✔ Bạn cũng có thể tải về máy file PDF nội dung tài liệu này tại đây: Tải về file PDF.
Hướng Dẫn Cách Tạo File Mockup Đơn Giản Trong Photoshop là bài hướng dẫn mà Học Đồ Họa Online gửi đến bạn trong loạt bài tự học PTS online nhé.
Mockup là gì thì hầu như dân đồ họa đều biết, nhưng cách tạo ra một file mockup đó như thế nào thì không phải ai cũng biết, nào ta hãy cùng xem cách tạo ra một file mockup như thế nào nhé.
Mục Lục
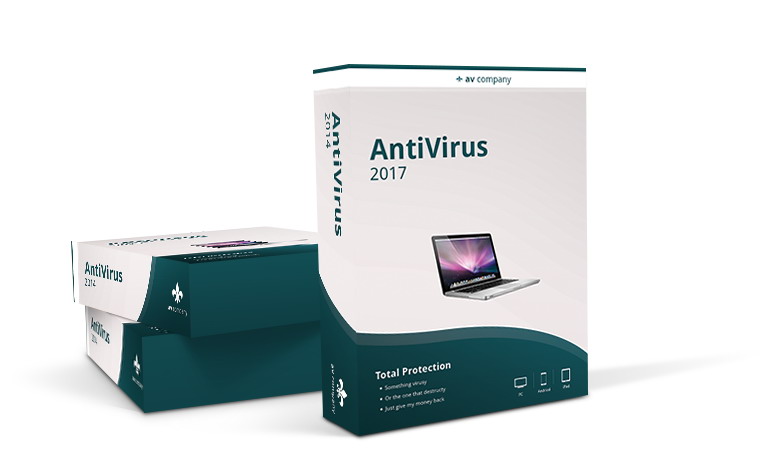
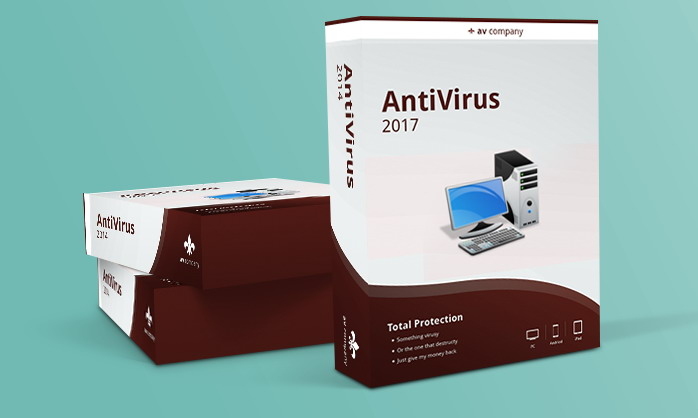
- Hình ảnh cuối cùng chúng ta sẽ thực hiện khi hoàn thành.
- Bước 1: Chuẩn bì hình dạng mockup
- Bước 2
- Bước 3: Vẽ các hình hộp cơ bản của mockup
- Bước 4: Cách tạo bóng trong photoshop
- Bước 5: Vẽ Box 2
- Bước 6: Vẽ Box3
- Bước 7: Đưa hình ảnh thiết kế vào trong mockup
- Bước 8: Đưa thiết kế vào mockup
- Bước 9: một vài tinh chỉnh cho mockup
- Bước 10: Cách đổi màu Mockup’s Background Color
- Bước 11: Cách sử dụng mockup
- Bước 12: Thêm phần phản chiếu như gương trong pts
- Bước 13: tối ưu lại file mockup trong pts
- Bước 14: Các trường hợp để sử dụng mockup này
- Kết Thúc
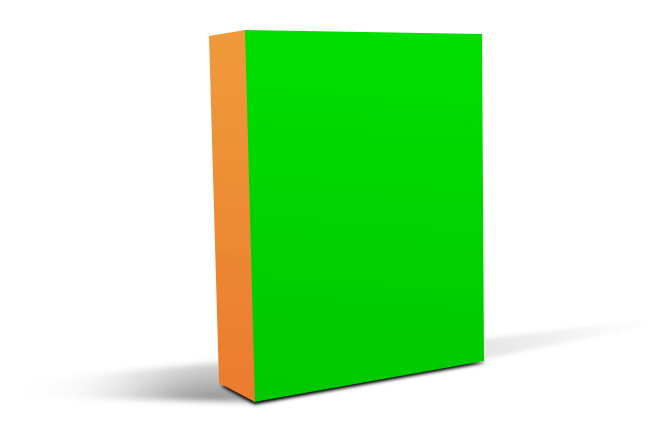
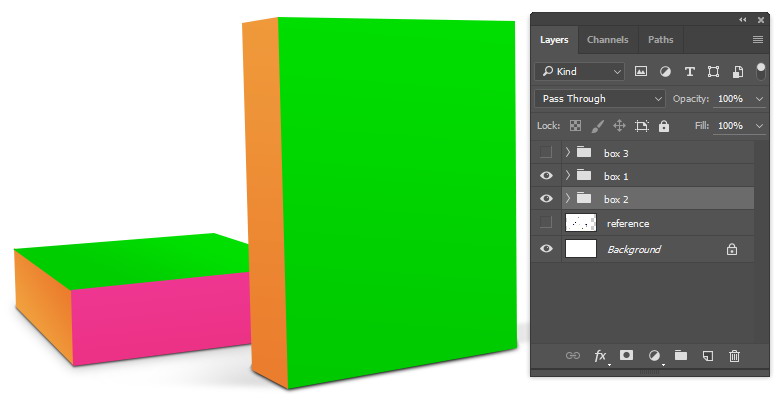
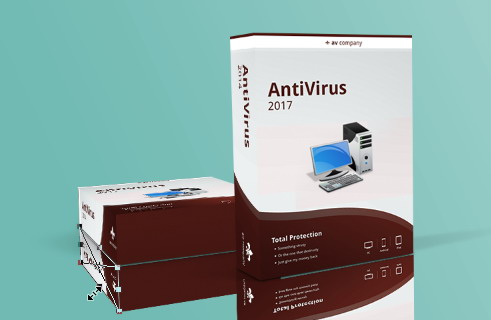
Hình ảnh cuối cùng chúng ta sẽ thực hiện khi hoàn thành.

Bước 1: Chuẩn bì hình dạng mockup
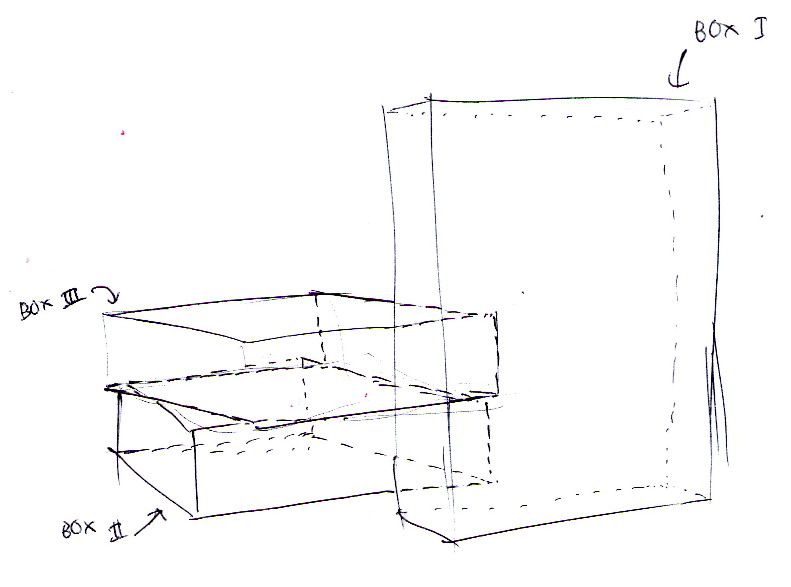
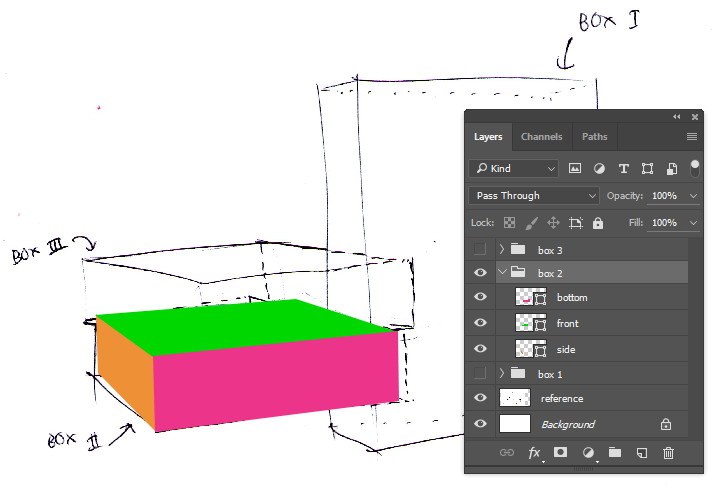
Đầu tiên chúng ta cần tạo ra một hình mẫu để làm file mockup, ví dụ như áo thun, hộp sản phẩm …. trong bài này, sẽ là hình khối 3D, các bạn dùng bất cứ kĩ thuật nào để tạo ra file 3D cũng được, ở đây mình dùng cách là vẽ trên giấy, scan và đưa lên chương trình photoshop như dưới đây.
Tạo file mới kích thước 1,000 px x 600 px sau đó dán hình ta vừa scan vào.

