✔ Bạn cũng có thể tải về máy file PDF nội dung tài liệu này tại đây: Tải về file PDF.
Trong hướng dẫn mới này, Học Đồ Họa Online sẽ hướng dẫn các bạn cách tạo chữ hiệu ứng phim hoạt hình trong Adobe Illustrator. Nào hãy cùng xem bài hướng dẫn học AI online ngày hôm nay nhé.
Mục Lục
Hình ảnh cuối cùng
Như mọi khi, đây là hình ảnh cuối cùng mà chúng tôi sẽ tạo:

Chi tiết hướng dẫn
- Chương trình: Adobe Illustrator CS3 +
- Thời gian hoàn thành ước tính: 1 giờ
- Độ khó: Người mới bắt đầu
Tài nguyên
Bước 1
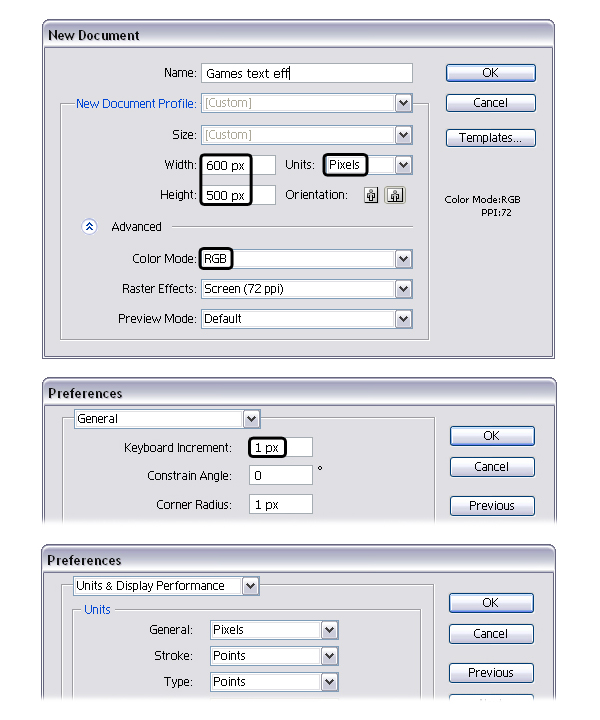
Tạo 1 file mới thiết lập như bên dưới, do phần thiết này mình cũng nói khá nhiều nên mình sẽ bỏ qua bước này nhé.

Bước 2
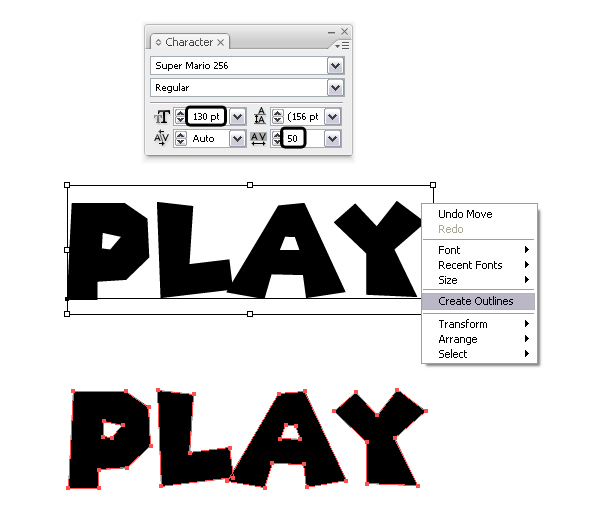
Dùng công cụ Type Tool (T) viết chữ “PLAY” với font Super Mario 256 . Chỉnh sửa thuộc tinh trong bảng Character, sau đó, nhấn phải chọn Create Outline

