✔ Bạn cũng có thể tải về máy file PDF nội dung tài liệu này tại đây: Tải về file PDF.
Vẽ râu
Bước 1
Control-‘ và Shift-Control-‘
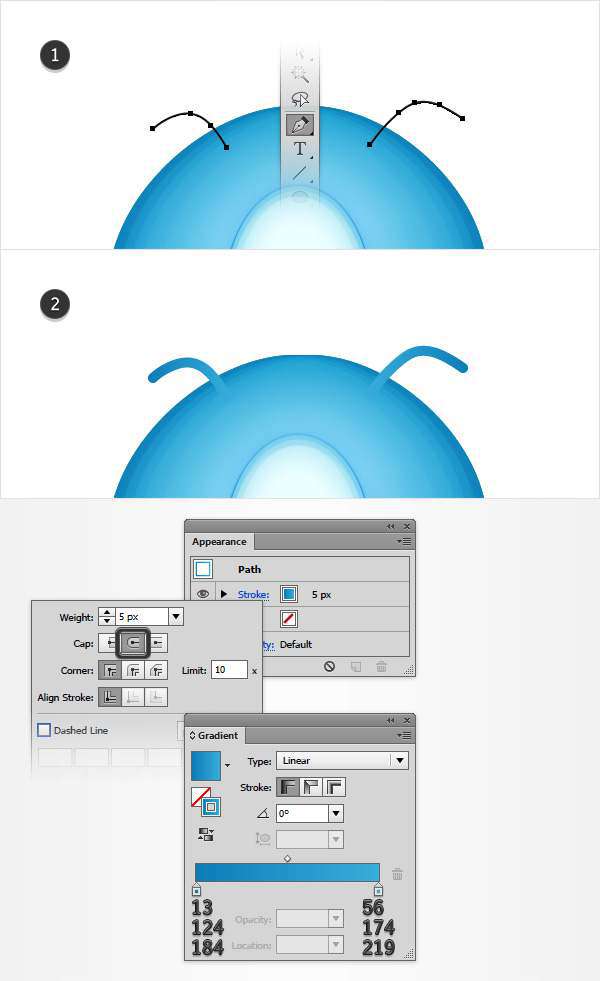
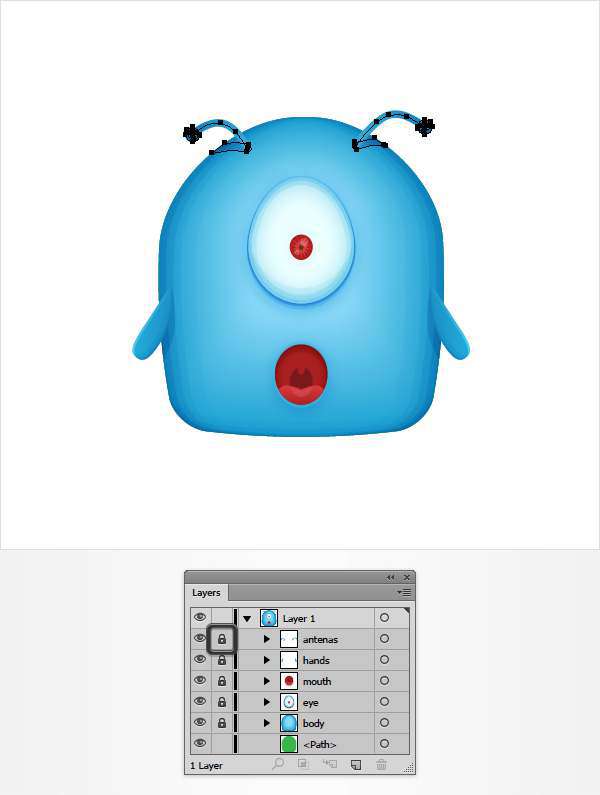
Sử dụng công cụ Pen ( P ) ( hoặc các công cụ Brush Tool ( B ) ) , tạo hai đường cong gần như thể hiện trong hình ảnh đầu tiên .