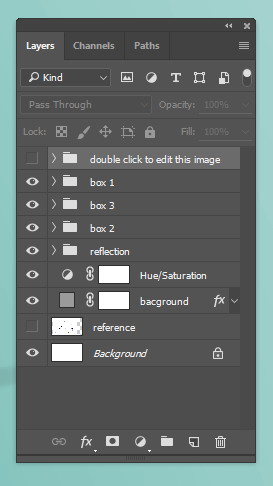
Bước 2
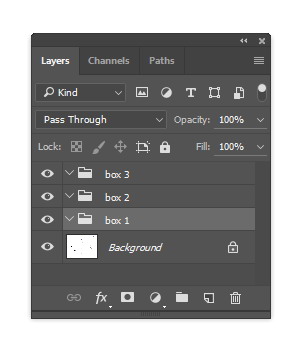
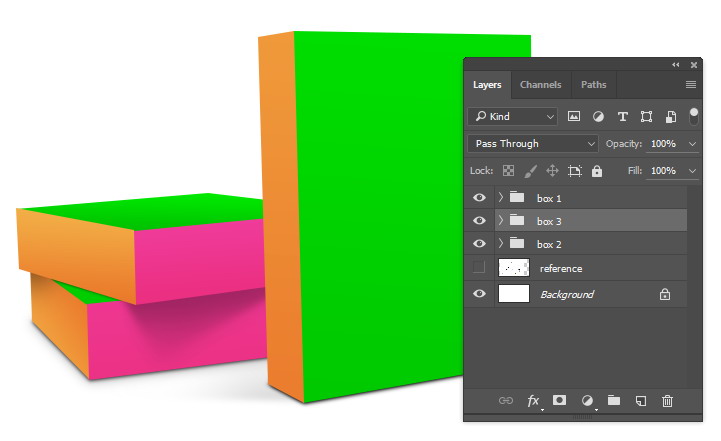
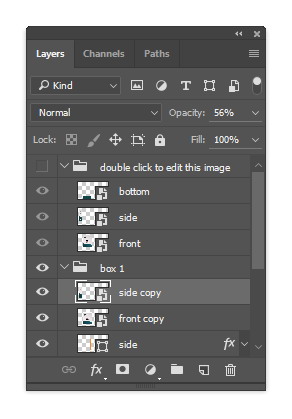
Ta nhấn Ctrl + G để tạo các group layer theo tên của từng box một. Tại sao lại làm như vậy? Bạn nhớ là một file thiết kế thì cần rất nhiều layer, nếu ta không nhóm lại thì khi cần chinh sửa, tìm kiếm thì sẽ rất là khó để tìm kiếm, và đây cũng là một thói quen tốt mà các bạn nên làm theo.

Bước 3: Vẽ các hình hộp cơ bản của mockup
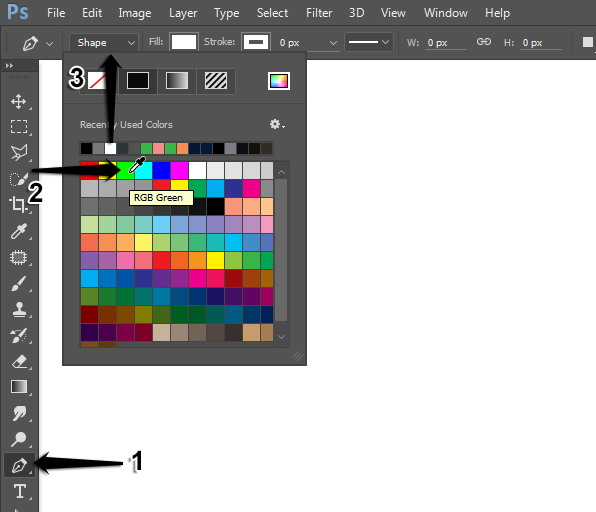
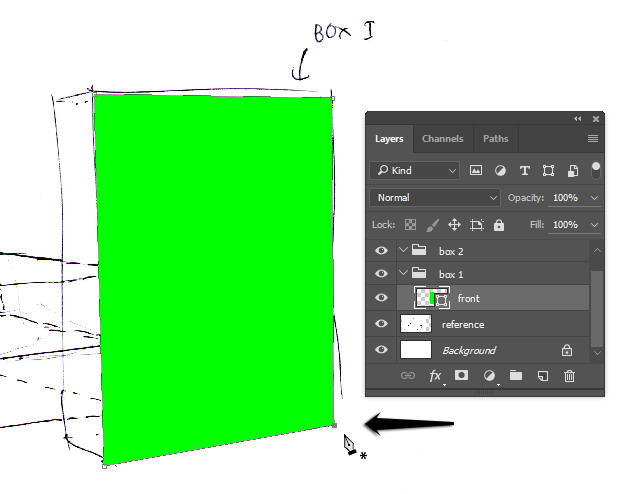
Sử dụng công cụ Pen Tool (P), chọn màu nào cũng được, tốt nhất màu nào sáng để nhìn cho dễ, chọn chế độ Shape mode ở Options Bar.

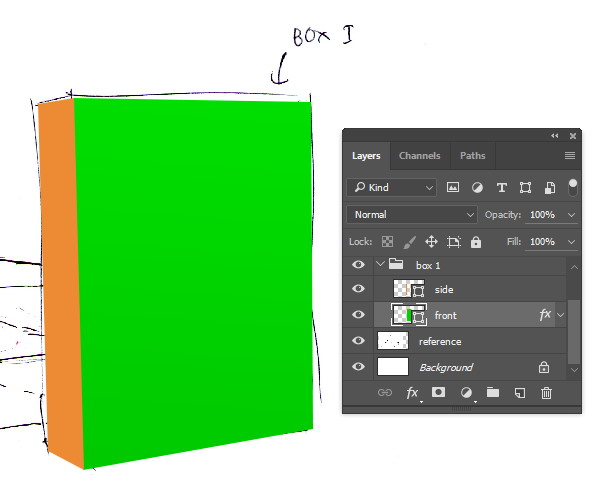
Vẽ mặt trước của Box1, nhớ là bạn để trong group Box 1 nhé.

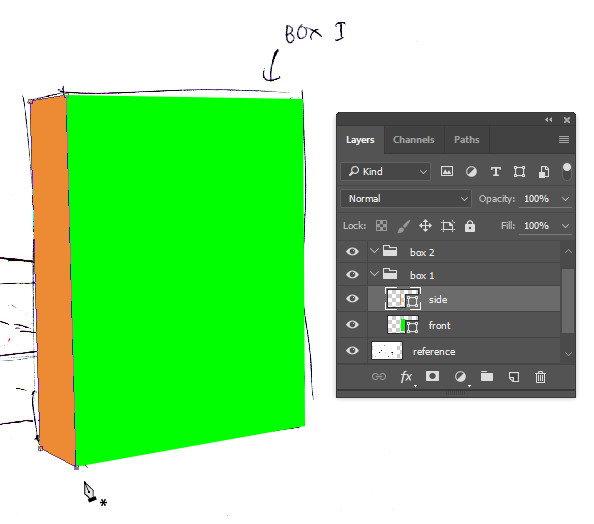
Ta vẽ mặt bên hông của hộp, nhớ tô màu khác nhé

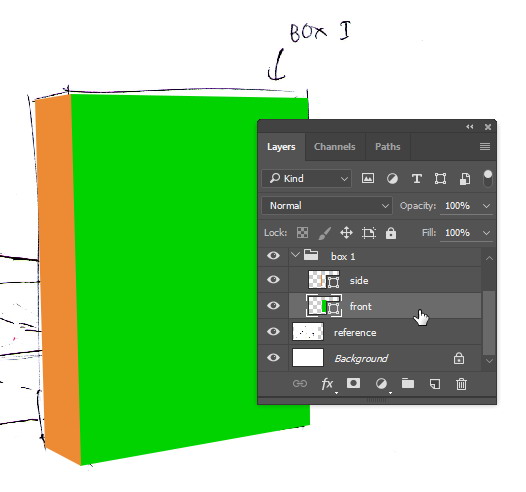
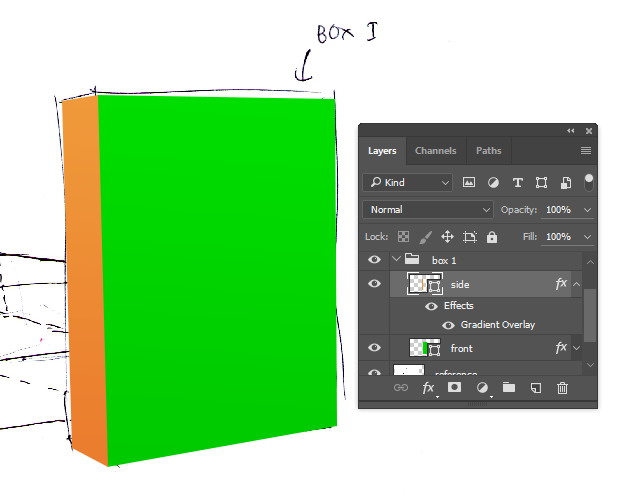
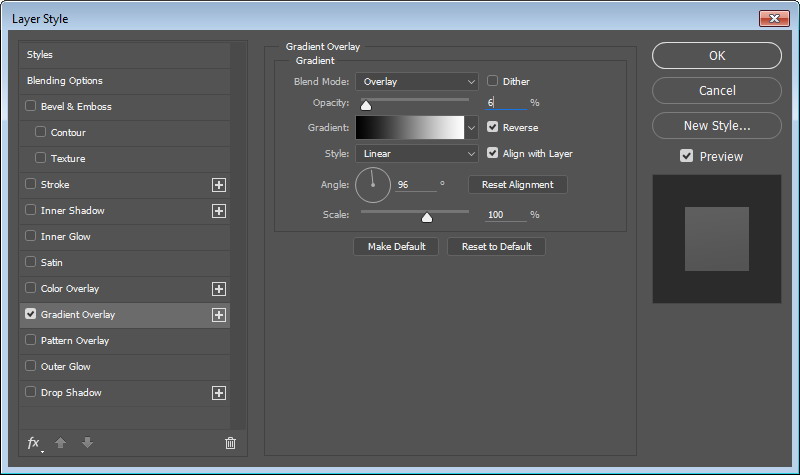
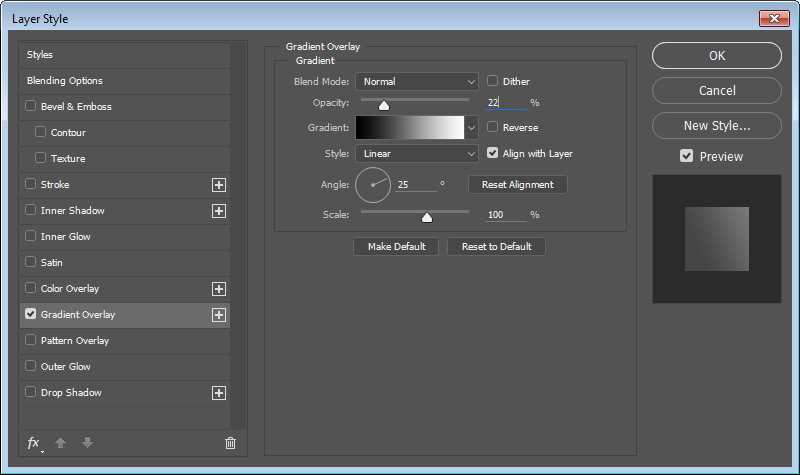
Ta cần thêm một chút ánh sáng hiệu ứng vào bề mặt. Ta sẽ dùng Layer Style vì nó khá là dễ dùng và dể chỉnh sửa. Double click vào lớp layer cần chỉnh để hiển thị Layer Style

