✔ Bạn cũng có thể tải về máy file PDF nội dung tài liệu này tại đây: Tải về file PDF.
Học Đồ Họa Online hôm nay sẽ hướng dẫn cho các bạn cách vẽ một logo Tea Cup đơn giản, Làm theo hướng dẫn này bạn sẽ biêt được cách thiet1 kế tách trà phẳng hợp thời trang trong Adobe Illustrator đơn giản và nhanh nhất! Chúng tôi sẽ sử dụng và sửa đổi các hình dạng hình học cơ bản, làm việc với bảng Align, các chức năng của Pathfinder và tìm hiểu các mẹo và thủ thuật đơn giản nhưng rất hữu ích. Bây giờ chúng ta hãy bắt đầu xem hướng dẫn trong serial tự học AI online nhé.
Mục Lục
Chi tiết hướng dẫn:
- Chương trình: Adobe Illustrator CC
- Độ khó: Người mới bắt đầu
- Các chủ đề được đề cập: Thiết kế logo, Xây dựng hình dạng, Kỹ năng tổng hợp
- Thời gian hoàn thành ước tính: 20 phút
Hình ảnh cuối cùng: Biểu trưng Teacup phẳng

Bước 1
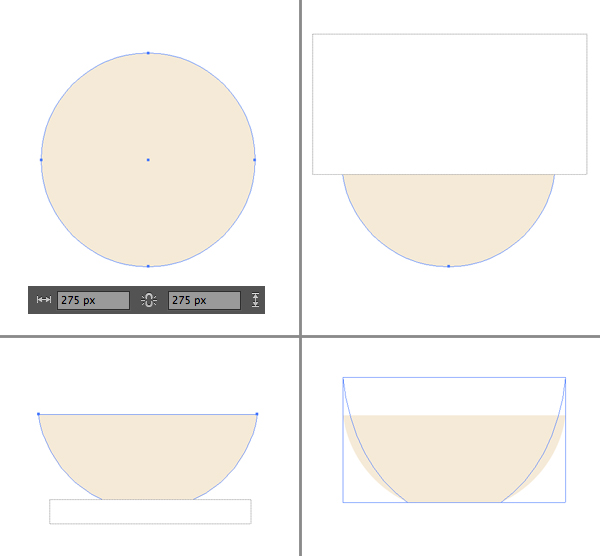
Hãy bắt đầu tạo hình chiếc cốc của chúng ta từ hình tròn. Sử dụng Công cụ Ellipse (L) để vẽ hình có kích thước 275 × 275 pixel
Dùng Eraser Tool (Shift-E), giữ Alt và xóa nửa trên của hình tròn. Làm tương tự với phần đáy của hình, xóa bớt một phần nhỏ để đáy cốc bằng phẳng.
Mở rộng hình dạng lên một chút để làm cho chiếc cốc cao hơn.

Bước 2
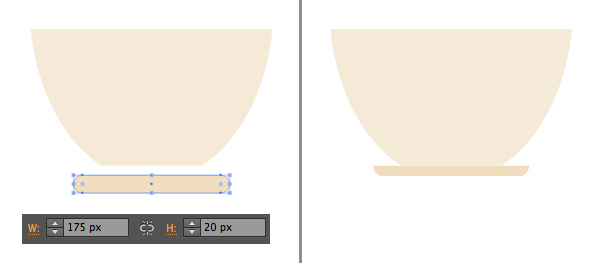
Đi theo Rounded Rectangle Tool và tạo một hình chữ nhật mỏng 175 × 20 pixel cho đĩa. Sử dụng Eraser Tool (Shift-E) để xóa phần trên cùng của chiếc đĩa và gắn nó vào cốc.
Làm cho đĩa tối hơn một chút để làm cho các hình dạng có thể nhìn thấy rõ ràng.

