✔ Bạn cũng có thể tải về máy file PDF nội dung tài liệu này tại đây: Tải về file PDF.
Chào các bạn, Học Đồ Họa Online hôm nay sẽ hướng dẫn cho các bạn cách vẽ Mouse Icon bằng Adobe Illustrator ( AI ) rất đơn giản dành cho các bạn mới bắt đầu học AI nhé
Chi tiết hướng dẫn bài vẽ Mouse Icon
Phần Mềm: Adobe Illustrator CS6 – CC 2020
Độ khó: dành cho các bạn mới bắt đầu.
Kiến thức sẽ áp dụng trong bài này: Compositional Construction, Shape Alignment, Grid Positioning
Thời gian thực hiện tầm 20 phút.
Và đây sẽ là thành quả cuối cùng của chúng ta
![]()
Bước 1
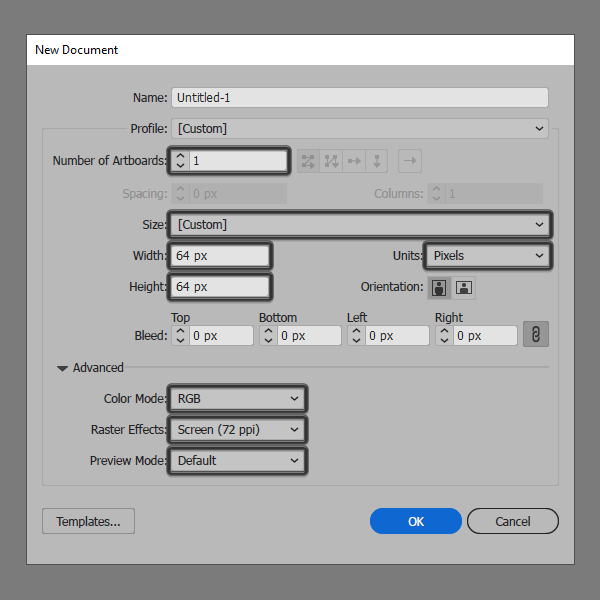
Chúng ta tiến hành tạo một file vẽ mới bằng cách và File – New hoặc Ctrl + N, và chọn các thông số như sau:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
Trong phần Advanced tab ta chỉnh như sau:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Bước 2
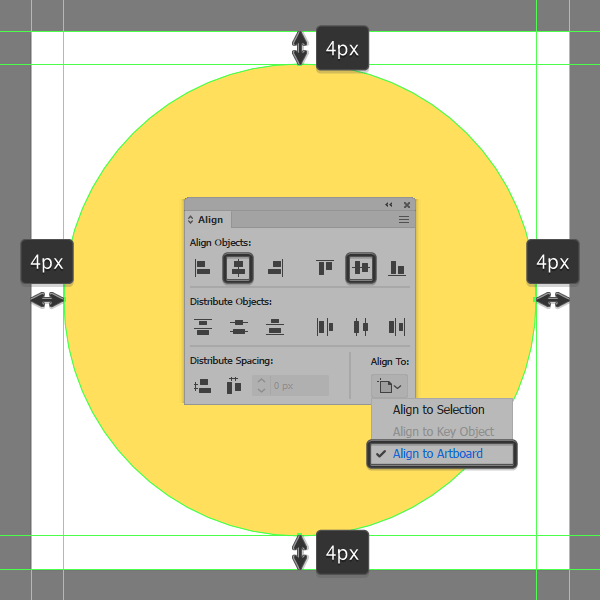
Sau khi tạo xong một file mới, chúng ta tiến hành vẽ icon của chúng ta, đầu tiên ta vẽ một hình tròn với kích thước 56 x 56 px, tô màu theo ý thích hoặc theo mã màu như trong hướng dẫn #ffe05c , tiến hành canh giữa với Artboard bằng cách vào Align panel’s Horizontal and Vertical Align Center như hình bên dưới.