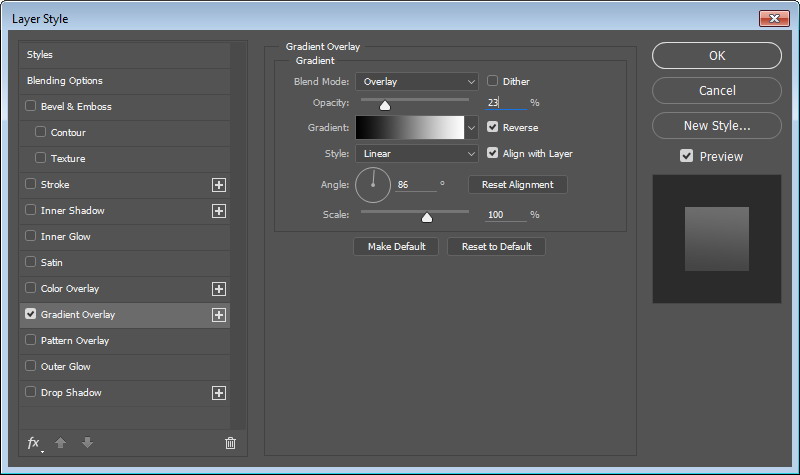
Trong hộp thoại, chọn Gradient Overlay. thiết lập như thông số hình bên dưới.


Làm tương tự cho mặt bên. Thêm Gradient Overlay vào layer side

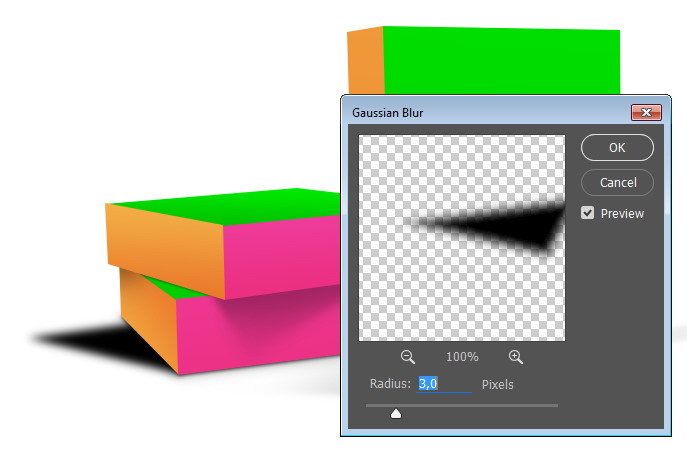
Bước 4: Cách tạo bóng trong photoshop
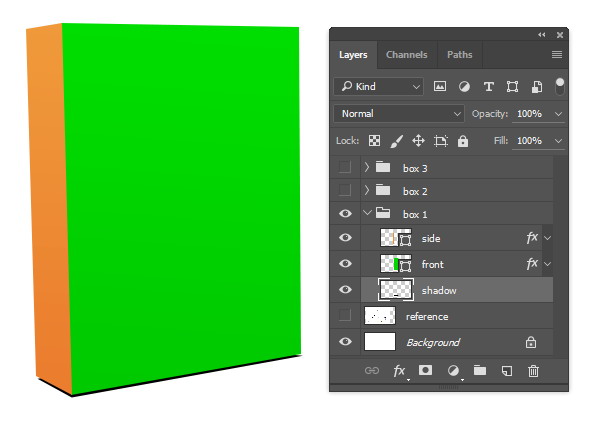
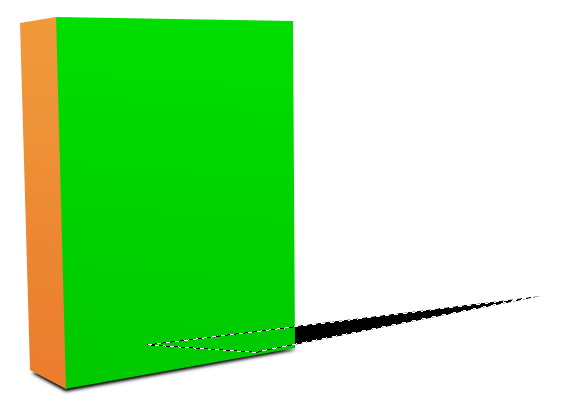
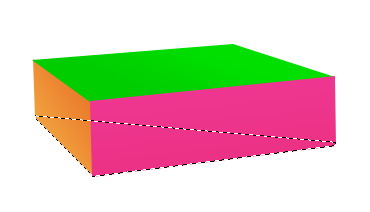
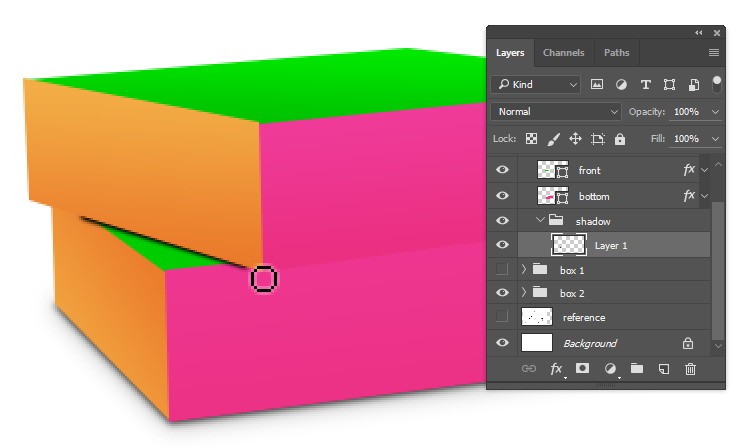
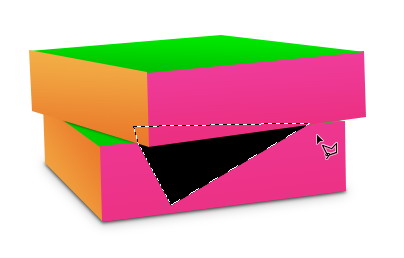
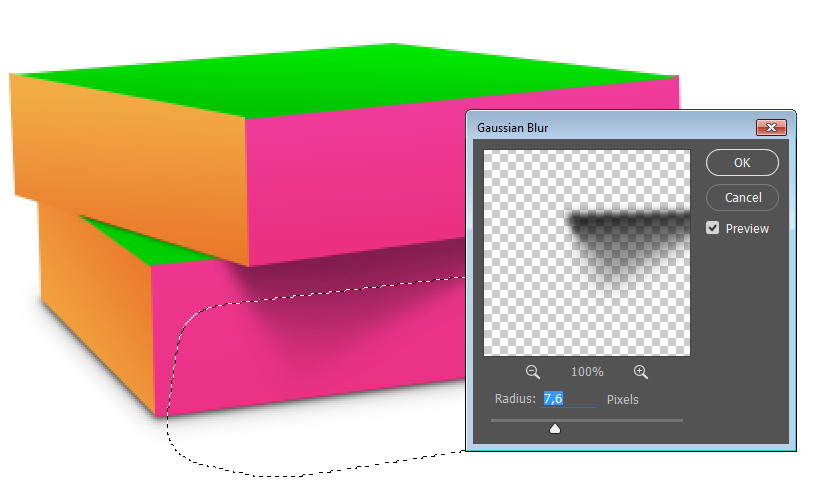
Tiếp theo chúng ta sẽ tạo bóng cho đối tượng của chúng ta. Tạo 1 layer mới tên shadow. Sử dụng Polygonal Lasso Tool tạo một vùng chọn như hình và tô màu đen