Bước 3
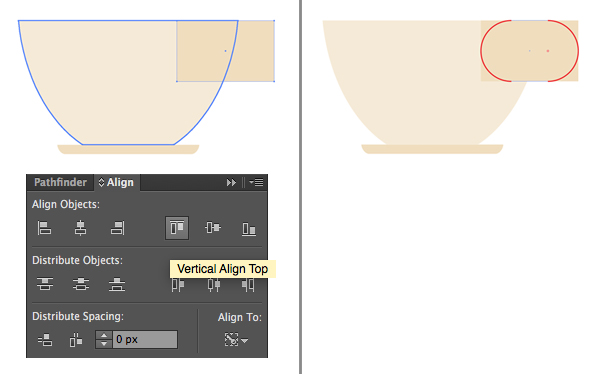
Hãy thêm một tay cầm vào cốc của chúng ta. Làm một 130 × 80 pixel hình chữ nhật bằng Rectangle Tool (M). Chọn cả cốc và hình chữ nhật và nhấp vào cốc một lần nữa để làm cho nó trở thành Key Object (bạn sẽ thấy một vùng chọn dày). Đi đến Align panel và nhấp vào Vertical Align Top để xếp cả hai hình vào miệng cốc.
Bây giờ chúng ta có thể sử dụng Direct Selection Tool (A) và Live Corners làm cho tay cầm được làm tròn bằng cách kéo các điểm đánh dấu vòng tròn.

Bước 4
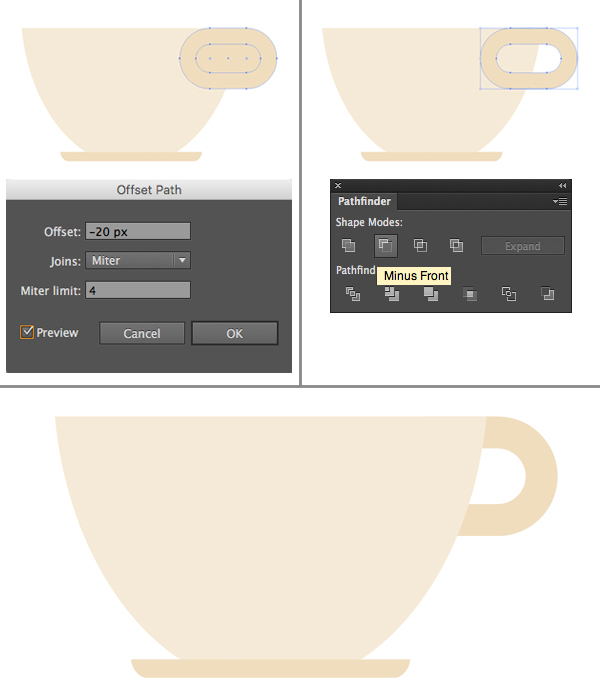
Chọn tay cầm và đi tới Object > Path > Offset Path, thiết lập Offset có giá trị -20 px để tạo ra một hình dạng nhỏ hơn bên trong.
Chọn cả hai hình dạng và sử dụng Minus Front chức năng của Pathfinder để cắt bỏ hình dạng bên trong.
Cuối cùng, đặt tay cầm đằng sau cốc bằng cách sử dụng Shift-Control-[

Bước 5
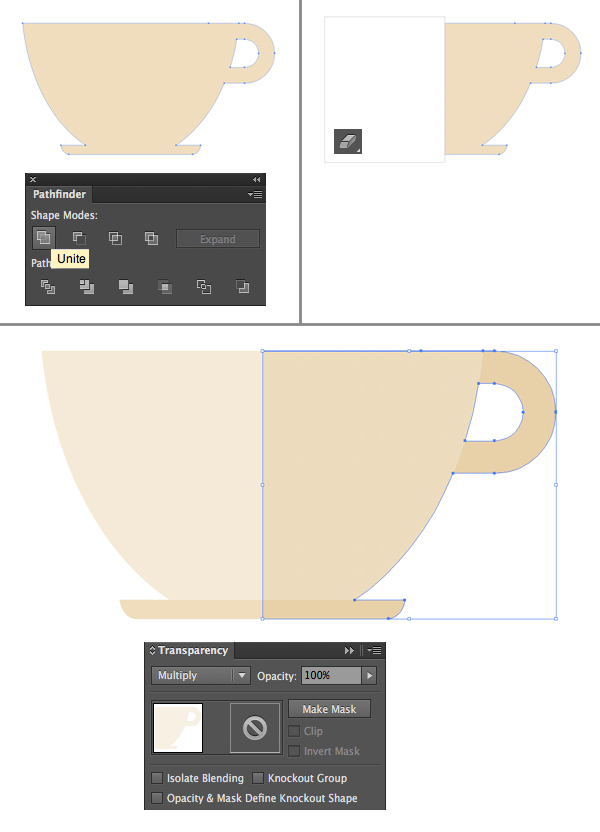
Hãy thêm một bóng bán trong suốt hợp thời trang vào chiếc cốc phẳng của chúng ta. Chọn tất cả các phần tử của cốc và bản sao chúng (Control-C> Control-F). Giữ các bản sao được chọn, Unite trong Pathfinde thành một hình dạng duy nhất.
Sử dụng Eraser Tool (Shift-E) trong khi giữ Alt để xóa nửa bên trái của hình đã hợp nhất. Chuyển đổi Blending Mode của hình dạng còn lại thành Multiply bên trongTransparency bảng điều khiển và điều chỉnh màu sắc, độ đậm nhạt của phần bên phải của cốc.

