✔ Bạn cũng có thể tải về máy file PDF nội dung tài liệu này tại đây: Tải về file PDF.
Hôm nay Học Đồ Họa Online hướng dẫn tạo ra một tác phẩm là Rainbow Hexagon Pattern Vector với một hình lục giác, một vài đoạn thẳng và một vài hình tam giác, tô màu Gradient phân lớp làm cho vector hoa văn hình lục giác này nổi bật và độc đáo. Sau khi hoàn chỉnh bài viết này, bạn sẽ làm được một logo polygon, học cách làm patern trong AI. Nào chúng ta theo dõi bài viết trong chương trình tự học AI online nhé.
Mục Lục
Chi tiết hướng dẫn: Véc tơ mô hình lục giác cầu vồng
- Chương trình: Adobe Illustrator CS6
- Khó khăn: Người bắt đầu
- Các chủ đề được đề cập: shape Building, Gradients, Pattern Options Panel
- Thời gian hoàn thành ước tính: 45 phút
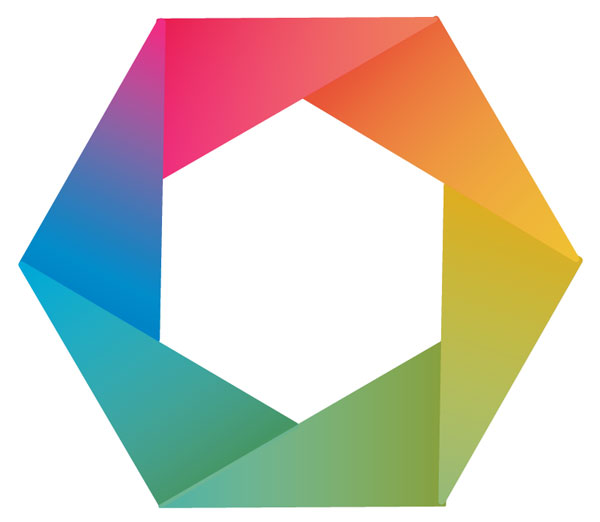
Hình ảnh cuối cùng: Vector mô hình lục giác cầu vồng

Bước 1
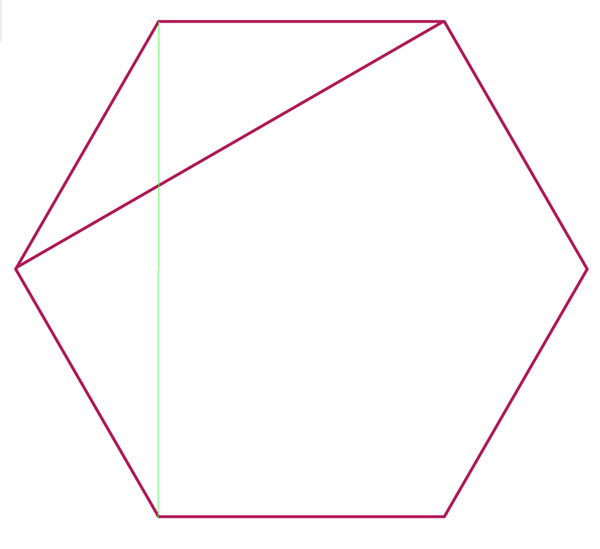
Chúng ta sẽ bắt đầu với New Document trong Adobe Illustrator. Bạn tự tùy chọn kích thước của mình, trong bài này tôi đã thay đổi kích thước Artboard nhiều lần để ra kết quả tốt nhất, ban có thể bắt đầu bằng 3 inch x 3in. Sử dụng Polygon Tool, vẽ một sáu cạnh, giữ cho mặt trên bằng phẳng (như hình bên dưới). Hiện tại, tô màu null và chọn một màu nét đậm.

Bước 2
Sử dụng Line Segment Tool (/), vẽ một đường thẳng từ góc trên cùng bên phải đến góc giữa bên trái (xem bên dưới). Lặp lại với một đường từ góc trên cùng bên trái đến góc dưới cùng bên trái.