Bước 3
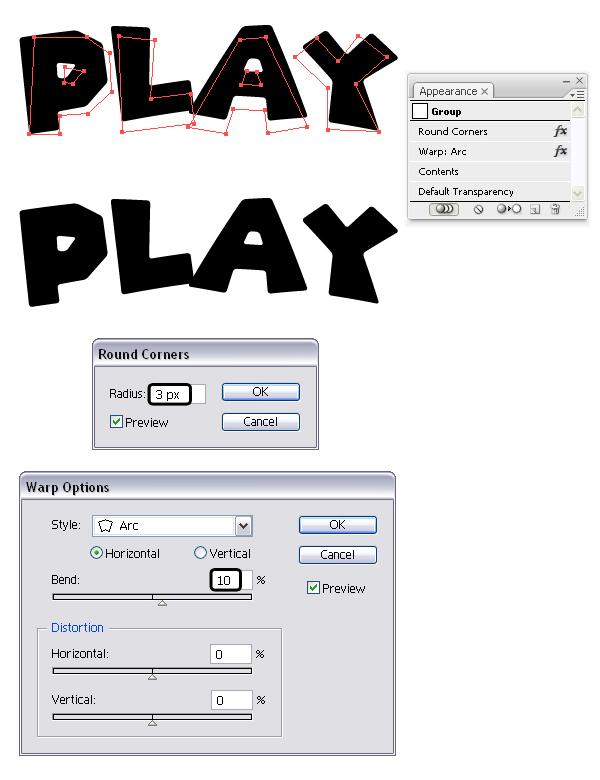
Chọn đối tượng, Effect > Stylize > Round Corners và áp dụng một Bán kính 3px sau đó đi đến Effect > Warp > Arc và áp dụng 10% Horizontal Bend theo như hình bên dưới.

Bước 4
Vẫn chọn nhóm chữ cái, hãy chọn Expand Appearance từ Object menu sau đó Ungroup (Shift-Control-G) hai lần. Bây giờ bạn đã có các chữ cái riêng lẻ, hãy chọn và di chuyển chữ cái “A” gần chữ cái “L” cho đến khi chúng chồng lên nhau một chút. Ngoài ra, hãy di chuyển chữ cái “Y” đến gần chữ “A” nếu khoảng cách giữa chúng quá lớn.

Bước 5
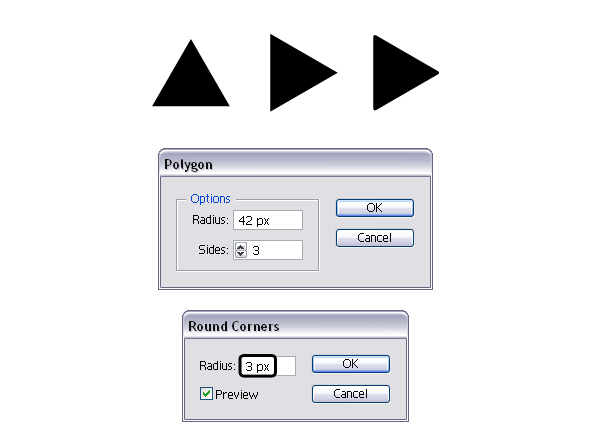
Hãy tiếp tục với biểu tượng Play. Lấy cái Polygon Tool và sử dụng các cài đặt được hiển thị để vẽ một hình tam giác nhỏ. Quay nó -90 độ sau đó đi đến Effect > Stylize > Round Corners và áp dụng một Bán kính 3px. Sau đó, chọn Expand Appearance và Ungroup (Shift-Control-G).