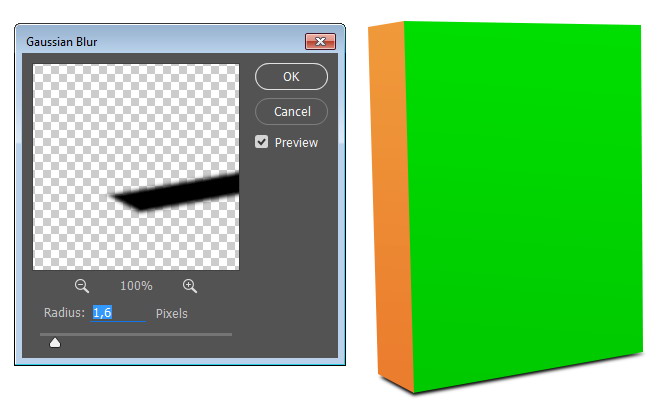
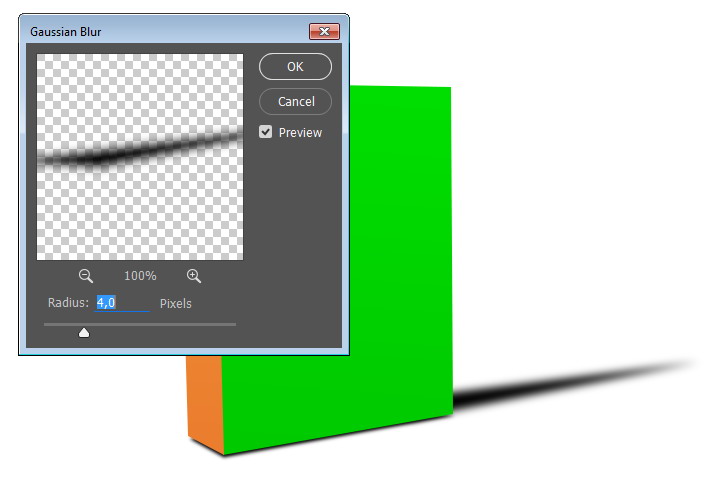
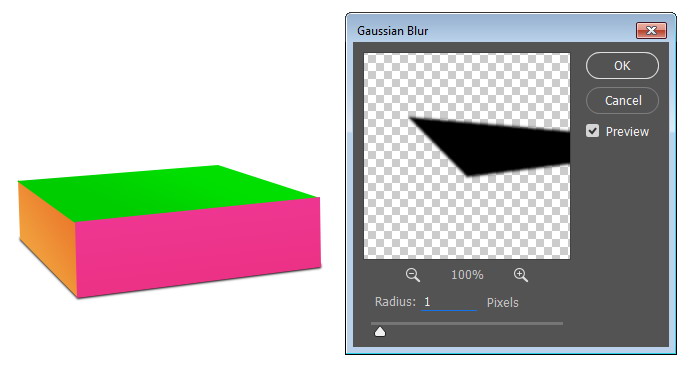
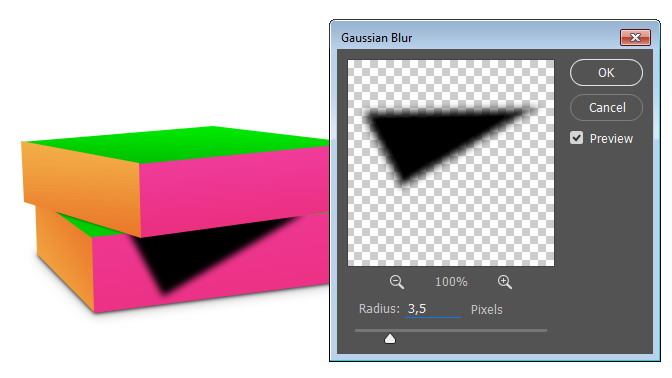
Vào Gaussian Blur, Filter > Blur > Gaussian Blur. Tùy ý lựa chọn thông số Radius khi bạn thấy hài lòng nhất.

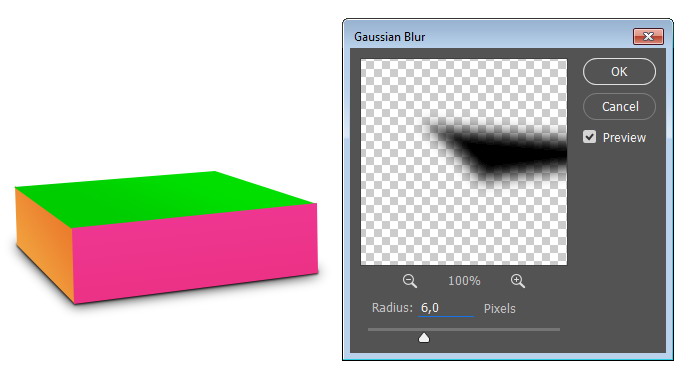
Trong bài của chúng ta, ta cần tạo thêm một phần bóng nữa, làm tương tự bước 10 như trên

Tiếp tục dùng Gaussian Blur filter.

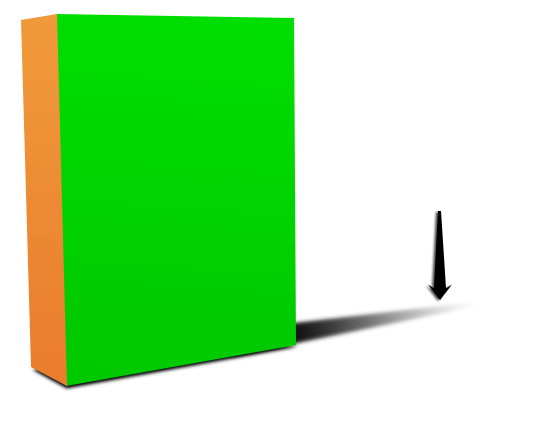
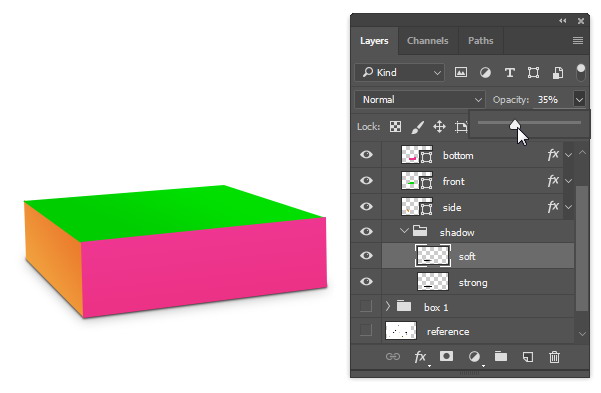
Xóa bớt phần bóng bằng Eraser Tool

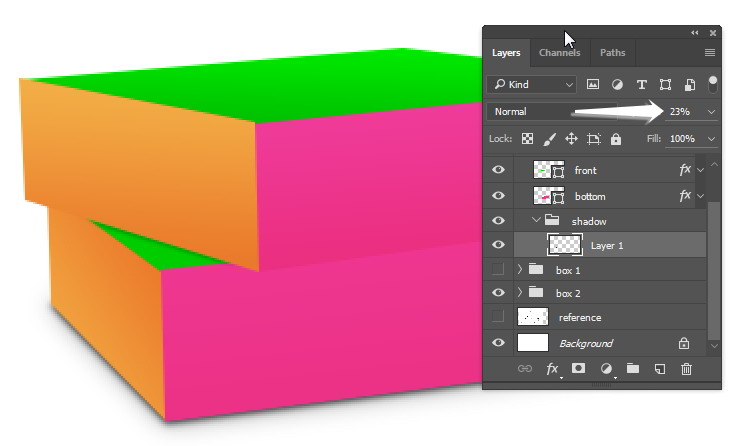
Giảm layer’s Opacity thành 10 hoặc 15%.

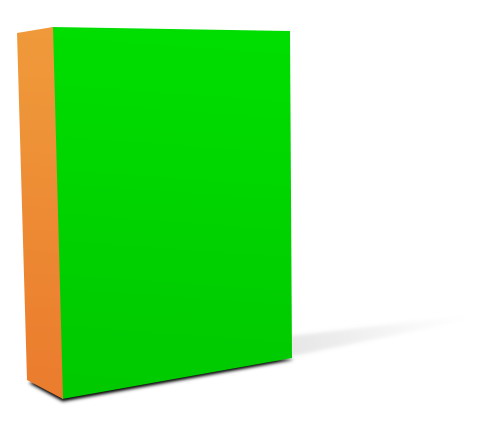
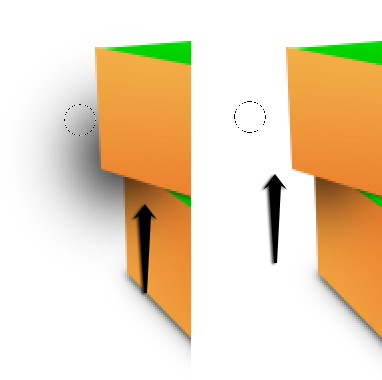
Làm tương tự để tạo phần bóng cho mặt bên kia của box 1 (mặt tô màu cam)


Bước 5: Vẽ Box 2
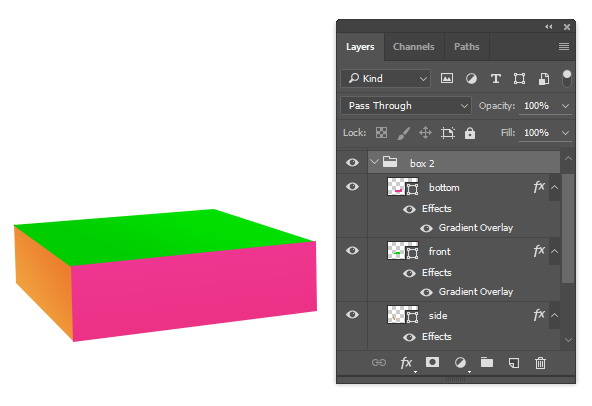
Làm tương tự như trên, để tạo ra được 3 mặt cho Box2 như hình bên dưới

Thêm Gradient Overlay cho các mặt với thông số như hình kèm theo


Vẽ thêm phần bóng


Tạo độ mờ cho bóng

Giảm Opacity để nhìn cho thật hơn

Và đây là kết quả của chúng ta

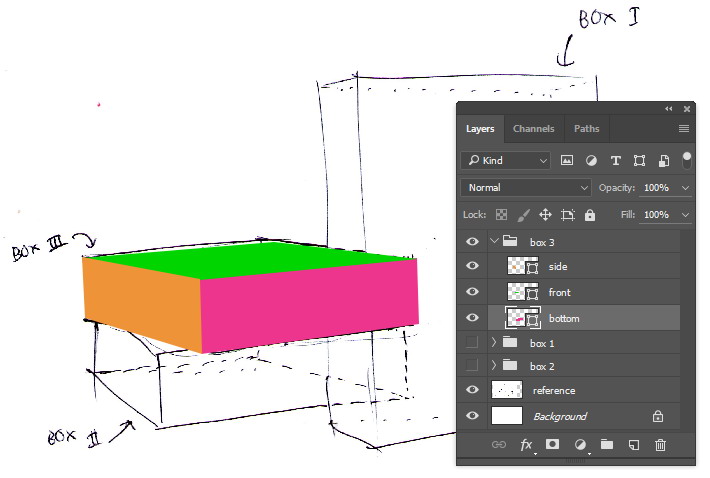
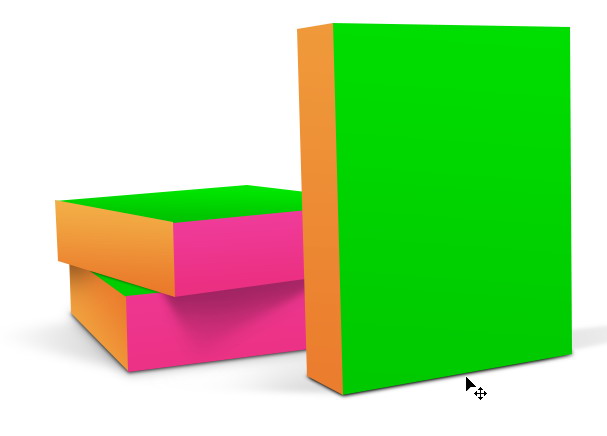
Bước 6: Vẽ Box3
Với các bước tương tự như trên, cũng dùng công cụ Pen Tool.