Bước 3
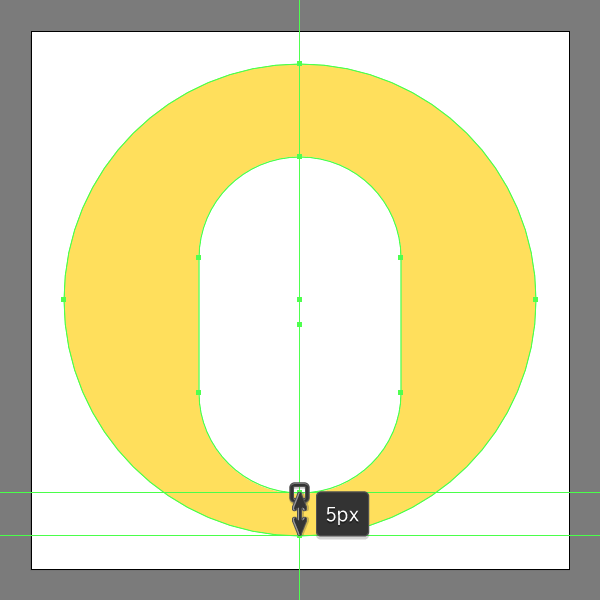
Bây giờ ta sẽ vẽ một hình chữ nhật 24 x 40 px và bo tròn 12 px Corner Radius, ta sẽ tô (#ffffff) và canh giữa với nền màu vàng, chỉnh khoảng cách 5 px như hình bên dưới.

Bước 4
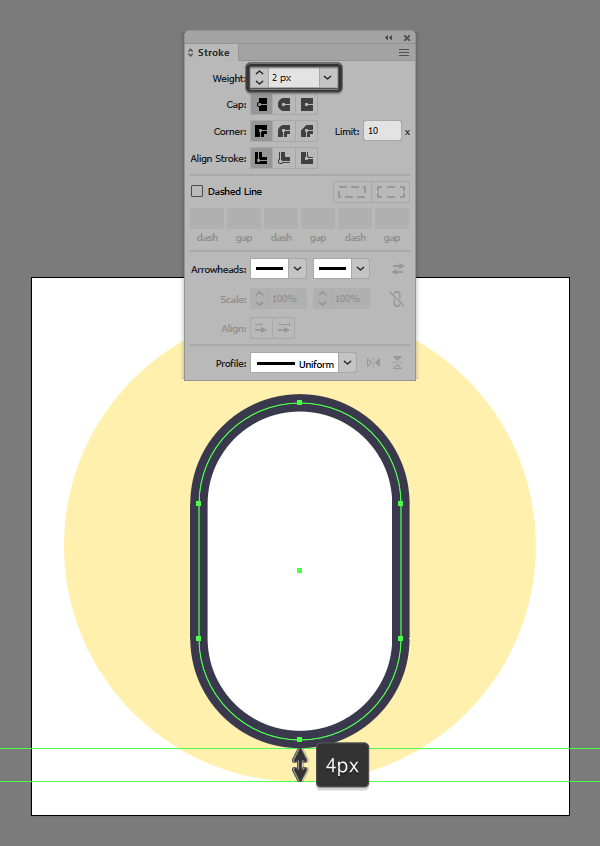
Ta copy hình bước 3(Control-C), dán lên phía trên bằng (Control-F)sau đó ta sẽ tô màu và chỉnh đường viền Stroke bằng Shift-X, đổi màu #36354c. Sau khi xong ta chọn Stroke’s Weight to 2 px, chọn 2 đối tượng và group nó lại bằng phím Control-G.

Bước 5
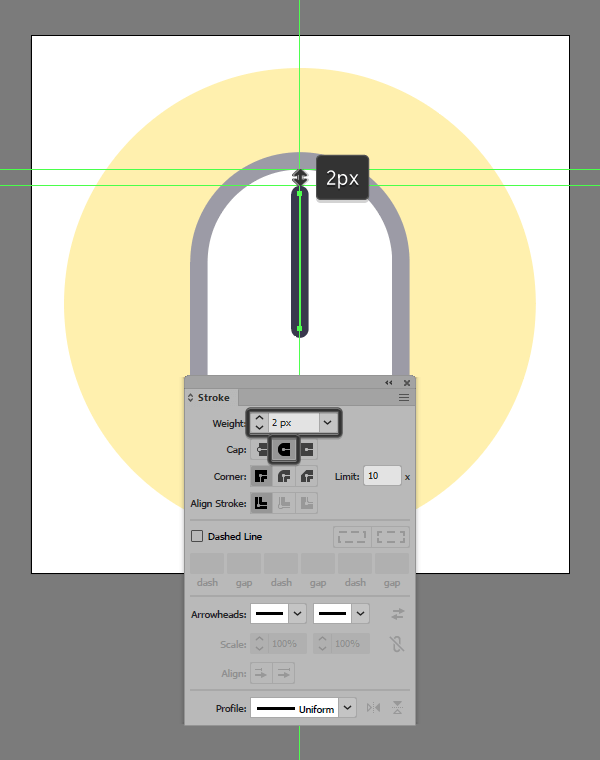
Vẽ đường thẳng dài 16 px dày 2 px, Stroke (#36354c) với chế độ Round Cap, cho khoảng cách là 2 px như hình bên dưới.

