✔ Bạn cũng có thể tải về máy file PDF nội dung tài liệu này tại đây: Tải về file PDF.
Trong hướng dẫn này, Tự học AI online của học đồ họa online sẽ tạo ra một hình vector trái cây thiết kế từ các hình dạng cơ bản và tạo ra một bố cục động hoàn hảo cho các phương tiện in ấn và web!
Mục Lục
Chi tiết hướng dẫn:
- Chương trình: Adobe Illustrator CS6
- Độ khó Trung bình
- Các chủ đề được đề cập: Lý thuyết thiết kế, Xây dựng hình dạng, Kỹ năng tổng hợp
- Thời gian hoàn thành ước tính: 30 phút

Bước 1
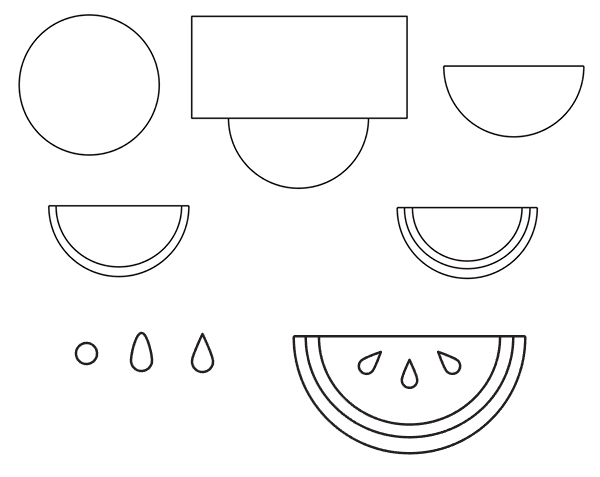
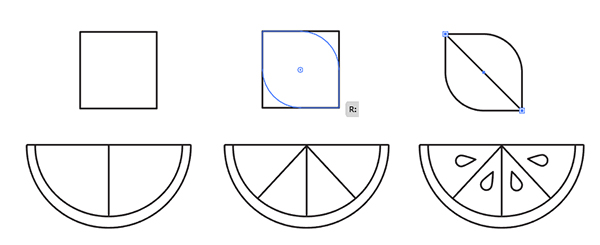
Hãy bắt đầu với một số hình dạng rất cơ bản! Sử dụng Ellipse Tool,, vẽ một vòng tròn. Chồng lên nó bằng một hình chữ nhật được vẽ bằng Công cụ hình chữ nhật. Chọn cả hai và nhấn Minus Front bên trong Pathfinder panel. Lặp lại với các hình dạng nhỏ hơn để tạo thành từng lớp của dưa hấu. Đối với hạt giống, vẽ một vòng tròn và kéo điểm neo trên cùng lên trên bằng Direct Selection Tool. Chuyển điểm neo thành một điểm nhọn và đặt ba trong số chúng lên miếng dưa hấu.

Bước 2
Các đối tượng khác trong họa tiết của bạn có thể bao gồm lá, cam và chanh (vì đây là những gì bố cục của tôi bao gồm). Đối với một chiếc lá đơn giản, vẽ một hình vuông và kéo hai góc của nó (chúng phải chéo nhau) vào trong để làm tròn các góc. Đừng kéo các góc về phía trung tâm vì bạn muốn hình dạng béo hơn là gầy.
Đối với một quả cam, vẽ một vài nửa hình tròn giống như bạn đã làm cho quả dưa hấu. Sử dụng các đoạn thẳng để tạo bốn phần trong thiết kế. Thêm một hạt giống vào mỗi phân đoạn.

Bước 3
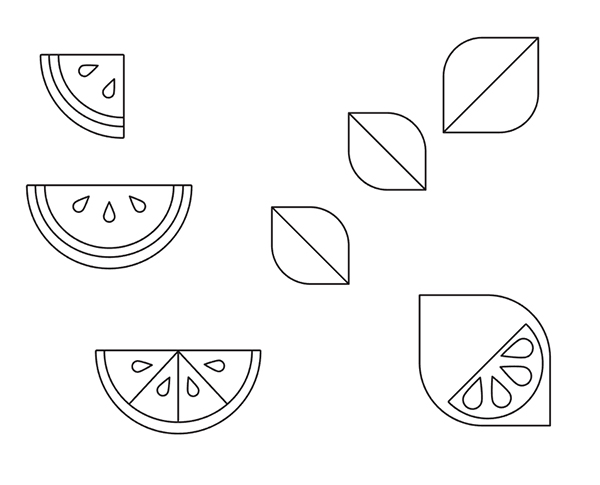
Chanh chỉ đơn giản là những chiếc lá lớn hơn với nửa hình tròn và những hạt to lộ ra. Dưa hấu và những lát cam chỉ đơn giản là những thiết kế hình tròn một phần tư. Mỗi lá phải có một đường phân chia chúng.