Bước 6
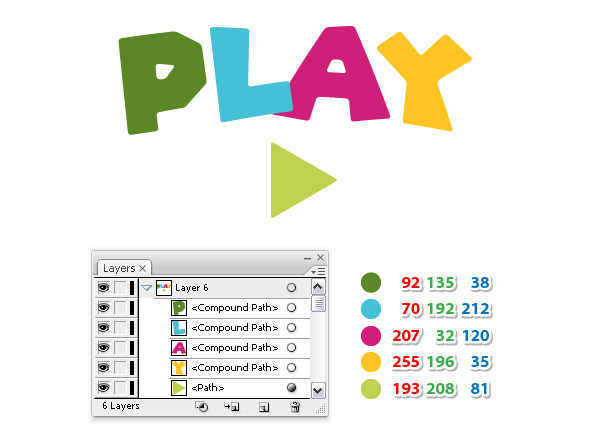
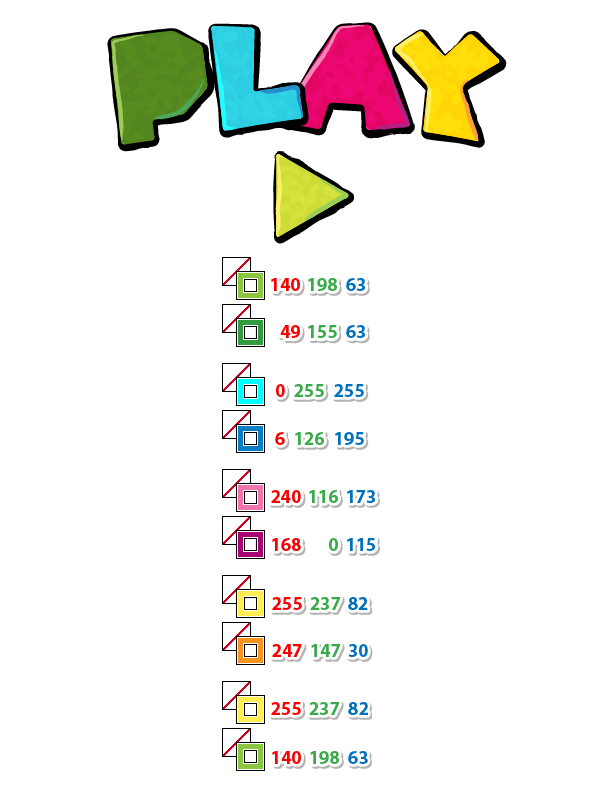
Sắp xếp biểu tượng Play bên dưới các chữ cái của bạn và tô màu cho các chữ cái của bạn, mấy bạn nhớ là chữ đã được Ungroup nhé.

Bước 7
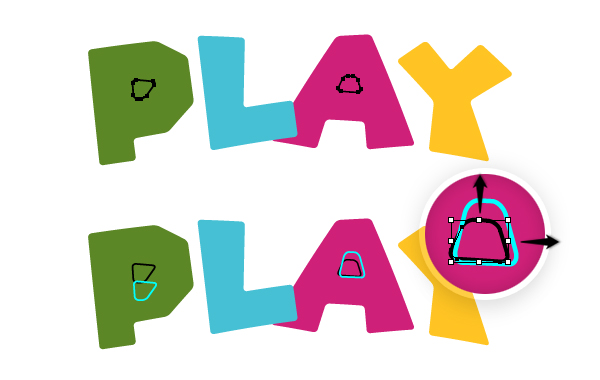
Chỉ chọn các chữ cái “P” và “A” và chuyển đến Object > Compound Path > Release. Kết quả là bạn sẽ nhận được hai hình dạng nhỏ hơn từ tâm của các chữ cái. Đối với chữ “P”, di chuyển hình dạng nhỏ hơn xuống thấp hơn và đối với chữ “A”, hãy làm cho hình dạng lớn hơn một chút bằng cách kéo hộp giới hạn lên và sang phải bằng Selection Tool (V). như hình bên dưới
Hãy đặt tên cho hai hình dạng này là “insideP” và “insideA”. Bạn sẽ không cần chúng cho đến phần sau của hướng dẫn, vì vậy tốt nhất hãy ẩn chúng cho đến lúc đó.