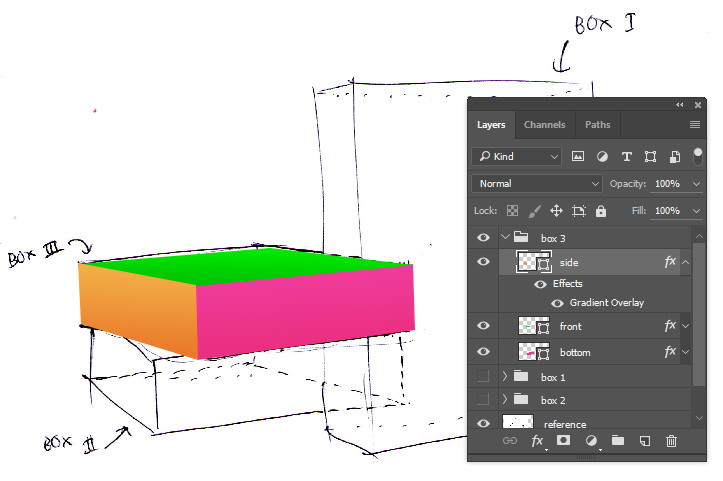
Thêm Gradient Overlay layer style.

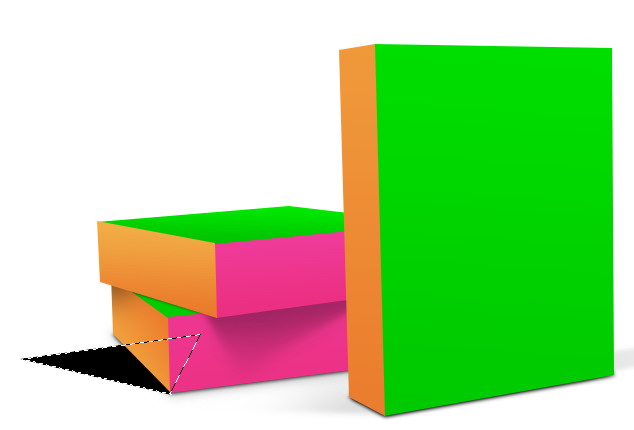
Tạo bóng

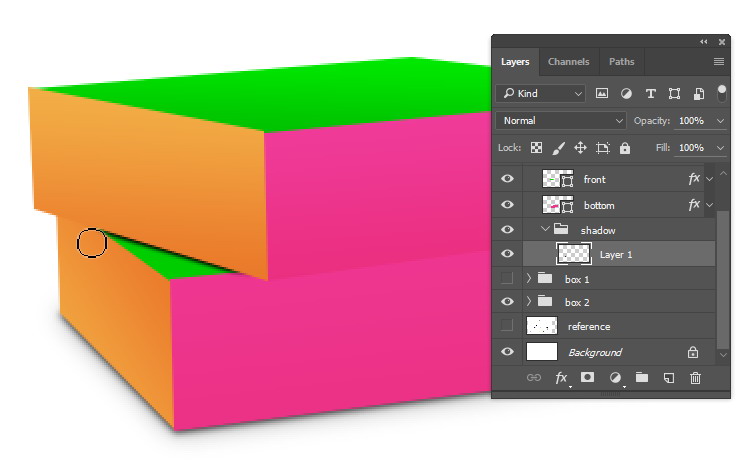
Ở bước này có khác biệt, bạn tạo một layer mới, dùng cọ Brush và vẽ lên một đường tạo bóng như hình bên dưới.

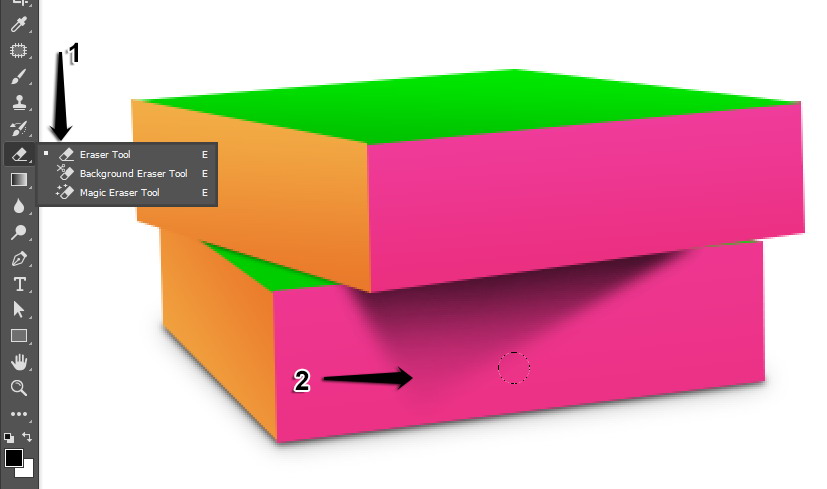
Dùng Eraser Tool xóa bỏ các chi tiết thừa và giảm Opacity


Tạo thêm phần bóng cho box3

Dùng Gaussian Blur.

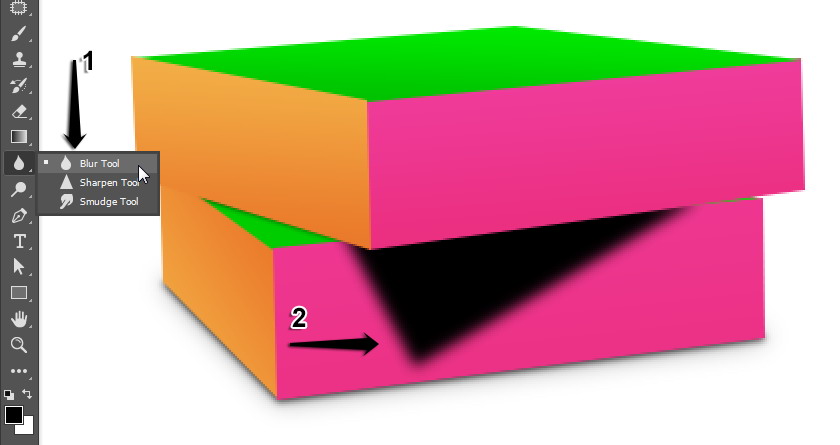
Dùng Blur Tool và Eraser Tool để chỉnh sửa lại phần bóng cho thật hơn sau đó thì giảm Opacity.


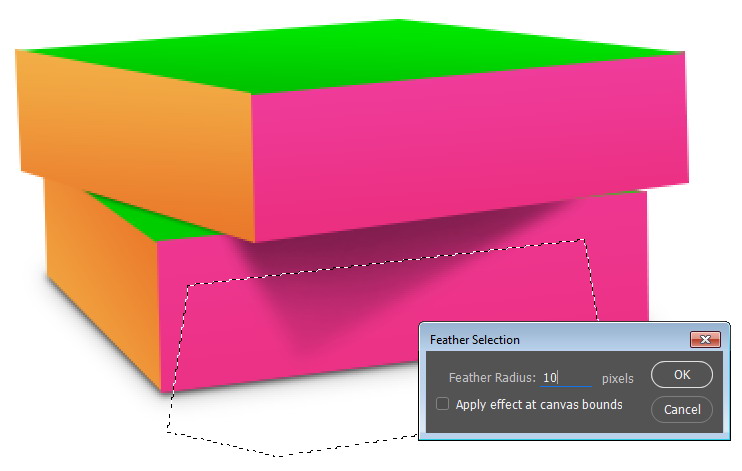
Để cho mềm mại hơn, ta chọn vùng bóng và vào Select > Modify > Feather.

Thêm Gaussian Blur.

Tạo Layer mới. Thêm một ít bóng vào đối tượng, và xóa bỏ phần dư bằng Eraser Tool.

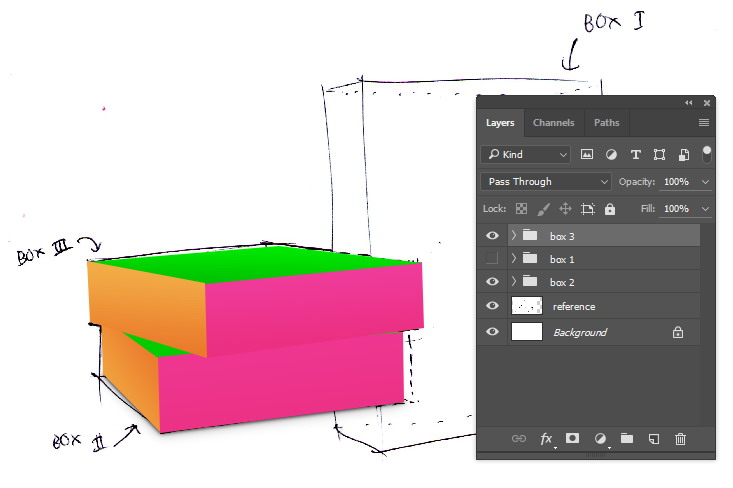
Tới giờ, tác phẩm chúng ta sẽ như sau

Hiển thị cả 3 Box, và chúng ta được như sau

Làm tới đây, nhìn Box2, ta thấy cần thêm bóng nữa, dùng các kĩ thuật như trên và sau đó thêm Gaussian Blur.


Giảm bớt Opacity.