Bước 3
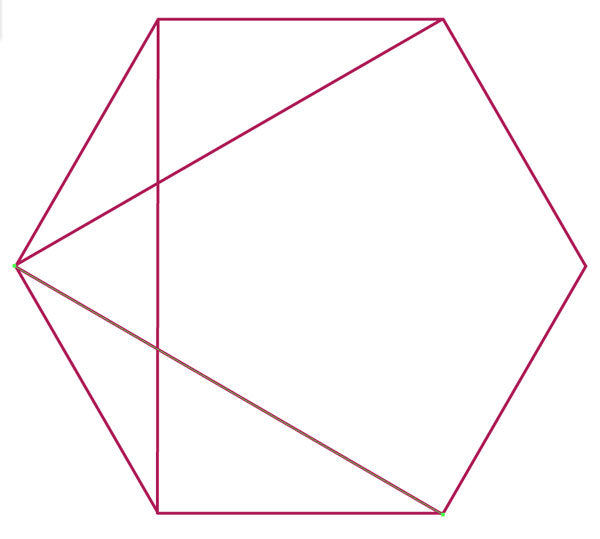
Nói lại Bước 2, lần này đi từ góc giữa bên trái sang góc dưới cùng bên phải.

Bước 4
Tiếp tục đi xung quanh hình lục giác, vẽ các đường với Line Segment Tool (/) cho đến khi bạn có sáu đường chạm vào mỗi góc hai lần.

Bước 5
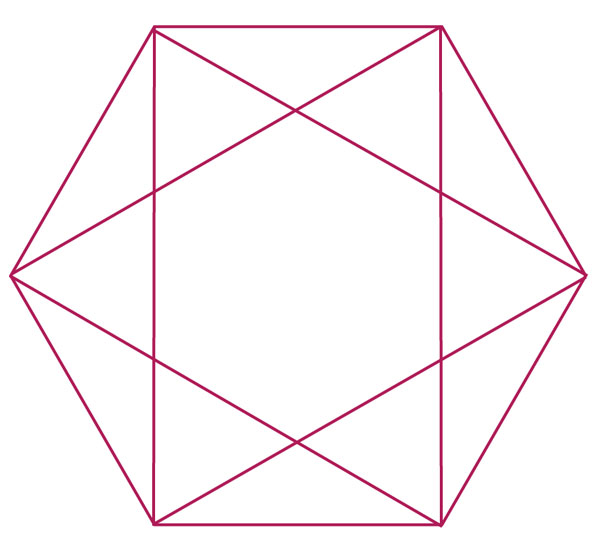
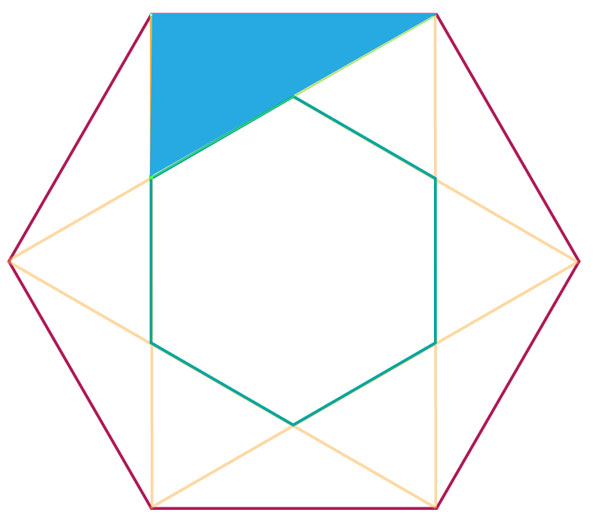
Để thấy thiết kế rõ ràng hơn, tôi đã vẽ theo một hình lục giác thứ cấp trong không gian âm được tạo bởi các đoạn thẳng. Đây là một bước tùy chọn nhằm giúp thiết kế tổng thể rõ ràng hơn trong khi làm việc với các hình dạng và độ dốc. Đây là phần đầu của hình lục giác trong thiết kế vector hoa văn hình lục giác của chúng tôi.

Bước 6
Sử dụng Pen Tool (P) để vẽ một tam giác trong đoạn trên cùng của hình lục giác, được xác định bởi các đoạn thẳng.