Hãy chắc chắn rằng cả hai hình dạng vẫn được lựa chọn , tập trung vào các bảng Appearance và chọn stroke hiện có. Thay thế màu có sẵn với gradient tuyến tính thể hiện trong hình dưới đây , và sau đó mở rằng Stroke panel ra . Tăng đến 5 px và kiểm tra các nút Cap Round. Bây giờ , chỉ chọn râu bên trái , tập trung vào các bảng Gradient , và chỉ cần đảo ngược Angle.

Bước 2
Control-‘ và Shift-Control-‘
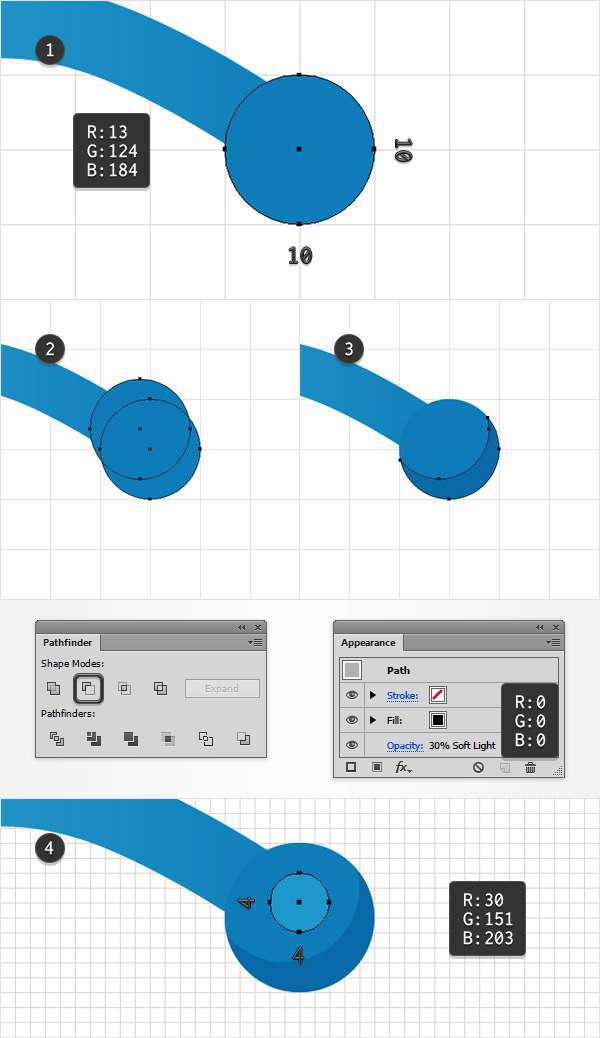
Tập trung vào râu bên phải, chọn công cụ Ellipse Tool ( L ) , tạo ra một vòng tròn 10 px , thiết lập màu Fill để R = 13 G = 124 B = 184 và đặt nó như thể hiện trong hình ảnh đầu tiên .
Vô hiệu hoá các Snap to Grid ( control- ‘ ) , hãy chắc chắn rằng vòng tròn hiện tại bước này vẫn được chọn , và làm cho hai bản sao ở phía trước ( Control- C > Control- F > Control- F ) . Chọn bản sao đầu và di chuyển nó lên 2 px và 1 px bên trái. Chọn lại cả hai bản sao được thực hiện trong bước này và nhấn vào nút Minus Front từ bảng Pathfinder . Giảm Opacity của nó đến 30 % và thay đổi chế độ Blending thành Soft Light.
Kích hoạt tính năng Snap to Grid ( control- ‘ ) . Chuyển sang Gridline mỗi 1 px , Sử dụng công cụ Ellipse Tool ( L ) , tạo ra một vòng tròn 4 px , đặt nó như thể hiện trong hình ảnh thứ tư , và thiết lập màu Fill để R = 30 G = 151 B = 203 .
 Bước 3
Bước 3
Edit> Preferences> Guides & Grid và nhập 5 trong Gridline .