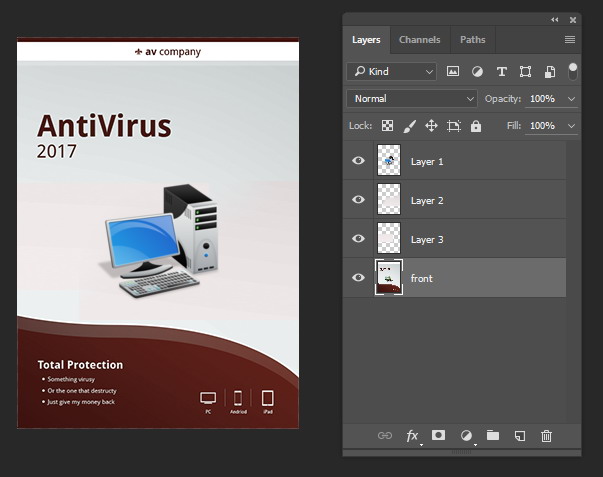
Bước 7: Đưa hình ảnh thiết kế vào trong mockup
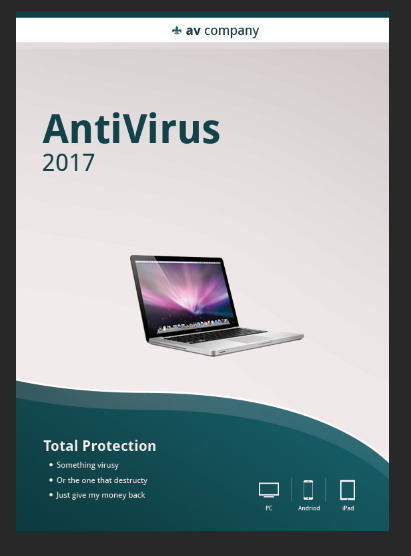
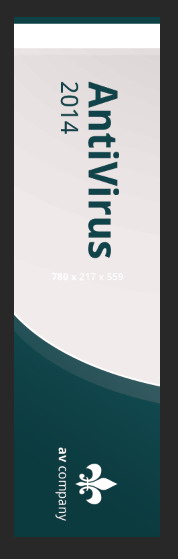
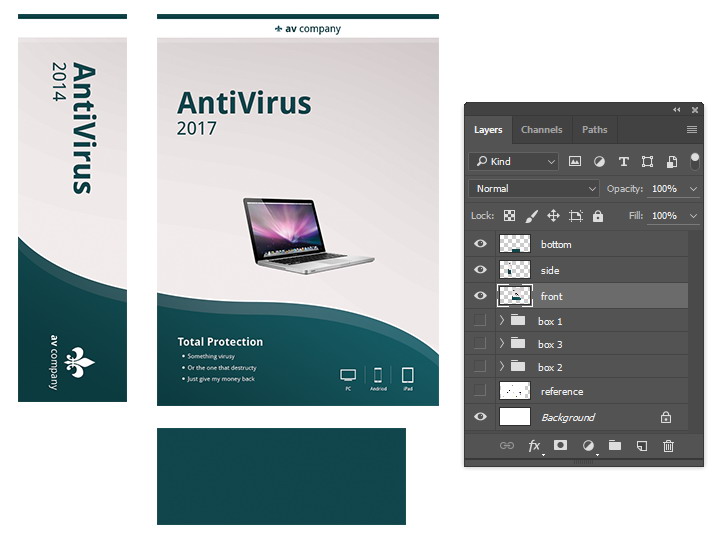
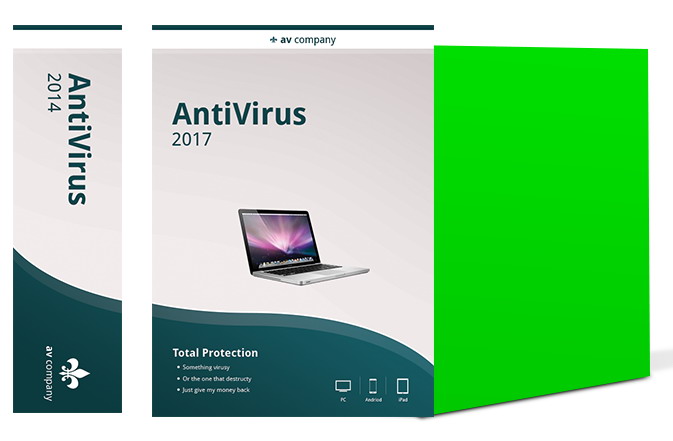
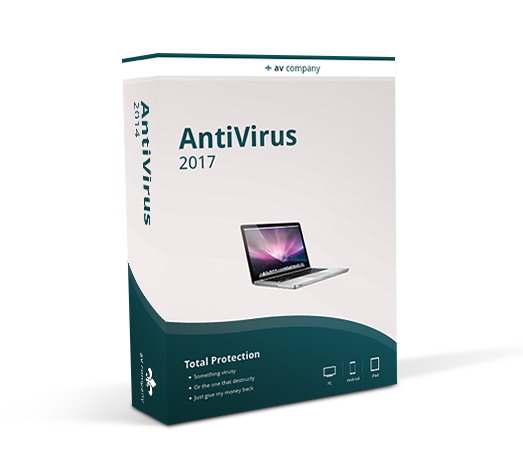
Trong phần này, ta cần thiết kế 3 mặt của box, sẽ là như sau



Với các thiết kế gắn vào trong mockup, thì hình ảnh thiết kế nên to hơn bề mặt của mockup một chút bạn nhé, lưu ý không quá to hơn




Các layer hình thiết kế đưa vào file mockup.

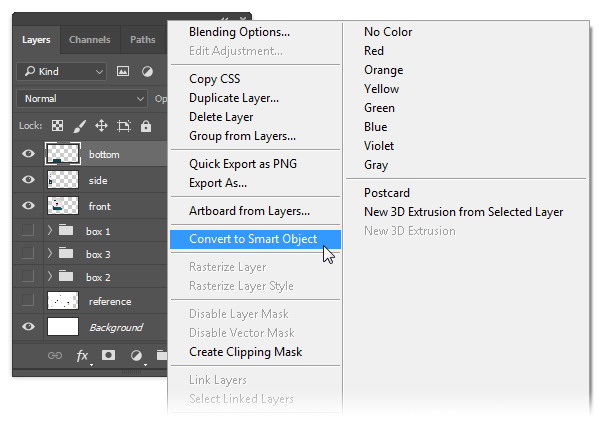
Chuyển đổi hình thiết kế thành smart layer. Right click và chọn Convert to Smart Object.


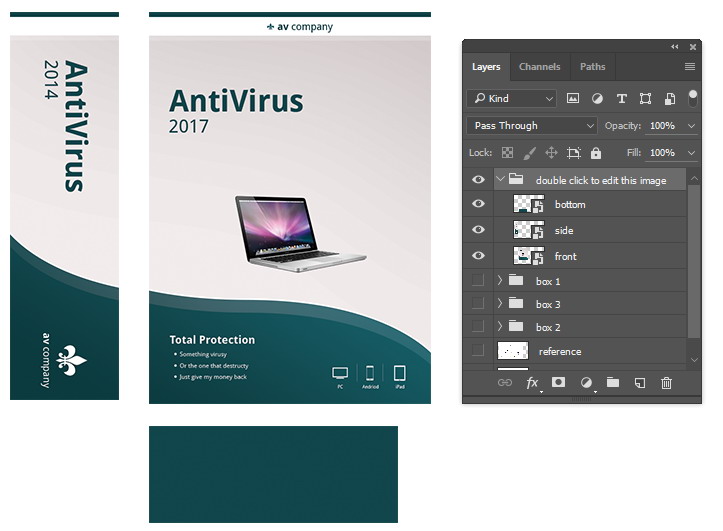
Để dễ dàng chỉnh sửa, đưa chúng vào 1 group.

Bước 8: Đưa thiết kế vào mockup
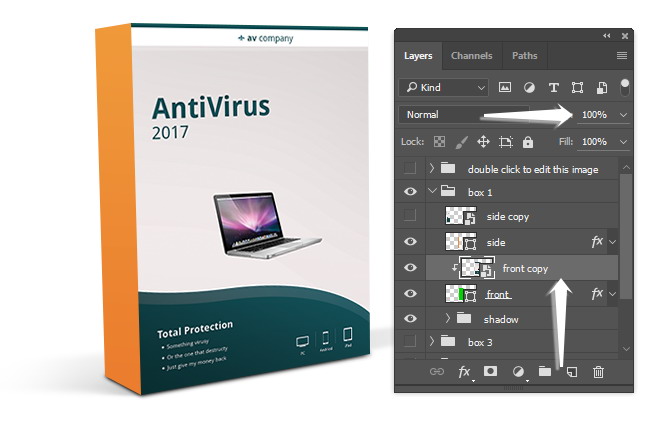
Với box1, Ta sẽ sử dụng layer front và side . Duplicate the front và side layer bằng cách nhấn Ctrl + J. Đưa chúng vào box 1 group layer.