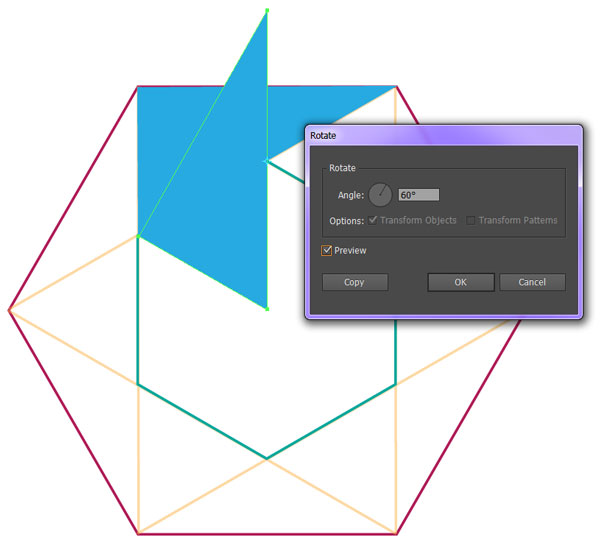
Bước 7
Lựa chọn tam giác mới và sử dụng Công cụ Xoay Rotate Tool (R) để xoay tam giác 60 °. Chọn Copy. Sử dụng Selection Tool (V) để di chuyển tam giác đã sao chép và xoay vào vị trí bên trái.

Bước 8
Chọn hình tam giác đã sao chép và lặp lại quá trình xoay, sao chép và di chuyển cho đến khi bạn có tổng cộng sáu hình tam giác xung quanh hình lục giác.

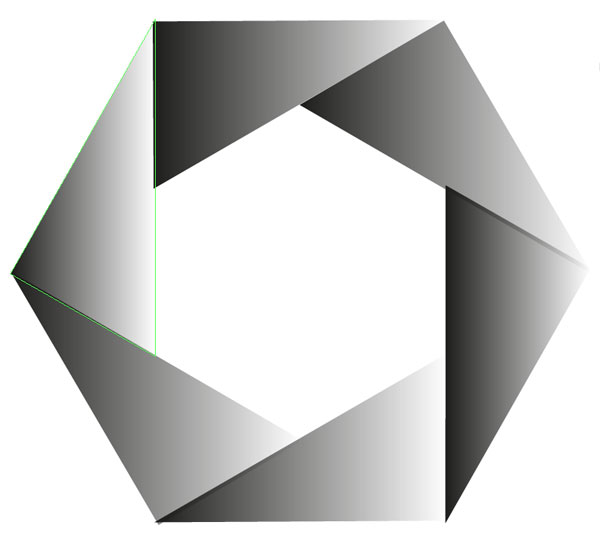
Bước 9
Ẩn hoặc là Xóa bỏ hình lục giác ban đầu, các đoạn thẳng và bất kỳ hình dạng không phải hình tam giác nào khác mà bạn có thể đã vẽ. Chọn tất cả sáu hình tam giác và nhấn Gradient Tool (G) để áp dụng một gradient cho các hình dạng.

Bước 10
Bắt đầu với hình tam giác trên cùng, thay đổi màu gradient, trong Gradient panel sang màu hồng tươi (# EE2A7B) và màu cam (# EE7653) với góc của gradient được đặt thành 0 °.

Bước 11
Hai gradient tiếp theo như sau:
-
- cam (
# EE7454
-
- ) sang màu vàng (
# EEC22B
-
- ) at
46 °
-
- Màu vàng (
# EEC22B
-
- ) sang Xanh lá cây (
# 8EB56F
-
- ) at
-108,2 °

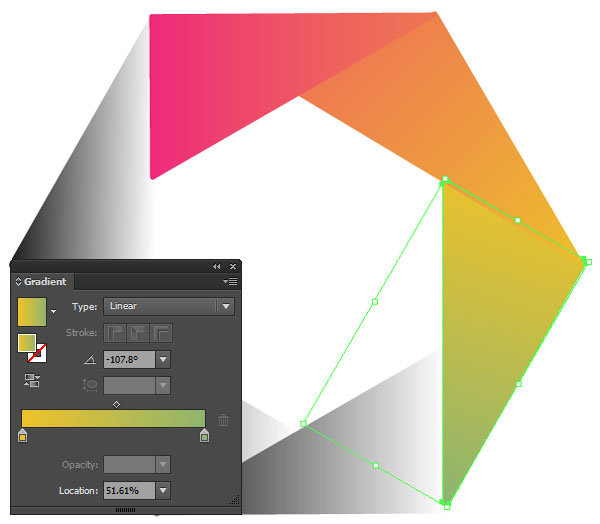
Bước 12
Ba gradient cuối cùng như sau:
-
- Màu xanh lá (
# AEB958
-
- ) sang màu Teal (
# 50AD9B
-
- ) at
180 °
-
- Màu mòng két (
# 6AB088
-
- ) sang Xanh lam (
# 00A2D4
-
- ) at
125,9 °
-
- Màu xanh da trời (
# 00A2D4
-
- ) sang màu hồng (
# EE2A7B
-
- ) at
94 °

