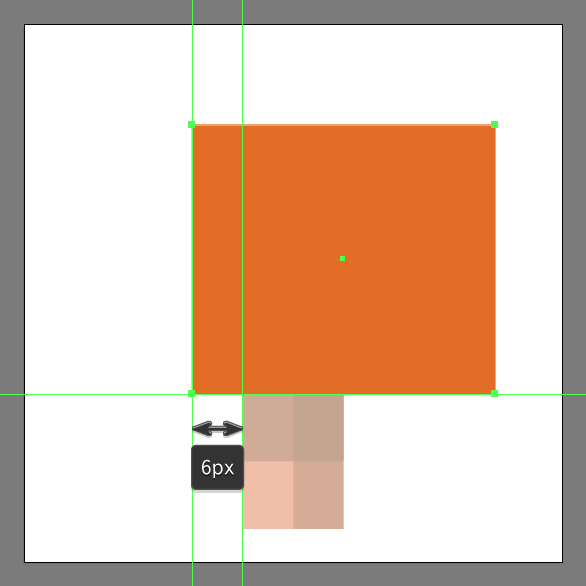
Ta sẽ tạo hình cột gỗ bằng cách vẽ hình chữ nhật 6 x 16 pixel và tô màu # e57e54

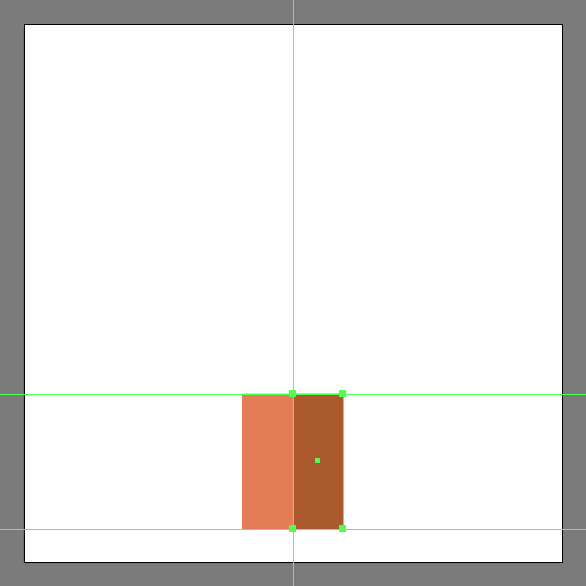
Tiếp tục thêm hình chữ nhật, và tô màu # ac5a2a và sau đó đặt vào phía bên phải của hình trước đó.

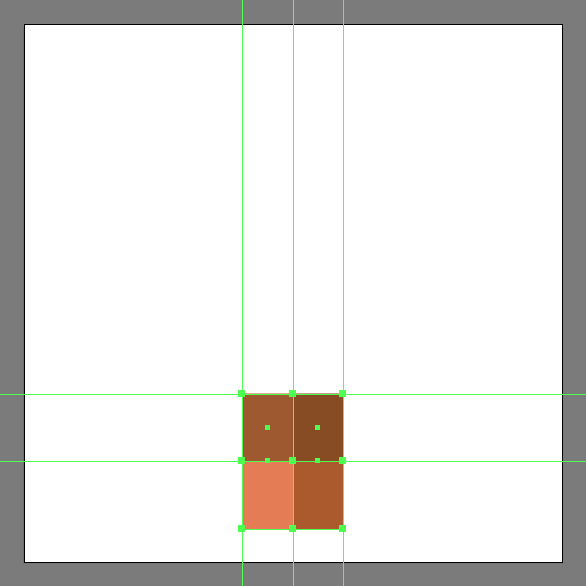
Tạo bóng cho cả hai bằng cách vẽ 2 hình chữ nhật 6 x 8 pixel , tô màu hình bên trái # a0592c và bên phải màu # 884b1f, nhóm tất cả bốn hình chữ nhật lại với nhau Control-G

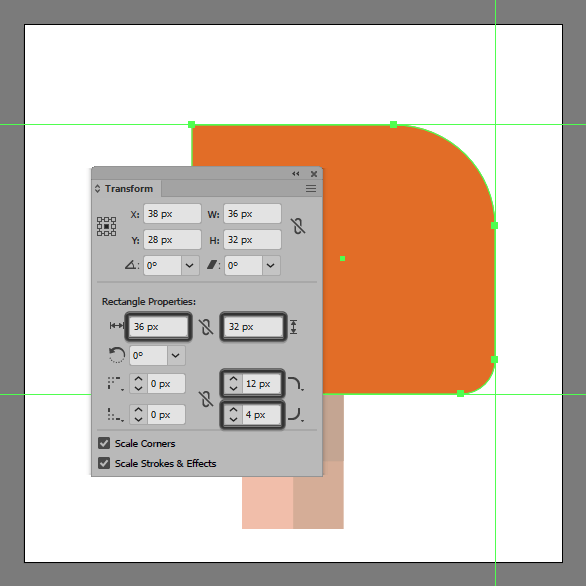
Vẽ hình chữ nhật 36 x 32 pixel tô màu # e36e22