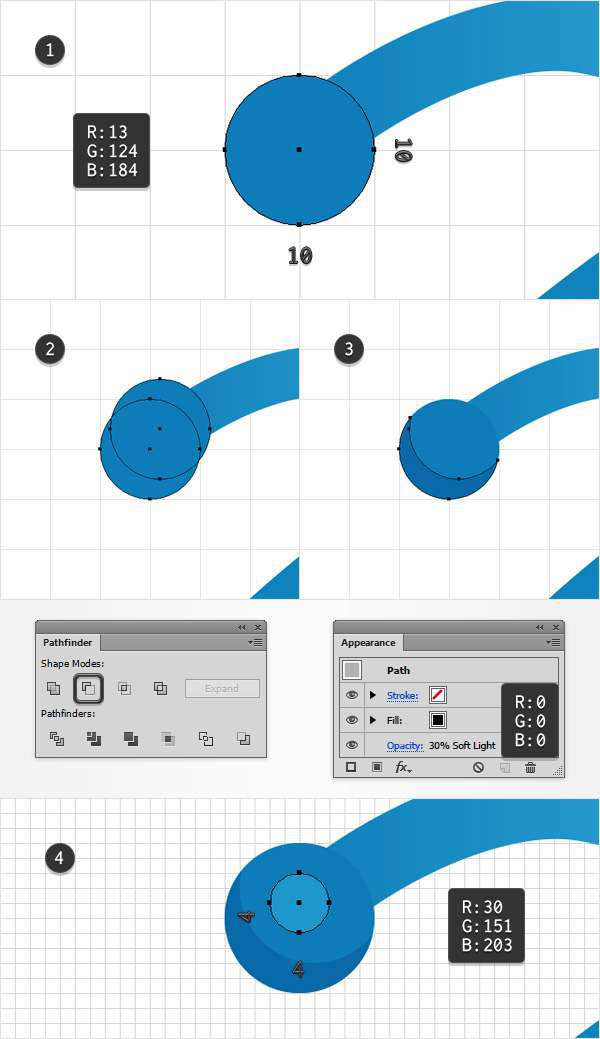
Tập trung vào các râu bên trái, chọn công cụ Ellipse Tool (L), tạo ra một vòng tròn 10 px, thiết lập màu Fill để R = 13 G = 124 B = 184, và đặt nó như thể hiện trong hình ảnh đầu tiên.
Vô hiệu hoá các Snap to Grid (control- ‘), hãy chắc chắn rằng vòng tròn hiện tại bước này vẫn được chọn, và làm cho hai bản sao ở phía trước (Control-C> Control-F> Control-F). Chọn bản sao hàng đầu và di chuyển nó lên 2 px và 1 px bên phải. Chọn lại cả hai bản sao được thực hiện trong bước này và nhấn vào nút Minus Front từ bảng Pathfinder. Điền vào các hình dạng kết quả với màu đen, giảm Opacity của nó đến 30%, và thay đổi chế độ Blending thành Soft Light.
Kích hoạt tính năng Snap to Grid (control- ‘). Chuyển sang Gridline mỗi 1 px, . Sử dụng công cụ Ellipse Tool (L), tạo ra một vòng tròn 4 px, đặt nó như thể hiện trong hình ảnh thứ tư, và thiết lập màu Fill để R = 30 G = 151 B = 203.
 Bước 4
Bước 4
Control-‘ và Shift-Control-‘
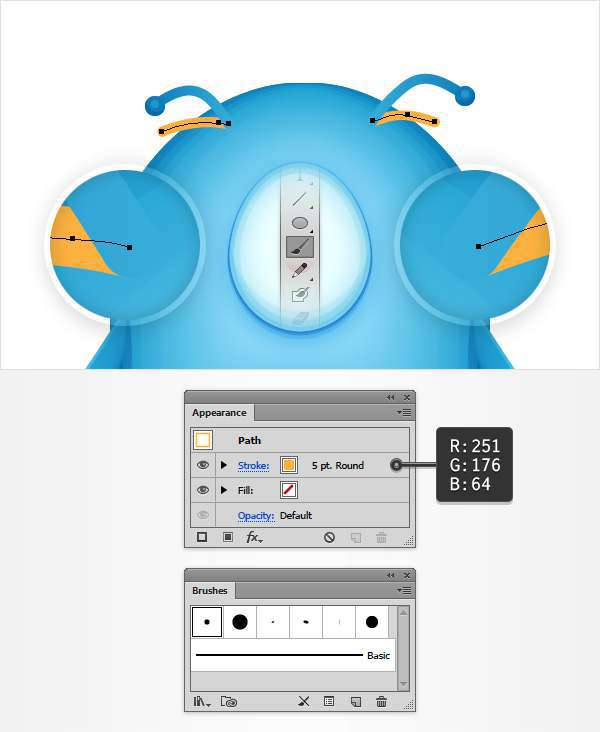
Chọn công cụ Brush Tool ( B ) , chọn 5 px Round brush từ bảng Brushes (Window > Brushes ) và vẽ hai con đường đơn giản gần như thể hiện trong hình dưới đây . Sử dụng một màu cam ngẫu nhiên cho màu sắc và chắc chắn rằng những hình hoàn toàn phía sau hình râu như hình dưới đây .