Bước 8
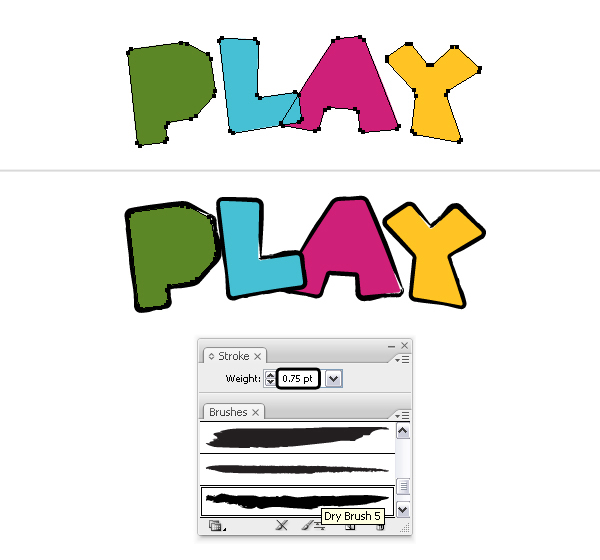
Chọn sau đó Copy và Paste in Back (Control-B) bốn chữ cái gốc và hãy đặt tên cho các bản sao mới là “Pstroke”, “Lstroke”, “Astroke” và “Ystroke”. Đi đến Menu Brush Libraries> Artistic> Artistic_Paintbrush> Dry Brush 5 và sử dụng cái này Art Brush để vuốt các bản sao này rồi đặt Weight tại 0,75 pt.

Bước 9
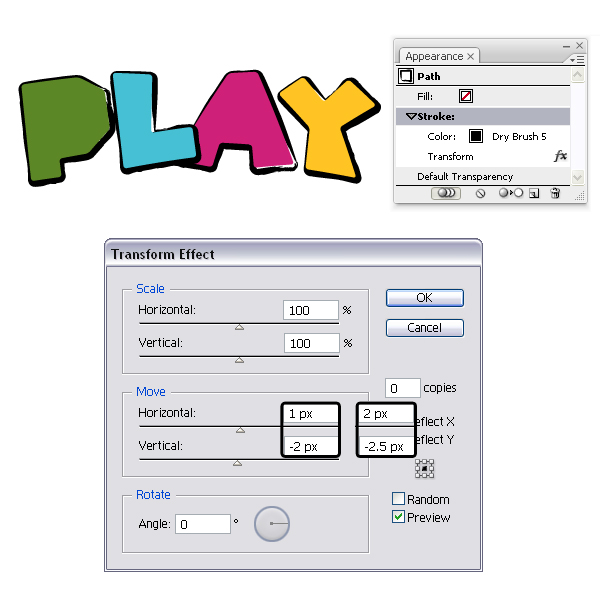
Trong khi “Pstroke”, “Lstroke”, “Astroke” được chọn, hãy chuyển đến Effect> Distort & Transform> Transform và trong Move chọn 1px Horizontal và -2px Vertical sau đó đánh OK. Đối với “Ystroke”, hãy chọn 2px Horizontal và –2.5px Vertical va nhấn ok. Do kết quả của hiệu ứng Transform, nét cọ sẽ xuất hiện dày hơn ở phía dưới cùng bên phải của các chữ cái.

Bước 10
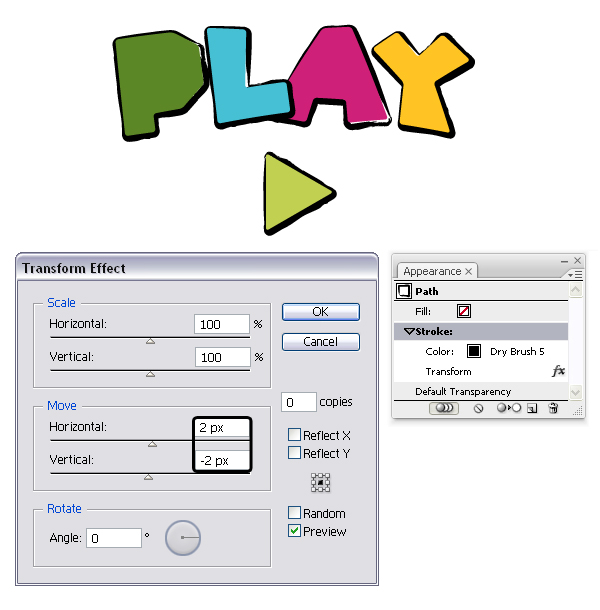
Bây giờ, tập trung vào hình tam giác và lặp lại hai bước trước đó. Tạo một bản sao ở phía sau “trianglestroke” sau đó sử dụng Dry Brush 5 để vuốt bản sao này và áp dụng hiệu ứng Transform với các cài đặt 2px Horizontal và -2px Vertical.