Bước 4
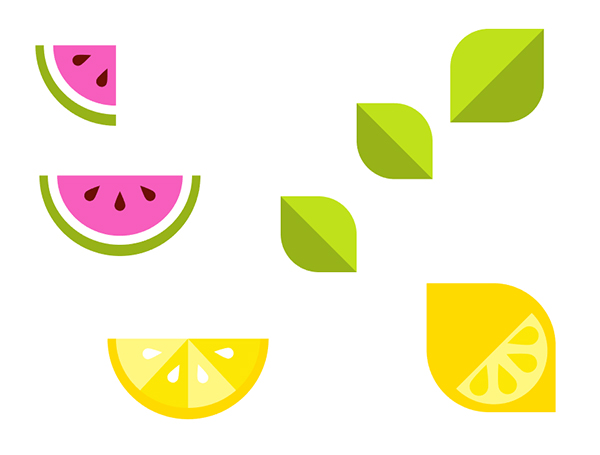
Điền vào mỗi hình dạng. đối với lá và lát cam, bạn sẽ cần Divide các phần của đối tượng và áp dụng một màu phẳng cho mỗi phần. Giữ bảng màu của bạn đến tám hoặc lâu hơn. Một bảng màu hạn chế là tốt nhất cho một thiết kế như thế này; ít nhất là để bắt đầu. Bạn có thể tạo ra các bố cục phức tạp và bảng màu tuyệt vời với mỗi thiết kế liên tiếp.

Bước 5
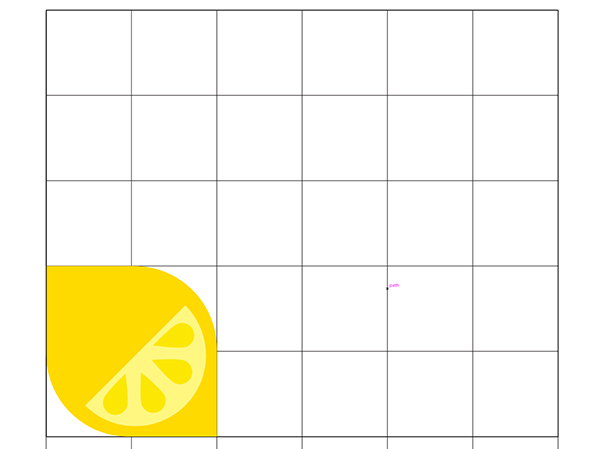
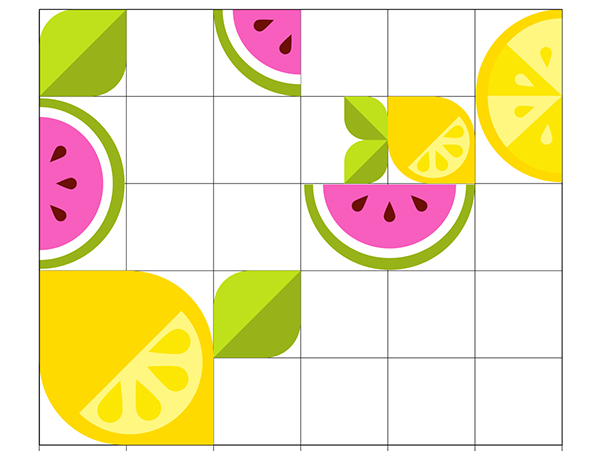
Sử dụng Line Grid Tool để tạo một lưới đường đơn giản trên Artboard. Bạn sẽ muốn đảm bảo mỗi ô là một hình vuông hoàn hảo, vì vậy hãy giữ Shift khi bạn vẽ lưới. Lock lưới trong của bạn Layers panel. Bắt đầu đặt các phần tử thiết kế bên trong lưới.

Bước 6
Thay đổi kích thước và hướng của các phần tử của bạn xung quanh lưới. Đảm bảo mỗi đối tượng chiếm một ô hoặc nhiều ô với mệnh giá chẵn. Đối với các đối tượng nhỏ hơn cho một nửa hoặc một phần tư ô, hãy đảm bảo thêm nhiều phần. Bạn muốn thực sự nảy sinh ý tưởng về việc đây là một thiết kế mô-đun.

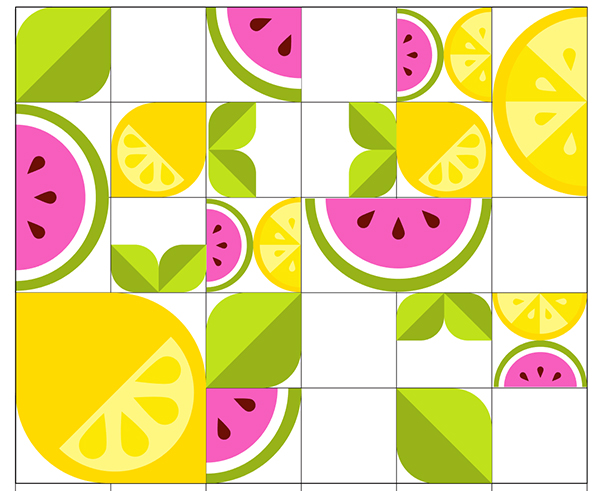
Bước 7
Các loại phần tử khác nhau. Cố gắng giữ cho các đồ vật giống như không chạm vào nhau và hòa lẫn vào nhau. Tương tự đối với định hướng của từng đối tượng. Bạn không muốn mọi thứ phải đối mặt với cùng một hướng. Cố gắng hết sức để giữ các phần tử ngẫu nhiên trong vị trí của chúng.

Kết luận: Thiết kế thành phần hình dạng đơn giản
Khi bạn hoàn thành thiết kế của mình, hãy xóa lưới khỏi bảng điều khiển lớp của bạn. Bây giờ bạn sẽ có một bố cục hoàn hảo, sẵn sàng cho các phương tiện in ấn và web! Chia sẻ kết quả của bạn trong phần bình luận bên dưới và đừng quên chia sẻ hướng dẫn này trên phương tiện truyền thông xã hội.

Nếu bạn muốn cảm ơn, vui lòng sử dụng các icon Facebook phía dưới cùng để chia sẻ cho bạn bè mình. Đó là cách để giới thiệu cũng như giúp chúng tôi phát triển.
 Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online
Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online