Điều chỉnh hình dạng mà chúng tôi vừa tạo, bằng cách mở bảng Transform , và sau đó thiết lập như hình bên dưới

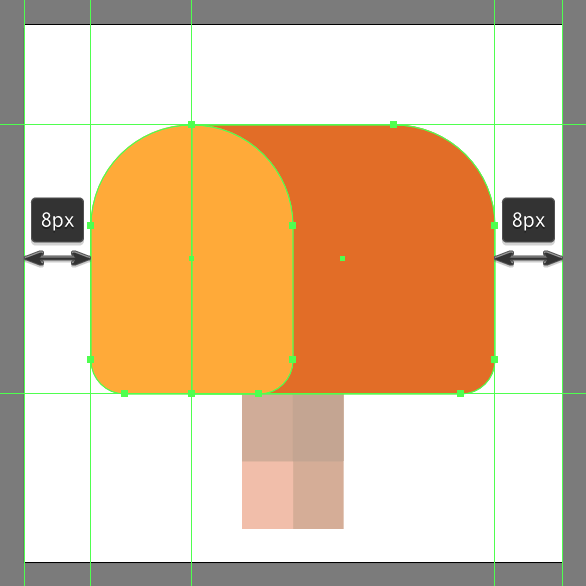
Ta vẽ hình chữ nhật 24 x 32 pixel tô màu (# ffab36), Ta sẽ bẻ cong các góc như bước trên với thông số 2 góc trên là 12 px và 2 góc dưới là 4 px ta sắp xếp như hình bên dưới.

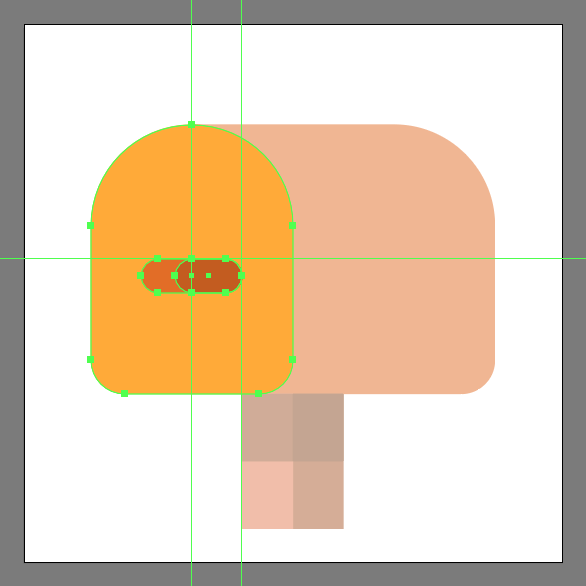
Tạo vết cắt phía trước bằng cách sử dụng hình chữ nhật bo góc 12 x 4 pixel tô màu (# e36e22) và Bán kính góc 2 px, và thêm một hình chữ nhật nhỏ bo góc 2px kích thước 8 x 4 pixel tô màu (# c45c1a), sau đó nhóm lại Ctrl + G, sắp xếp lại như hình bên dưới.

Bước 3: vẽ lá cờ cho hòm thư
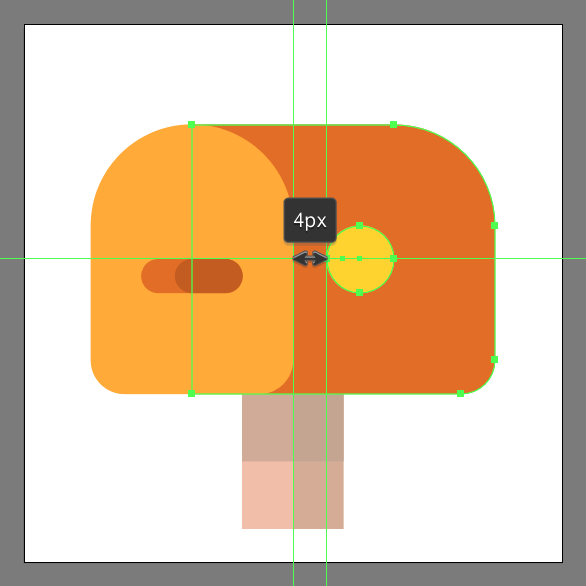
Vẽ hình tròn 8 x 8 pixel tô màu # ffd42b và sau đó đặt vào phần bên của hộp thư như hình bên dưới.