Bước 13
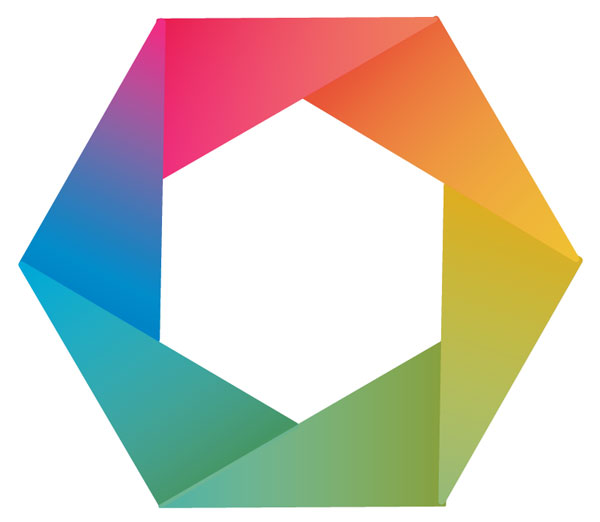
Nhóm Group(Control-G) với nhau sáu hình tam giác. Sao chép (Control-C) và Dán (Control-V) nhóm và đặt tất cả các chuyển màu thành màu đen tại Opacity100% đen ở 0% Opacity (với tông màu tối hơn được tập trung ở phần lớn hơn của mỗi tam giác) trong Gradient panel . Đặt nhóm thứ hai Blend Mode đến Overlay và tổng thể Opacity đến 32% bên trongTransparency panel. Bây giờ chúng tôi có lục giác cầu vồng cho mẫu lục giác của chúng tôi!