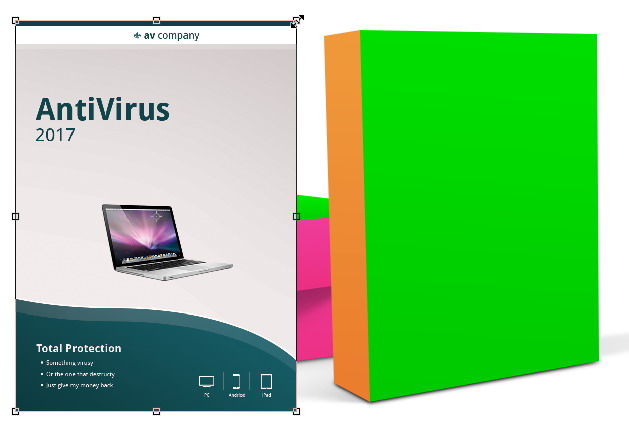
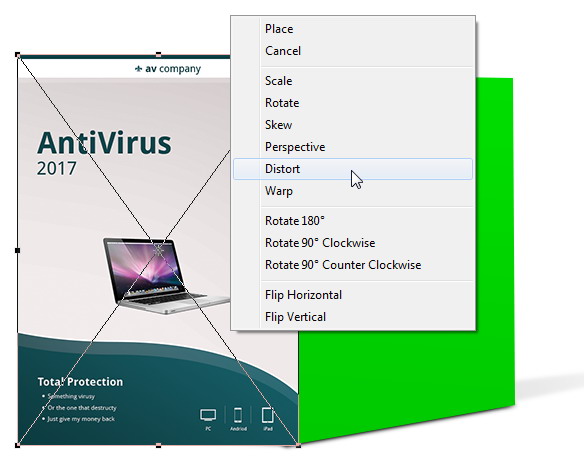
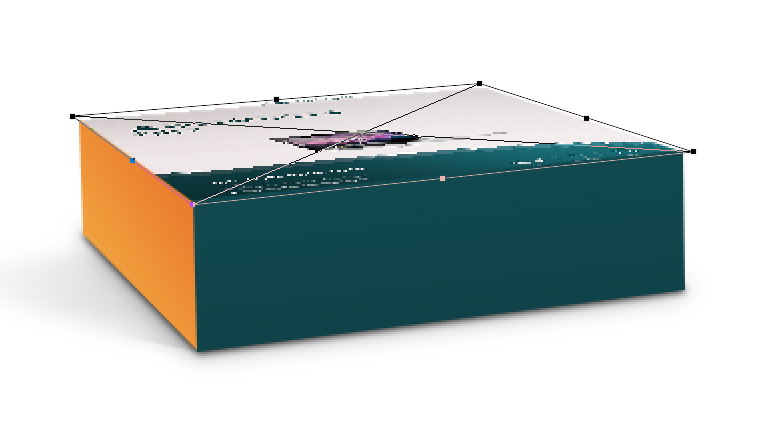
Chọn front face layer. Nhấn Ctrl + T để bật transformation. Right click và chọn Distort.

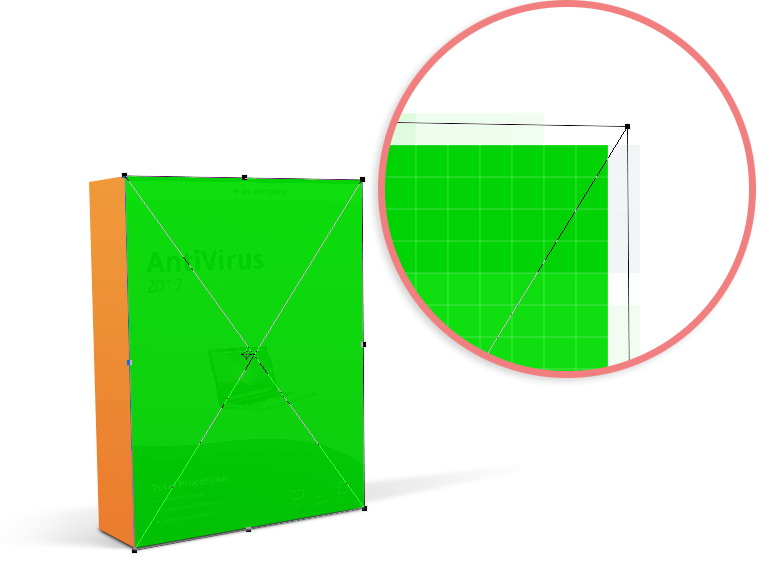
Kéo các góc vào cho đúng các góc của layer chúng ta

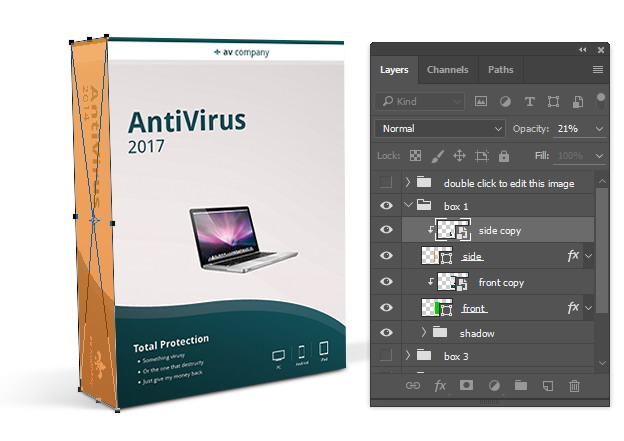
Sau khi đưa layer vào đúng vị trí mong muốn. Ta nhấn Ctrl + Alt + G to convert thành Clipping Mask. và tăng Opacity to 100%

Làm tương tự như bước trên


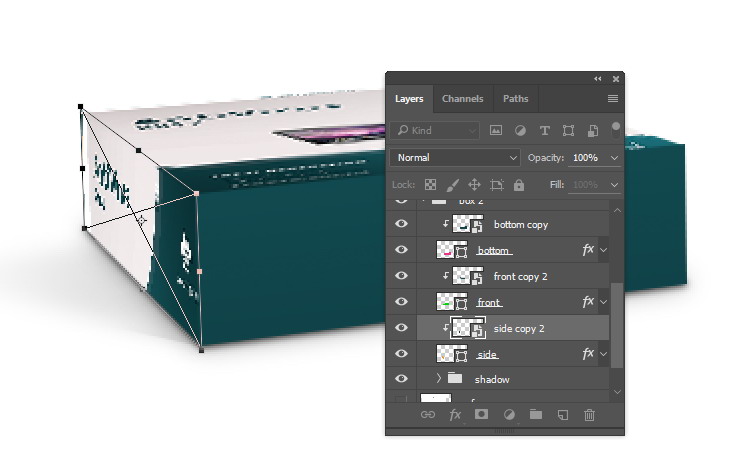
Ở bước này, ta nhìn kĩ thì thấy 2 điểm bị lệch nhau, ta sẽ tiến hành chỉnh sửa lại nó

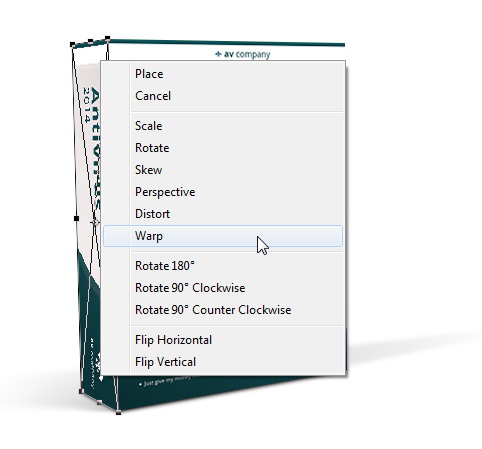
Bấm Ctrl + T. Right click và chọn Warp. Kéo các điểm lại với nhau cho khớp tàn bộ.



Làm tương tự các bước trên cho các box sau


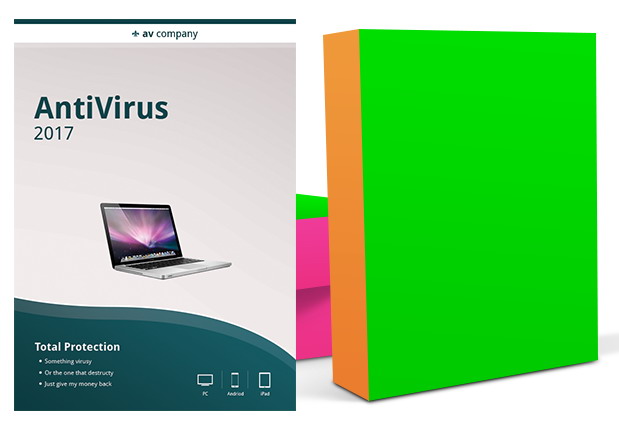
Và ta có kết quả như sau

Bước 9: một vài tinh chỉnh cho mockup
Chúng ta đã có thể kết thúc bài chúng ta tại đây, nhưng tôi sẽ hướng dẫn các bạn vài thủ thuật để chỉnh màu sắc

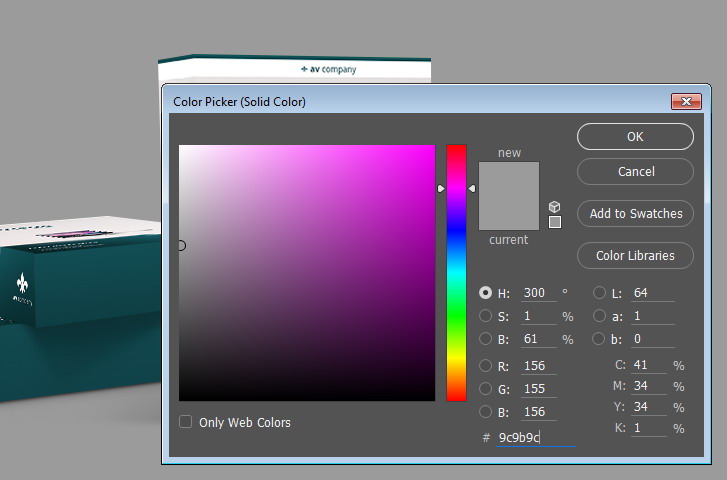
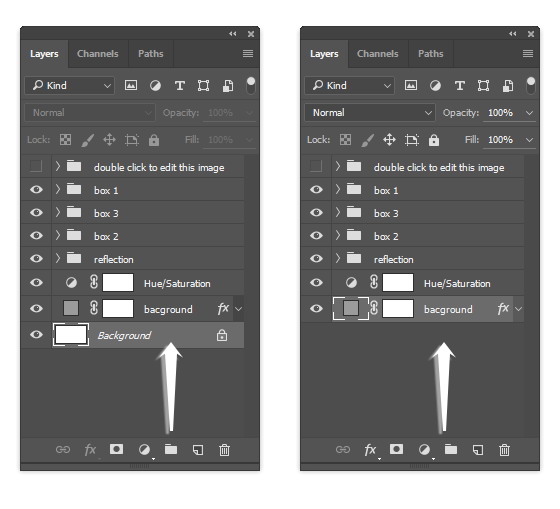
Bước 10: Cách đổi màu Mockup’s Background Color
Chúng ta có thể dễ dàng đổi màu bằng cách thêm Adjustment Layer Solid Color và thiết lập như sau

Thêm màu Gradient Overlay


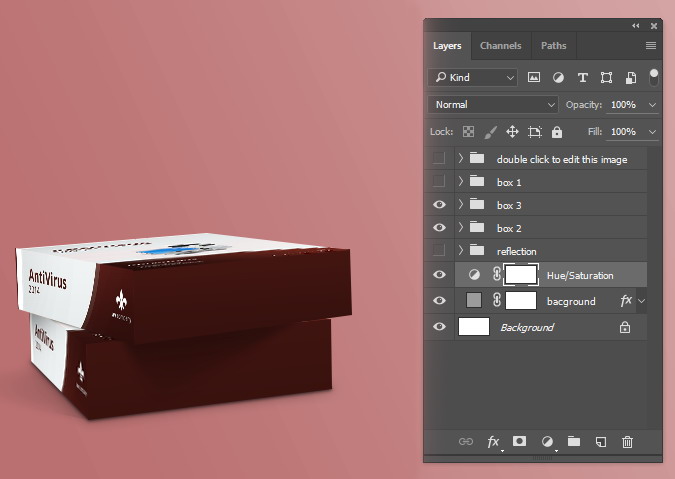
Trên lớp Solid Color adjustment layer, thêm Adjustment Layer Hue/Saturation. Chọn Colorize option. và chúng ta dễ dàng thay đổi màu theo ý muốn.