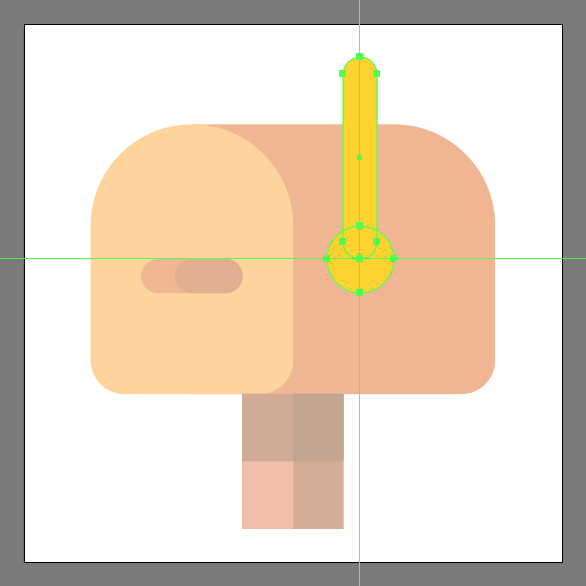
Vẽ hình chữ nhật 4 x 24 pixel bo góc với Bán kính góc 2 px, và tô màu # ffd42b và sau đó căn chỉnh với tâm của vòng tròn, sắp xếp như bên dưới.

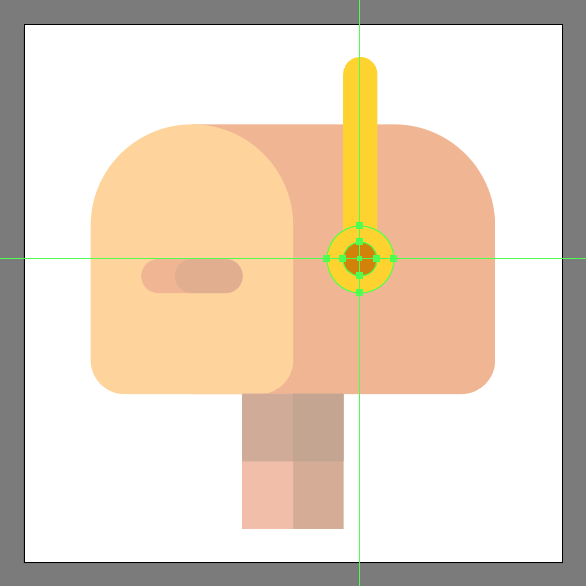
Thêm một hình tròn 4 x 4 pixel tô màu # d38302 và sau đó sắp xếp lại như hình bên dưới.

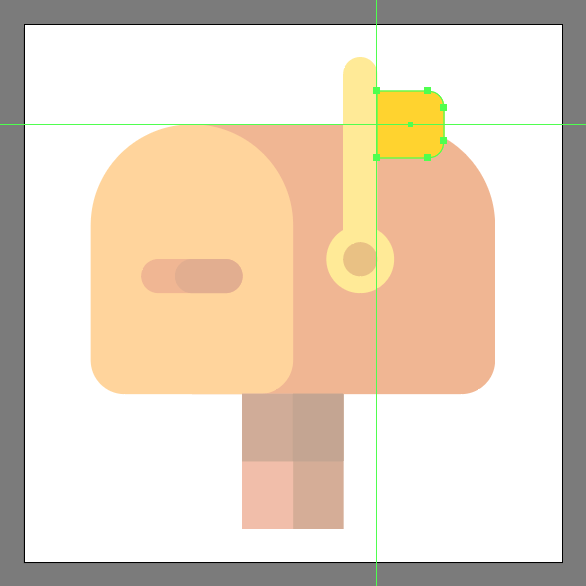
Ta vẽ hình vuông kích thước 8 x 8 pixel tô màu # ffd42b, bo 2 góc phía bên phải 2 px sau đó đưa vào hinh như bên dưới.

Hoàn tất
Chúng ta đã xong, hi vọng bạn đã học được nhiều kiến thức hay trong bài này.

Nếu bạn muốn cảm ơn, vui lòng sử dụng các icon Facebook phía dưới cùng để chia sẻ cho bạn bè mình. Đó là cách để giới thiệu cũng như giúp chúng tôi phát triển.
 Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online
Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online