Bước 11
Tại thời điểm này, bạn có thể thấy một số khoảng trống giữa nét vẽ và các chữ cái và chúng tôi sẽ khắc phục điều đó ngay bây giờ. Nếu nó không làm phiền bạn thì bạn có thể bỏ qua phần này. Bạn cũng có thể xem kết quả cuối cùng trong hình ảnh tiếp theo.

Bước 12
Chọn “Pstroke”, “Lstroke”, “Astroke”, “Ystroke”, “trianglestroke” và chọn Expand Appearance từ Object menu. Kết quả là mỗi nét vẽ sẽ biến thành một hình dạng được tô màu đen. Bây giờ, bạn có thể lấy Direct Selection Tool (A), phóng to bao nhiêu tùy thích, sau đó chọn và di chuyển một số điểm neo gần mép của chữ cái hơn để che khoảng trống.

Bước 13
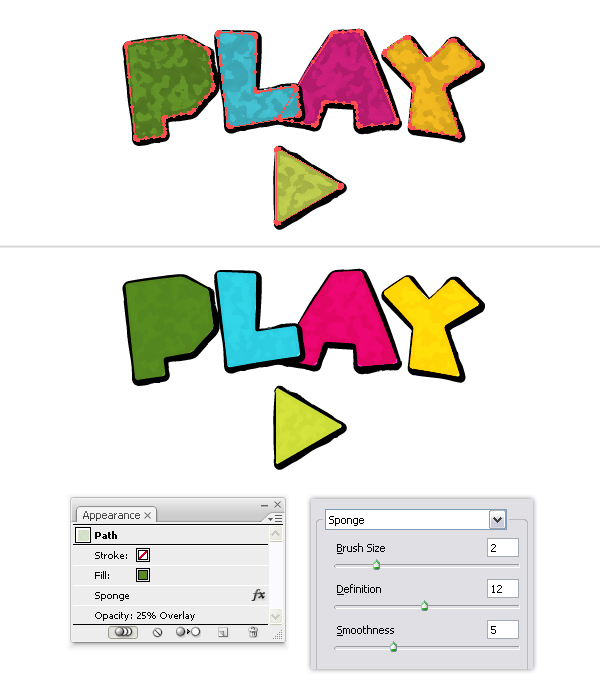
Bây giờ, chọn các chữ cái ban đầu cùng với hình tam giác, sau đó Copy và Paste in Front (Control-F). Tôi sẽ đặt tên cho các bản sao này là “Pfront”, “Lfront”, “Afront”, “Yfront” và “mặt tiền hình tam giác”. Sau khi chọn năm bản sao, hãy chuyển đến Effect >Artistic > Sponge và áp dụng các cài đặt được hiển thị. Đặt Blending Mode cho tất cả họ để Overlay nhưng Opacity cho “Pfront” thành 25%, cho “Lfront” và “trianglefront” để 65%, cho “Afront” và “Yfront” để 100% bởi vì kết quả phụ thuộc vào màu sắc.