 Bước 5
Bước 5
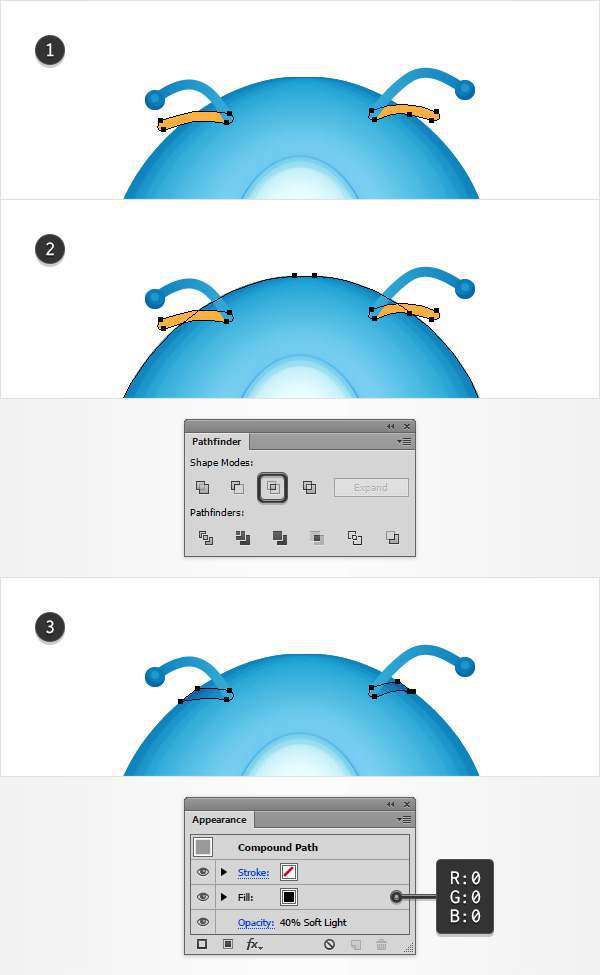
Chọn lại cả hai con đường màu cam và đi đến Object > Path > Outline Stroke . Hãy chắc chắn rằng hình được lựa chọn và biến chúng thành một một hình hợp chất mới, sử dụng cùng một phím tắt bàn phím Control- 8 .
Di chuyển đến bảng Layers , chọn lại rằng hình dạng màu xanh lá cây , và tạo một bản sao mới ở phía trước ( Control- C > Control- F ) . Chọn bản sao này cùng với đường nét cam của bạn , và nhấp vào nút Intersect từ bảng Pathfinder .
Xoay nhóm kết quả của các hình dạng thành một ( Control- 8 ) , hãy chắc chắn rằng nó vẫn được chọn, và tập trung vào bảng Appearance . Thay thế màu có sẵn với một màu đen đơn giản , giảm Opacity của nó đến 40 % , và thay đổi chế độ Blending thành Soft Light.
 Bước 6
Bước 6
Chọn lại tất cả các hình dạng , nhóm chúng ( Control- G ) . Di chuyển đến bảng Layers , đổi tên nhóm mới ” antennae ” này , và khóa nó .

Nếu bạn muốn cảm ơn, vui lòng sử dụng các icon Facebook phía dưới cùng để chia sẻ cho bạn bè mình. Đó là cách để giới thiệu cũng như giúp chúng tôi phát triển.
 Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online
Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online