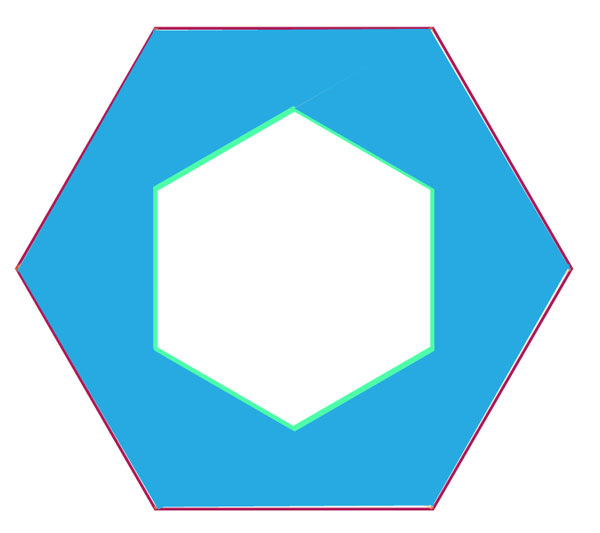
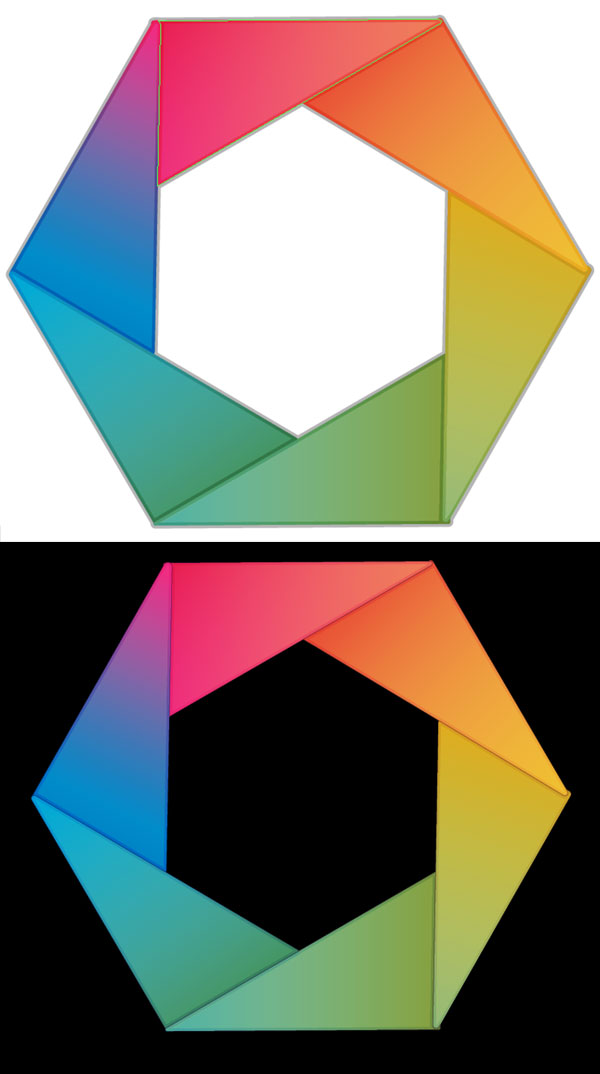
Bước 14
Một bước tùy chọn khác là Dán nhóm tam giác lại hai lần nữa. Màu tô của nhóm được sao chép đầu tiên phải được đặt thành null với nét vẽ của nó được đặt thành màu tím (# 262262), 2pt trọng lượng trong Stroke panel, và Blend Mode đặt thành Overlay và Opacity đặt thành 23% bên trong Transparency panel.. Màu tô của nhóm được sao chép thứ hai phải được đặt thành null và nét vẽ thành màu tím sáng (# 662D91), 0,25pt trọng lượng trong Stroke panel, Blend Mode đặt thành Multiply và Opacity đặt thành 42% bên trong Transparency panel.

Bước 15
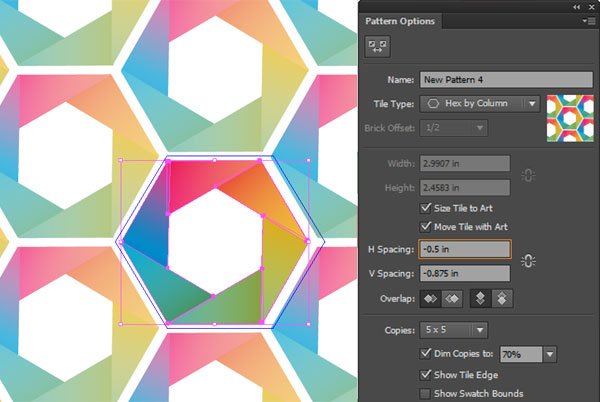
Nhóm các thành phần vector mô hình lục giác của bạn với nhau. Để tạo một mẫu hình lục giác, Lựa chọn nhóm lục giác và đánh Make Pattern bên trong Pattern Options panel. Thay đổi Tile Type đến Hex by Column và chắc chắn rằng Size Tile to Art đã được chọn. Mỗi hình lục giác cách nhau bao xa là tùy thuộc vào bạn. Đối với giao diện của sản phẩm cuối cùng trong hướng dẫn này, tôi đã thay đổi H Spacing đến -0,5 in và V Space đến -0,875 in. Chọn Done ở đầu cửa sổ tài liệu của bạn khi hài lòng và bạn sẽ tìm thấy mẫu mới của mình trong Swatches panel.

Phần kết luận
Thêm nền màu đơn giản vào vectơ mẫu hình lục giác của bạn bằng cách sử dụng Rectangle Tool (M) và vẽ một hình chữ nhật trên bảng vẽ của bạn. Sao chép và Dán hình chữ nhật và áp dụng vectơ mẫu hình lục giác mới cho nó để đảm bảo rằng nền và vectơ mẫu hình lục giác có cùng kích thước.

Nếu bạn muốn cảm ơn, vui lòng sử dụng các icon Facebook phía dưới cùng để chia sẻ cho bạn bè mình. Đó là cách để giới thiệu cũng như giúp chúng tôi phát triển.
 Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online
Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online