Bước 6
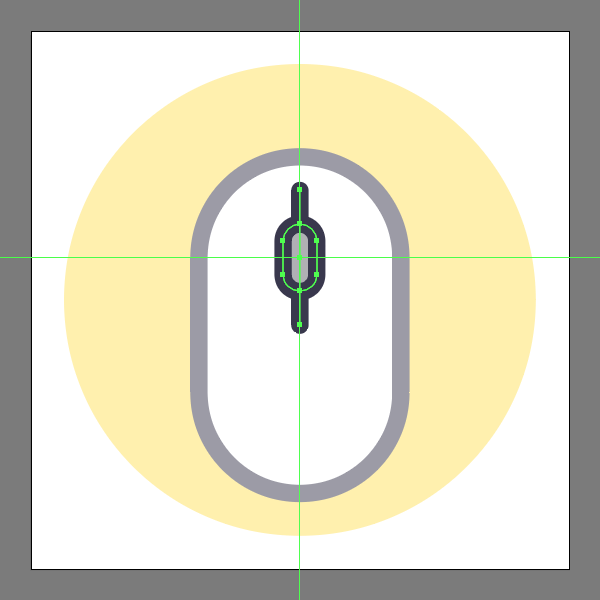
Vẽ hình chữ nhật 4 x 8 px tô màu (#b1b1b5) bo góc 2 px Corner Radius với độ dày là 2 px tô màu viền (#36354c), group đối tượng lại (Control-G) sau đó canh cho thẳng hàng như hình bên dưới.

Bước 7
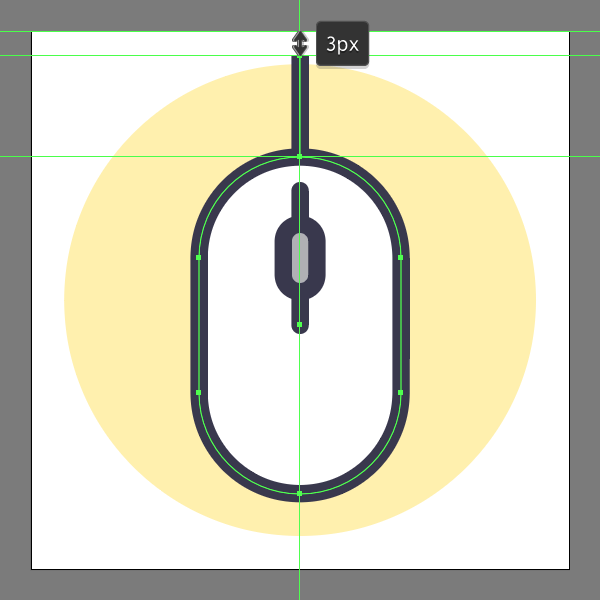
Chúng ta vẽ sợi dây điện bằng đường thẳng 12 px dày 2 px tô màu (#36354c), canh các đối tượng lại với nhau, và group lại như hình bên dưới.

Và chúng ta đã hoàn thành bài hướng dẫn vẽ mouse icon trong AI, hi vọng các bạn đã học thêm được nhiều kiến thức hay trong bài viết này.

Các bạn có thể sử dụng file trong tất cả trường hợp, khi chia sẻ vui lòng ghi nguồn Học Đồ Họa Online.
Nếu bạn muốn cảm ơn, vui lòng sử dụng các icon Facebook phía dưới cùng để chia sẻ cho bạn bè mình. Đó là cách để giới thiệu cũng như giúp chúng tôi phát triển.
 Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online
Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online