Bước 14
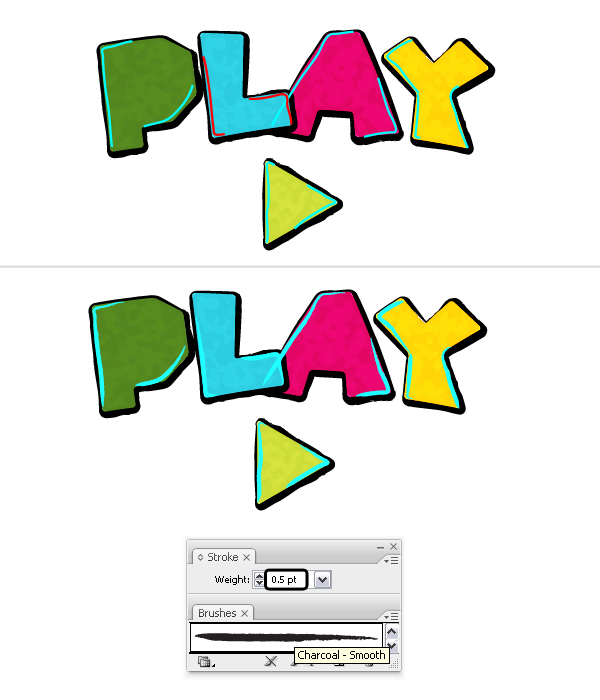
Tiếp theo, lấy Pen Tool (P) hoặc là Pencil Tool (N) và vẽ hai đường dẫn trên mỗi chữ cái bao gồm hình tam giác ở phía bên trái và phía dưới bên phải. Đánh dấu tất cả các đường dẫn này bằng một Art Brush gọi là Charcoal-Smooth mà bạn có thể tìm thấy trong Menu Brush Libraries> Artistic> Artistic_ChalkCharcoalPencil. Đặt Stroke Weight tại 0,5 pt.

Bước 15
Vì theo mặc định, Colorization Method sau đó Charcoal-Smooth Art Brush được đặt thành Tints, nếu bạn thay đổi màu nét, cọ cũng sẽ chọn màu cụ thể đó. Do đó, đối với mỗi chữ cái, tôi đã chọn một màu nhạt hơn và đậm hơn làm màu nét. Đối với các đường dẫn ở phía bên trái, hãy chọn các sắc thái sáng hơn làm màu nét vẽ và điều này sẽ hoạt động như điểm nhấn. Đối với các đường dẫn ở phía dưới bên phải của các chữ cái, hãy chọn các sắc thái tối hơn và điều này sẽ hoạt động như bóng đổ.

Bước 16
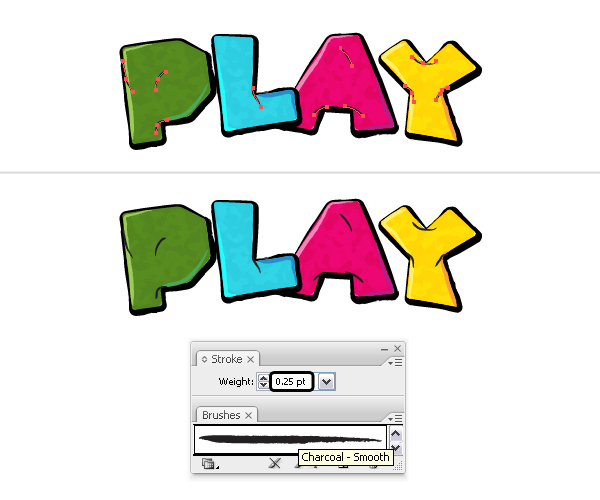
Tiếp theo chúng ta sẽ làm việc trên các chi tiết. Lấy lại Pen Tool (P) hoặc là Pencil Tool (N) và vẽ một số đường dẫn ngắn như trong hình sau. Đánh dấu tất cả chúng bằng Charcoal-Smooth Art Brush, màu nét được đặt thành màu đen và Stroke Weight đặt thành 0,25 pt.