Bước 6
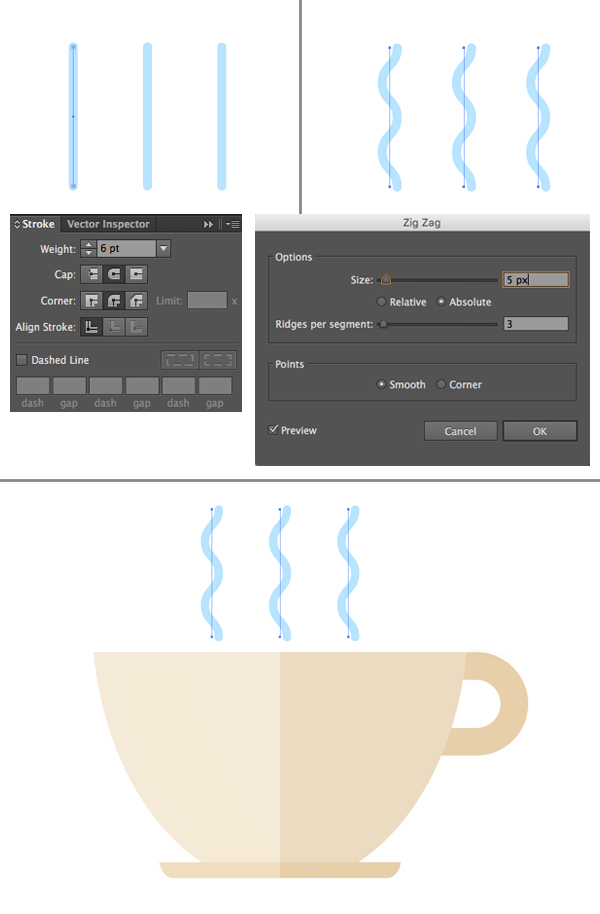
Bây giờ chúng ta hãy tạo một làn hơi nước cách điệu bốc lên từ chiếc cốc nóng của chúng ta. Sử dụng Line Segment Tool (\) và giữ Shift để tạo thành ba đường thẳng đứng. Đi đến Stroke panel và đặt Weight to 6 pt, Cap và Corner đến các vị trí giữa, bằng cách này làm cho các đầu của các đường được làm tròn.
Đi đến Effect > Distort & Transform > Zig Zag. Từ đây, hãy đặt Size 5 px, Ridges per Segment đến 3 và Points to Smooth, tạo ra các đường lượn sóng.

Bước 7
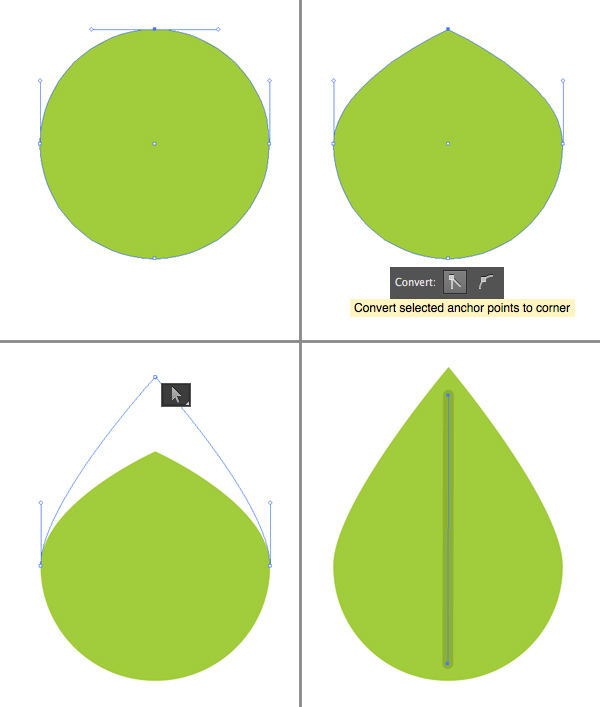
Hãy làm một lá xanh đơn giản cho trà của chúng tôi. Sử dụng Ellipse Tool (L) để làm một 90 × 90 pixel vòng tròn. Chọn điểm neo trên cùng của nó với Direct Selection Tool (A) và Convert selected anchor point to corner từ bảng điều khiển ở trên cùng.
Kéo điểm lên một chút, làm cho chiếc lá lớn hơn và sử dụng Line Segment Tool (\) để vẽ một đường thẳng đứng trên lá cho gân giữa.