Bước 11: Cách sử dụng mockup
Double click the front smart layer.

Chỉnh lại màu sắc, thay thiết kế của bạn, thêm icon từ iconfinder.

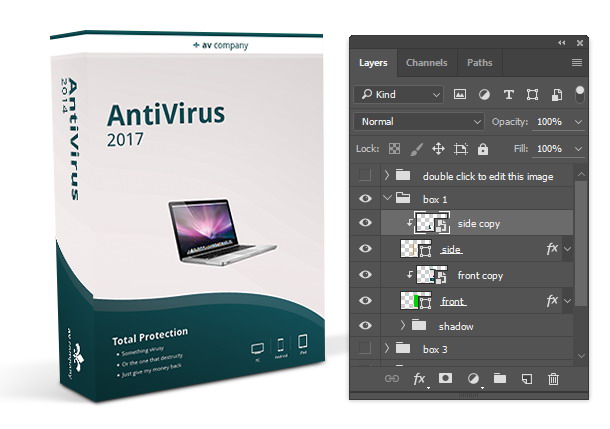
Lưu lại, quay lại file mockup và bạn đã thấy thay đổi như hình dưới

tiếp tục chinh sửa tất cả các mặt còn lại

Bước 12: Thêm phần phản chiếu như gương trong pts
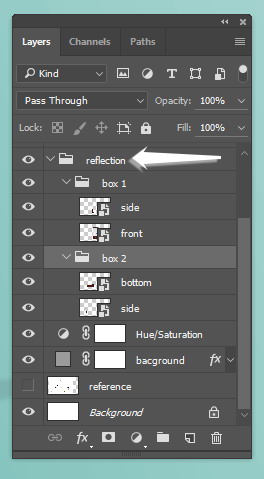
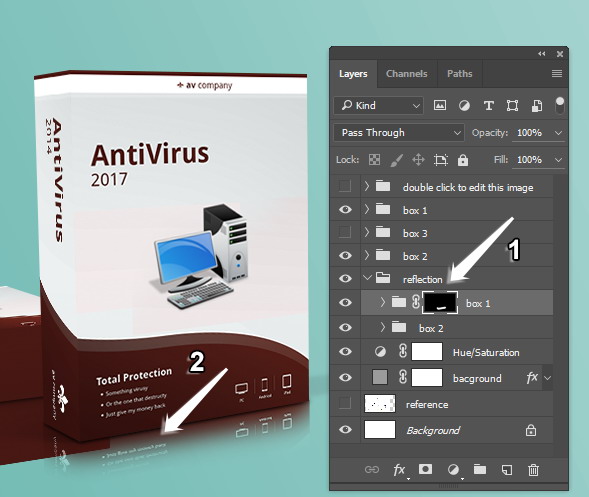
Bây giờ mình sẽ hướng dẫn thêm cho bạn một kĩ thuật tạo bóng cho đối tượng nữa, giống như bạn chụp trên bàn kính vậy. Chọn layer theo mũi tên hình dưới, nhấn Ctrl + J. sau đó cho vào 1 Group


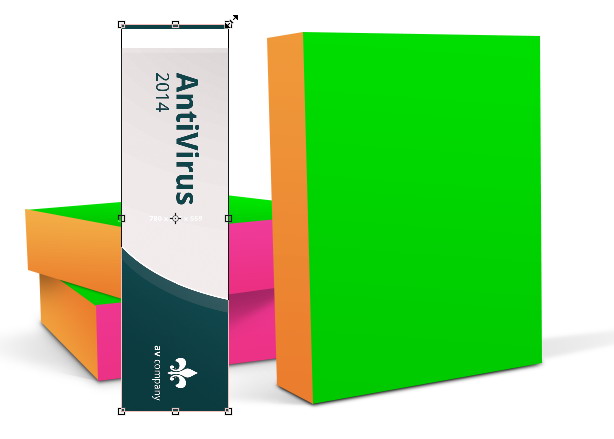
Chọn layer và bấm Ctrl + T kéo xuống dưới như hình và nhấn Enter

làm tương tự như trên

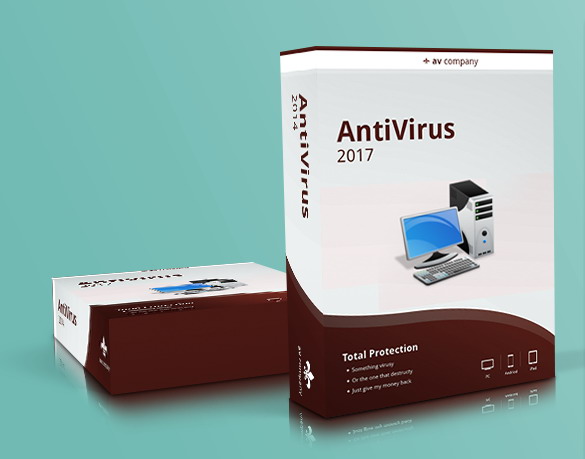
Làm tiếp tục, ta được như sau

phóng to lên, và kéo lại cho chính xác ngay chỗ mép của e layer chúng ta

tạo layer mask cho reflection group, tô đen sau đó ta sẽ dùng cọ Brush để hiển thị lên từ từ như mình mong muốn

làm tương tự cho hộp còn lại

giảm Opacity xuống

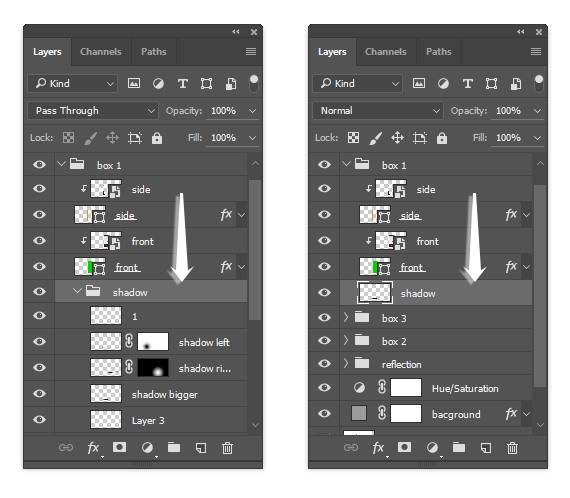
Bước 13: tối ưu lại file mockup trong pts
chúng ta sẽ tìm hiểu thêm một kĩ thuật nữa trong pts, đó là sẽ tối ưu file thiết kế lại để file psd của chúng ta có dung lương nhỏ nhất có thề

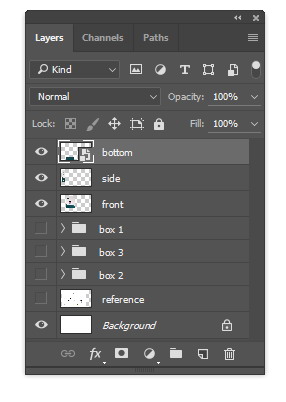
Đầu tiên ta chọn group Shadow, bấm Ctrl + E để dua tất cả layer lại thành 1 layer

Xóa Background gốc đi. chúng ta có Solid Color background để chỉnh màu sắc rồi

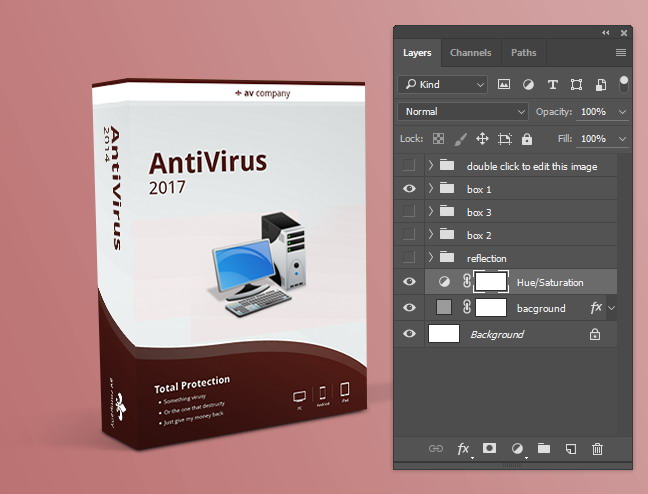
Bước 14: Các trường hợp để sử dụng mockup này
đến bước này thì chúng ta đã hoàn thành việc tạo ra mộc mockup riêng cho chúng ta, hãy xem ta có thể sử dụng mockup này như thế nào nhé

Bỏ phần tạo bóng dưới nếu khách không thích

Chúng ta chỉ hiện 2 hộp sản phẩm

hiện 1 hộp sản phẩm để làm hình sản phẩm đưa lên web

Or maybe show the second and third boxes only.

Kết Thúc
Cảm ơn các bạn đã theo dõi, hãy cùng làm theo nhé.

Nếu bạn muốn cảm ơn, vui lòng sử dụng các icon Facebook phía dưới cùng để chia sẻ cho bạn bè mình. Đó là cách để giới thiệu cũng như giúp chúng tôi phát triển.
 Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online
Học Đồ Họa Online Học Corel, AI, Photoshop, Indesing Online