Bước 17
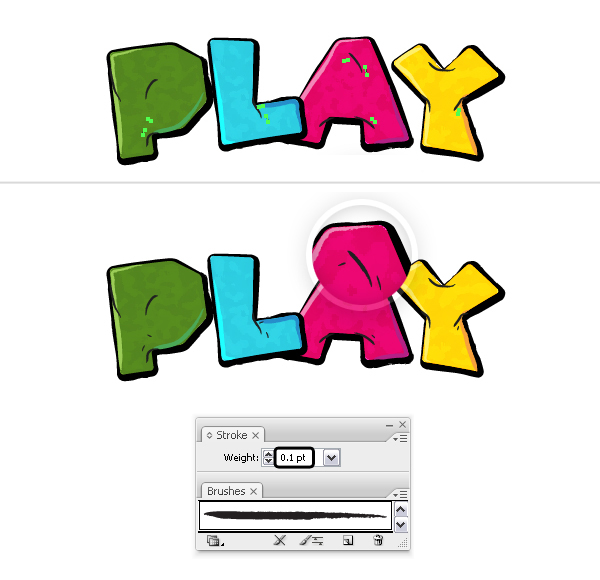
Vẫn sử dụng Pencil Tool (N) vẽ một vài con đường rất ngắn bên cạnh những con đường đã thêm ở bước trước. Sử dụng lại Charcoal-Smooth Art Brush để chỉnh sửa tất cả chúng và thiết lập Stroke Weight tại 0,1 pt thời gian này.

Bước 18
Vẫn sử dụng như cũ Art Brush và cài đặt vẽ một số cửa sổ nở như trong hình ảnh tiếp theo với Pencil Tool (N) hoặc là Paintbrush Tool (B). Khi bạn hoàn thành, hãy sắp xếp chúng theo các chữ cái như bạn muốn.

Bước 19
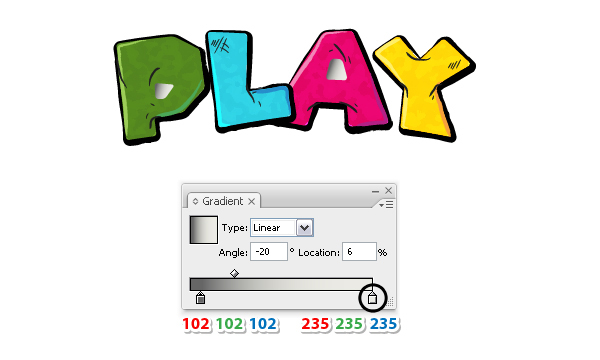
Tiếp theo, bỏ ẩn “insideP” và “insideA” và đưa chúng ra trước mọi thứ bằng cách đi tới Object > Arrange > Bring to Front (Shift-Control-]). Tô vào hai hình dạng với gradient được hiển thị tại -20 degrees Angle.
Trong trường hợp này, nền cho hiệu ứng chữ là màu xám nhạt vì vậy màu thứ hai của gradient là màu xám nhạt nhưng nếu bạn chọn một màu khác cho nền của mình thì hãy thay thế màu xám nhạt trong gradient này bằng màu mà bạn đã chọn.