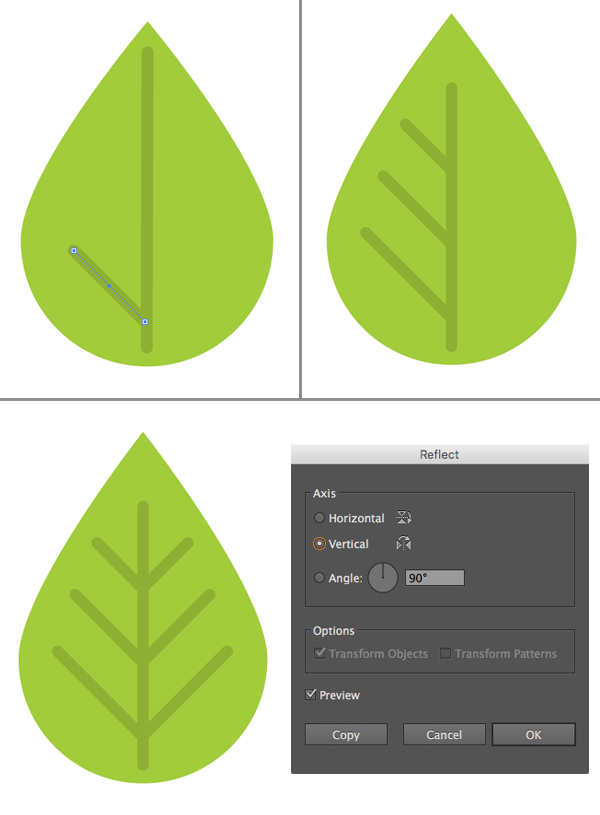
Bước 8
Thêm một vài đường gân lá. Chọn đường vân, nhấn đúp chuột các Reflect Tool (O) và chọn Vertical Axis. Nhấp chuột Copy đến flip the shape horizontally và đính các gân lá ở phía đối diện của gân giữa.

Bước 9
Tạo một chiếc lá khác có màu đậm hơn và đặt cả hai yếu tố phía sau cốc, làm cho chúng phù hợp với bố cục.

Bước 10
Hãy hoàn thiện logo của chúng tôi bằng cách thêm một số văn bản để làm cho bố cục tổng thể trông cân đối và hoàn chỉnh.
Sử dụng Artboard Tool (Shift-O) để làm cho canvas của bạn hình vuông, hãy đặt kích thước của nó thành 600 × 600 pixel. Đặt cốc ở giữa Artboard và thêm một số văn bản theo ý thích của bạn với sự trợ giúp của Type Tool (T). Tôi đang sử dụng các phông chữ miễn phí như Nguồn Sans Pro và Euphoria Script.

Xin chúc mừng, bạn đã hoàn tất
Bây giờ bạn đã nắm được phần cơ bản, hãy vẽ thêm, thiết kế thêm, trang trí cho sản phẩm của bạn nổi bật và mang phong cách sáng tạo của chính bạn nhé.
Chúc các bạn vui vẻ và đừng quên chia sẻ kết quả của mình nhé!

Nếu bạn muốn cảm ơn, vui lòng sử dụng các icon Facebook phía dưới cùng để chia sẻ cho bạn bè mình. Đó là cách để giới thiệu cũng như giúp chúng tôi phát triển.
 Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online
Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online