Bước 20
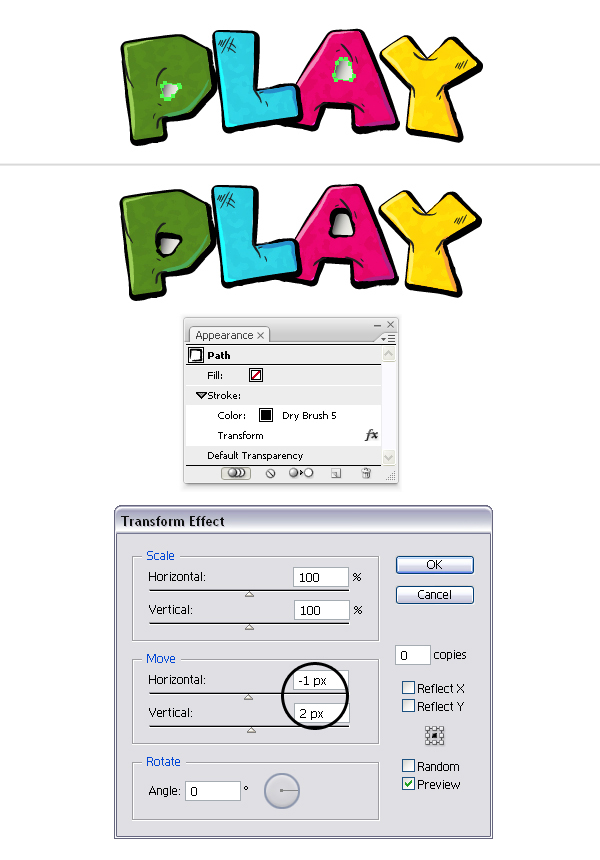
Copy và Paste in Back (Control-B) “InsideP” và “insideA” và trước tiên hãy xóa phần tô màu gradient hiện có. Đánh dấu hai bản sao mới bằng Dry Brush 5, đặt màu thành đen và Stroke Weight tại 0,75 pt. Tiếp theo đi đến Effect> Distort & Transform> Transform, áp dụng các cài đặt được hiển thị bên dưới và nhấn OK.

Bước 21
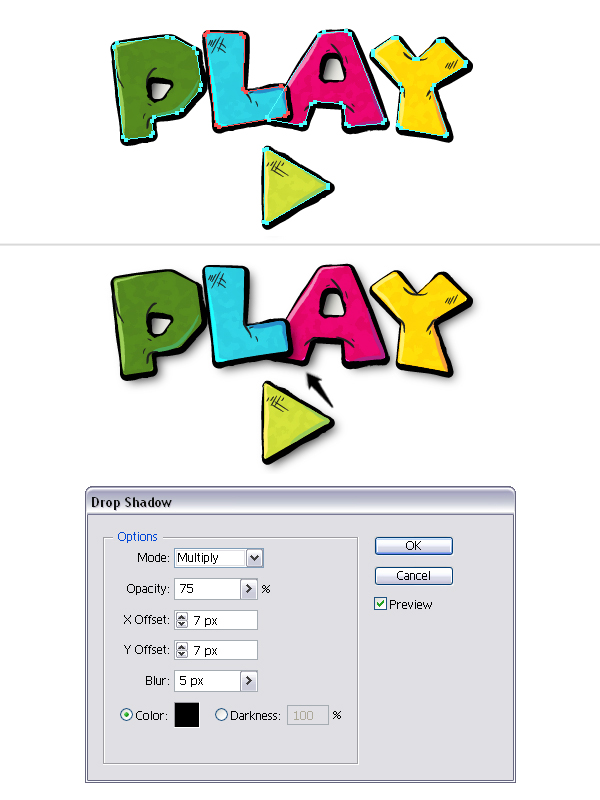
Bước cuối cùng là thêm bóng. Chọn tất cả các chữ cái ban đầu cùng với hình tam giác (bước 6) sau đó Copy và Paste in Back (Control-B). Đảm bảo rằng những bản sao này đứng sau mọi thứ bằng cách đi tới Object> Arrange> Send to Back (Shift-Control-[)[). Trong khi chúng vẫn được chọn, hãy truy cập Effect > Stylize > Drop Shadow và áp dụng các cài đặt từ hình ảnh tiếp theo. Di chuyển bóng cho chữ “L” trước chữ “A” nếu không bạn sẽ không thể nhìn thấy bóng trong khu vực mà hai chữ cái chồng lên nhau.

Kết thúc
Và kết quả của chúng ta đã đạt được, chúc các bạn thành công và học thêm nhiều kiến thức mới nữa nhé.

Nếu bạn muốn cảm ơn, vui lòng sử dụng các icon Facebook phía dưới cùng để chia sẻ cho bạn bè mình. Đó là cách để giới thiệu cũng như giúp chúng tôi phát triển.
 Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online
Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online